PimcoreFeedBundle use to generate feed from your product class
composer install rohitrajv5/pimcore-bundle-google-facebook-feedbin/console pimcore:bundle:enable PimcoreFeedBundlebin/console assets:install webuse PimcoreFeedBundle\Service\Feed;
use PimcoreFeedBundle\Service\Item;
use PimcoreFeedBundle\Service\FacebookProductItem;
use PimcoreFeedBundle\Service\SimpleXMLElement;
use PimcoreFeedBundle\Service\Channel; const BASE_URL = "YOUR URL";
const CHANNEL_TITLE = "YOUR TITLE";
public function googleFeedAction(Request $request)
{
$products = new DataObject\Product\Listing(); // Search listing from your product class
$products = $products->load();
header ("Content-Type:text/xml");
$feed = new Feed();
$channel = new Channel();
$channel
->title(CHANNEL_TITLE)
->description(BASE_URL)
->url(BASE_URL.'/google-feed')
->appendTo($feed);
$item = new Item();
foreach($products as $product)
{
/**
You can call your own getter to map the values in array
*/
$item
->title($product->getTitle())
->description($product->getDescription())
->url($product->getImageUrl())
->enclosure($product->getImageUrl(), 4889, 'image/jpeg')
->appendTo($channel);
}
echo $feed;
}
public function facebookFeedAction()
{
header ("Content-Type:text/xml");
$feed = new Feed();
$channel = new Channel();
$channel
->title(CHANNEL_TITLE)
->description(BASE_URL)
->url(BASE_URL.'/facebook-feed')
->appendTo($feed);
// Product feed item
$item = new FacebookProductItem();
$products = new DataObject\Product\Listing(); // Search listing from your product class
$products = $products->load();
foreach($products as $product)
{
/**
You can call your own getter to map the values in array
*/
$item
->id($product->getId())
->title($product->getTitle())
->description($product->getDescription())
->url(BASE_URL.$product->getHandle())
->availability('in stock')
->condition('new')
->googleProductCategory('Apparel & Accessories > Clothing > Underwear & Socks')
->imageLink($product->getImageUrl())
->brand($product->getBrand())
->appendTo($channel);
}
echo $feed;
}Create 2 document as follows:
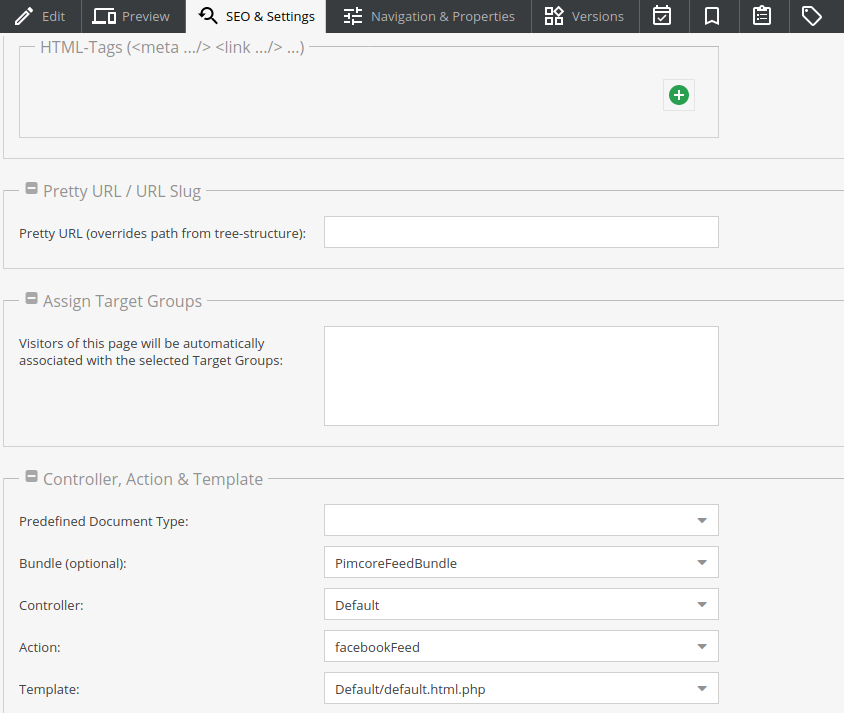
Set Controller & Action. Respectively for both documents
Save & Publish
You are done !
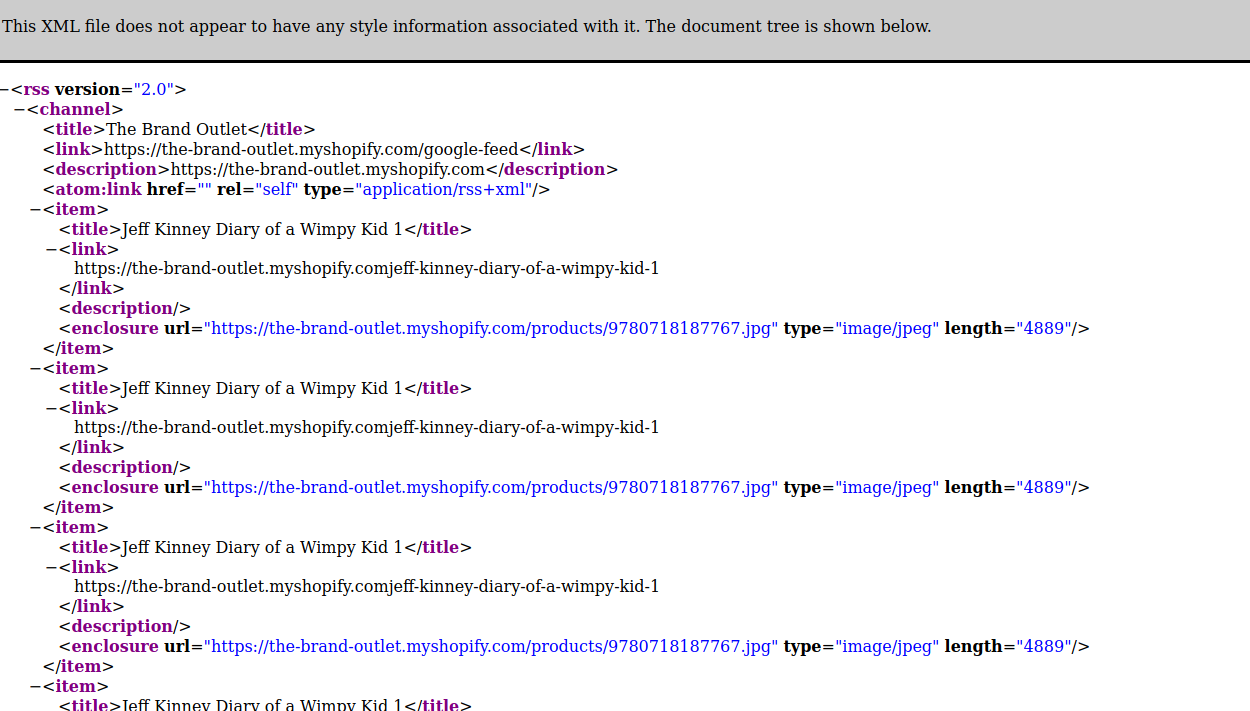
Google: http://[YOUR_APPLICATION_URL]/google-feed
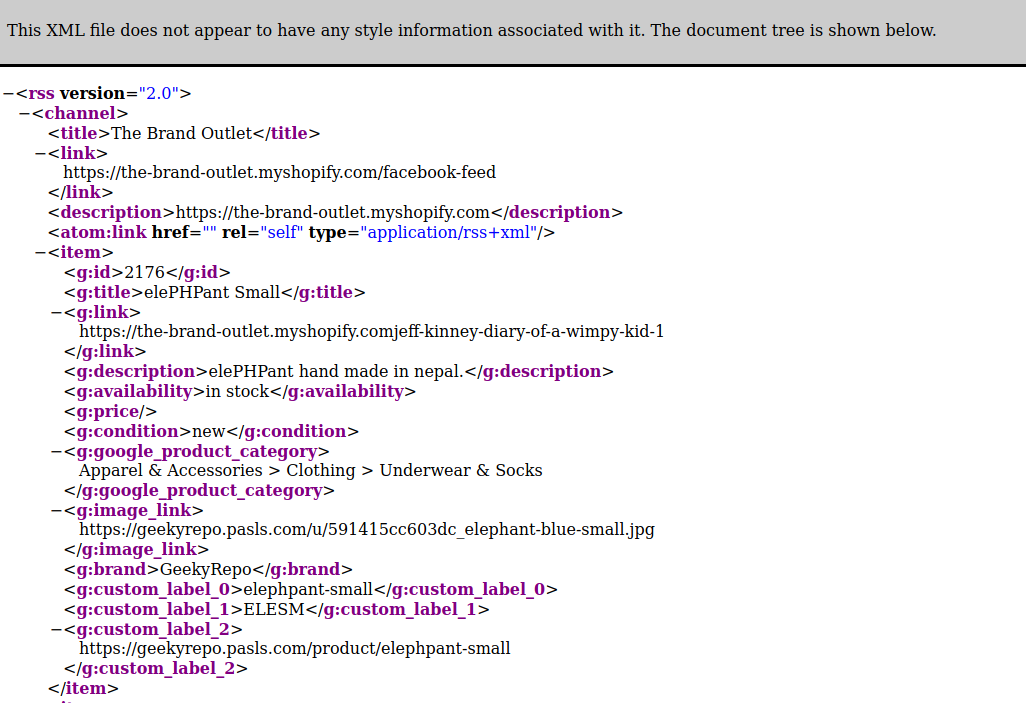
Facebook: http://[YOUR_APPLICATION_URL]/facebook-feed
- Plugin will generate Facebook & Google Feeds
- Public url will be directly accessible by Google & Facebook
GPL-3.0+