(日本語版はこちら)
SLyDIFi is a package (class file) for creating slides with SATySFi . It is equivalent to beamer in LaTeX (only the minimum functions are available).
It can be installed using Satyrographos.
Concretely, you can install SLyDIFi with the following command:
opam install satysfi-class-slydifi
satyrographos install
If you want to check the operation to see if it was installed correctly, prepare minimum.saty with the following description under an appropriate directory:
@require: class-slydifi/theme/plain
document '<
+frame{\SLyDIFi; のテスト}<
+p{Hello, \SLyDIFi;!}
>
>
If you run satysfi command and the following PDF is generated, it is working properly (please prepare the necessary fonts as appropriate).
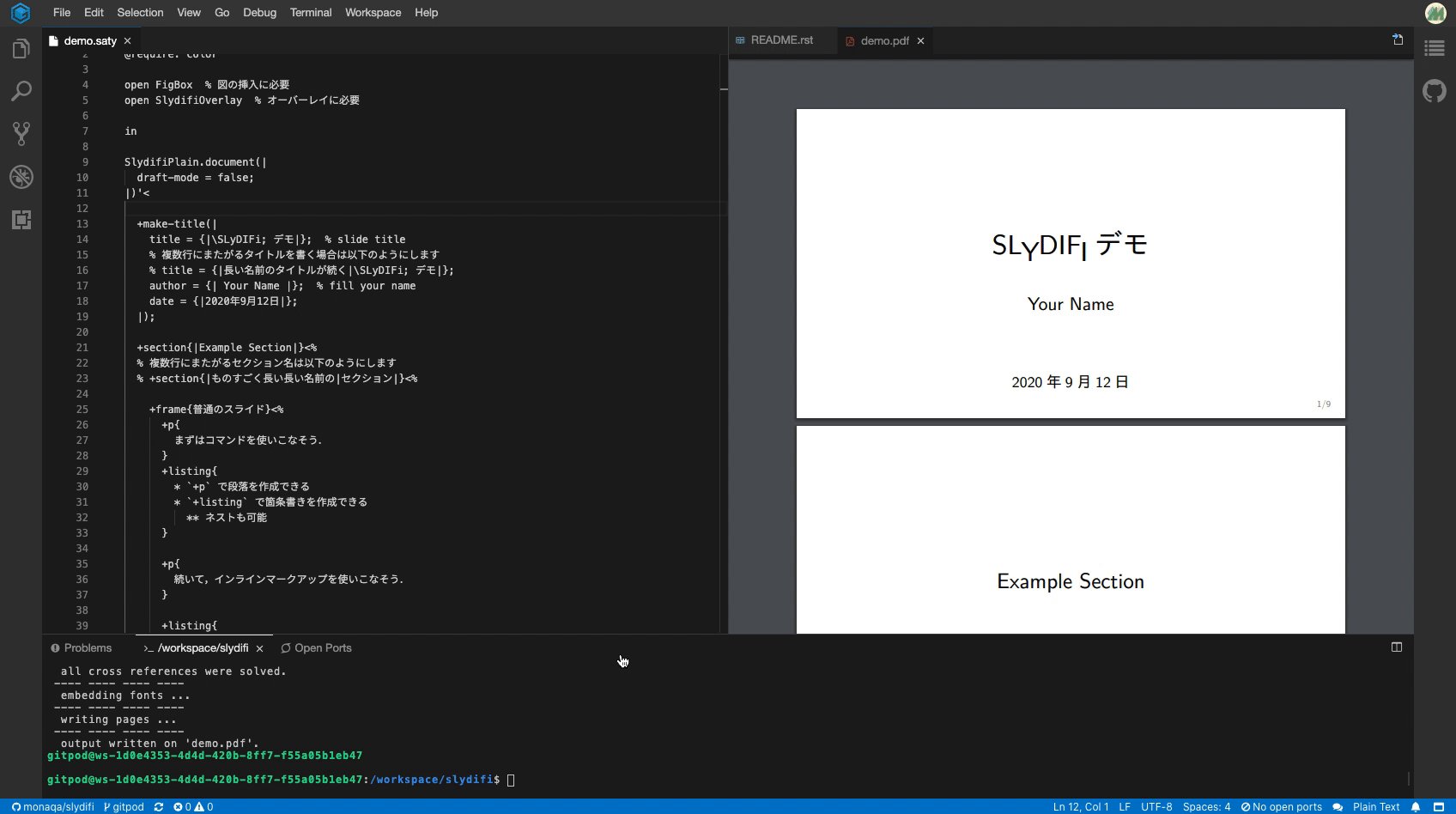
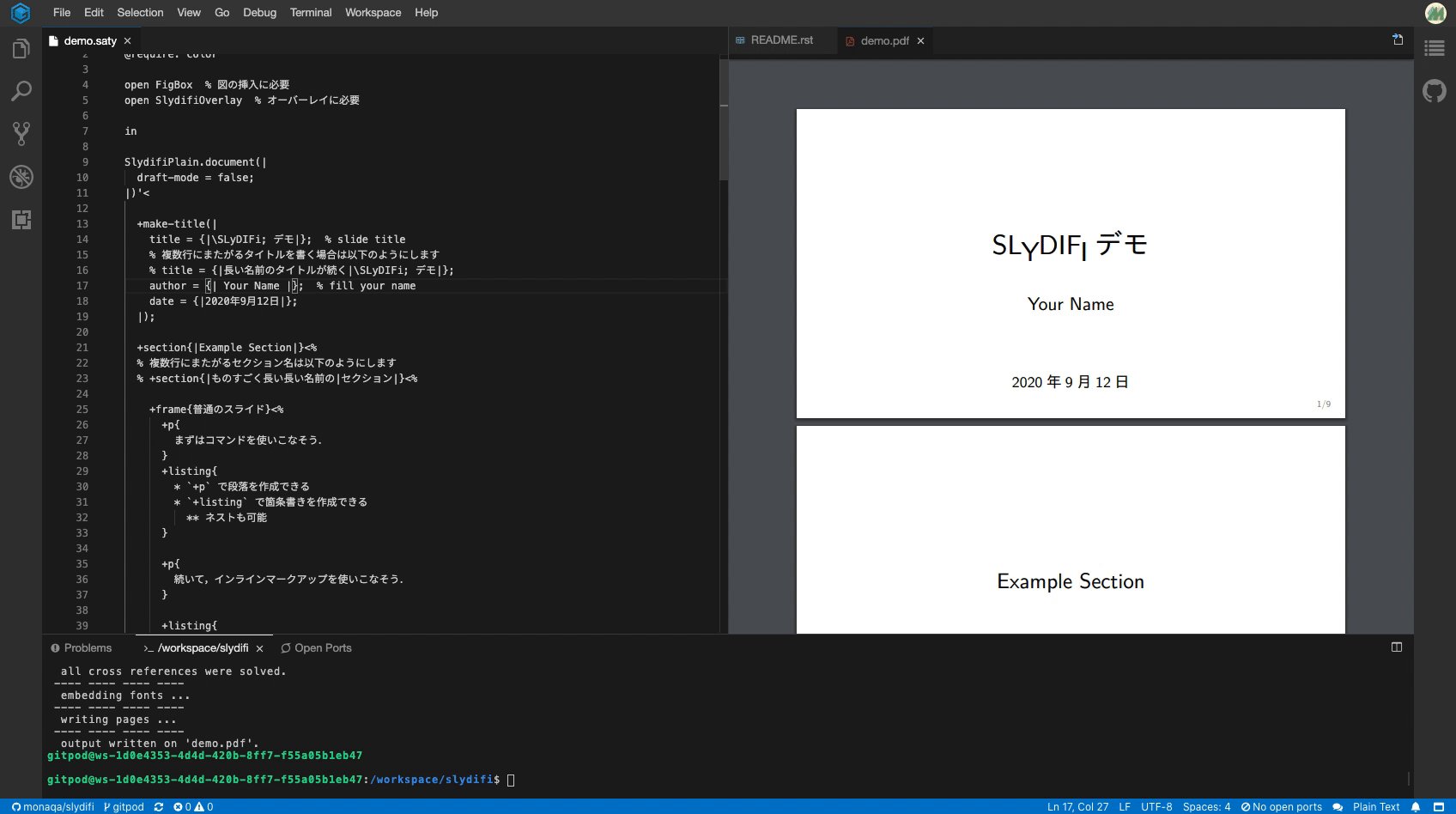
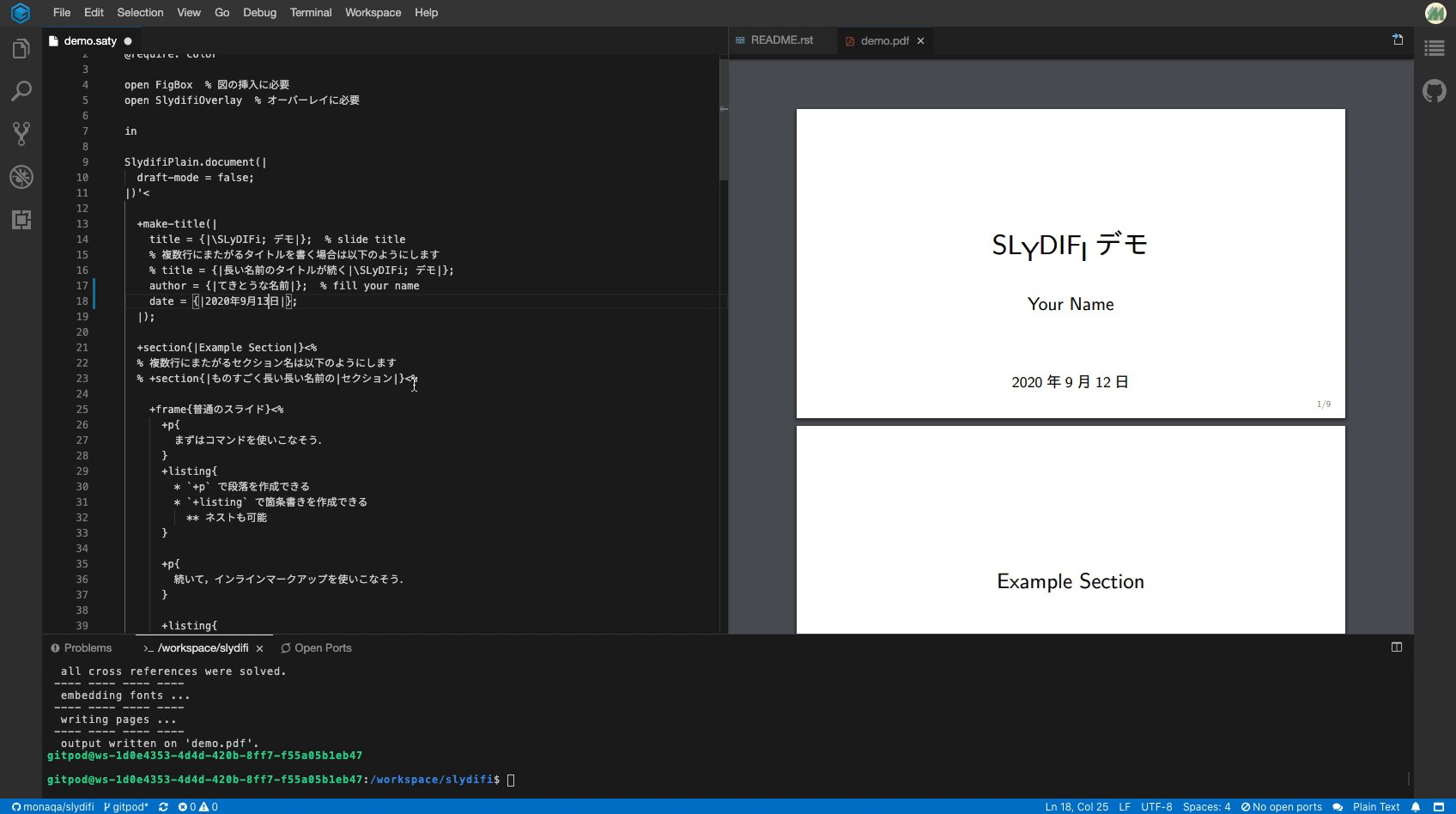
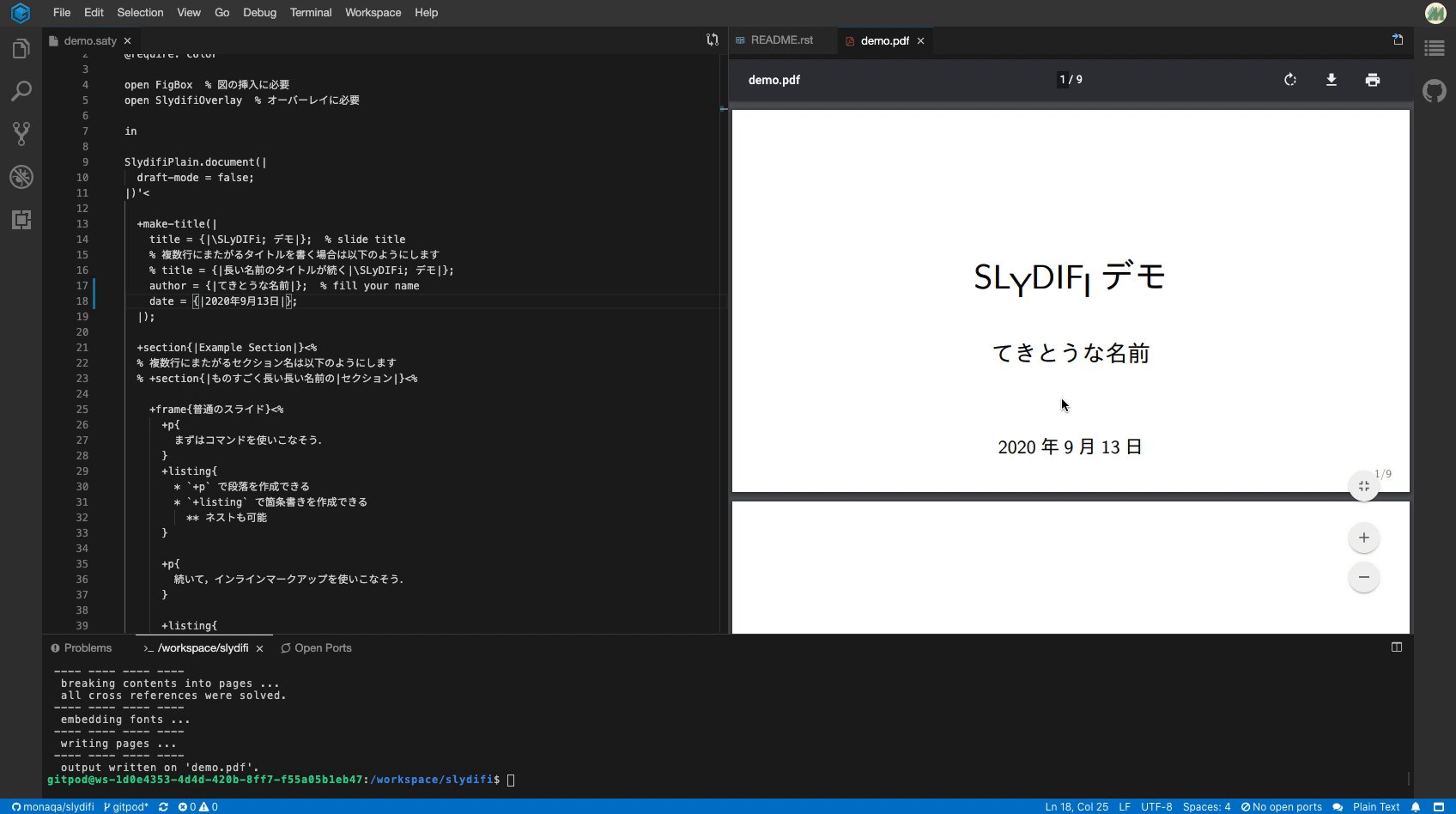
Try it in Gitpod!
You can create PDF (demo/demo.pdf) by editing demo/demo.saty freely and run satysfi demo/demo.saty on console.
You can also install other packages via opam / satyrographos command, because this demo uses SATySFi's docker image.
SLyDIFi has the following functions.
In the standard slide theme, the following three types of slides are available.
- Normal slide
- Title slide
- Section slide
For the specific layout, refer to "Selecting and Changing Themes" below.
The following markup can be done in the frame.
- Paragraph
- Itemize (bullets)
- Insertion of figures
- Insertion of footnotes
In addition, the following commands are available as in-line text markup (it varies depending on the theme).
\emph\link\text-color\uline\stroke
SLyDIFi supports multiple themes. At present, three types of themes are available as standard. You can create your own theme, or you can customize an existing theme yourself (although no documentation has been created for that).
The following is the appearance and introduction method of the theme prepared as standard.
A simple theme without decoration.
@require: class-slydifi/theme/plain
See here for further examples.
A theme based on the colors of Gruvbox .
@require: class-slydifi/theme/hakodate
See here for further examples.
To use this theme with default configuration, you need to install M + font and run the following command:
satyrographos install --system-font-prefix 'system:'
Note that the font settings can be changed freely in the document file.
Gray standard theme.
@require: class-slydifi/theme/akasaka
See here for further examples.
To use this theme with default configuration, you need to install Noto Sans font family (Noto Sans and Noto Sans CJK JP) and link it with a hash file.
Now it is already registered with Satyrographos and can be installed with the following command:
opam install satysfi-fonts-noto-sans
opam install satysfi-fonts-noto-sans-cjk-jp
satyrographos install
See SATySFi-fonts-noto-sans and SATySFi-fonts-noto-sans-cjk-jp for details.
And note that, the font settings can be changed freely, too.
A COOL theme based on the colors of iceberg.vim.
@require: class-slydifi/theme/arctic
See here for further examples.
The default settings also require a Noto Sans type font, but you can change the font settings in the document file.
Each theme has a number of configurable parameters, which you can change on the document file. The main types of setting values that can be changed are as follows:
- font (font name, size, etc.)
- color (text color, background color, etc.)
- length (margin between paper border and footer, etc.)
For example, in the Akasaka theme, you can change settings such as the font size of the frame title and the background color of the slide as follows:
@require: class-slydifi/theme/akasaka
document '<
+set-config(|
SlydifiThemeAkasaka.default-config with % 下に書いたフィールド以外はデフォルト値を使う
font-frame-title = (fun ctx -> ctx |> SlydifiThemeAkasaka.default-config#font-frame-title |> set-font-size 20pt);
color-bg = Color.of-css `lightcyan`;
color-emph = Color.of-css `darkred`;
length-frame-title-height = 28pt;
|);
+frame{フレーム}<
...
>
>
@require: class-slydifi/theme/akasaka
document '<
+set-config(|
SlydifiThemeAkasaka.default-config with % 下に書いたフィールド以外はデフォルト値を使う
font-frame-title = (fun ctx -> ctx |> SlydifiThemeAkasaka.default-config#font-frame-title |> set-font-size 20pt);
color-bg = Color.of-css `lightcyan`;
color-emph = Color.of-css `darkred`;
length-frame-title-height = 28pt;
|);
+frame{フレーム}<
...
>
>
See こちら for more detailed examples.
- Command equivalent to
blockenvironment in Beamer