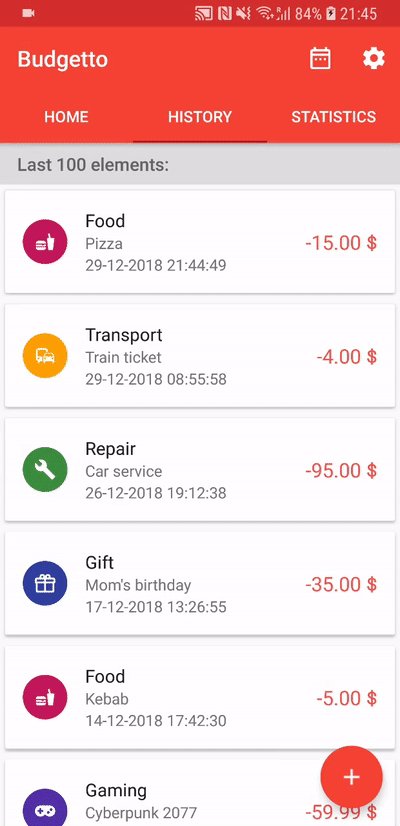
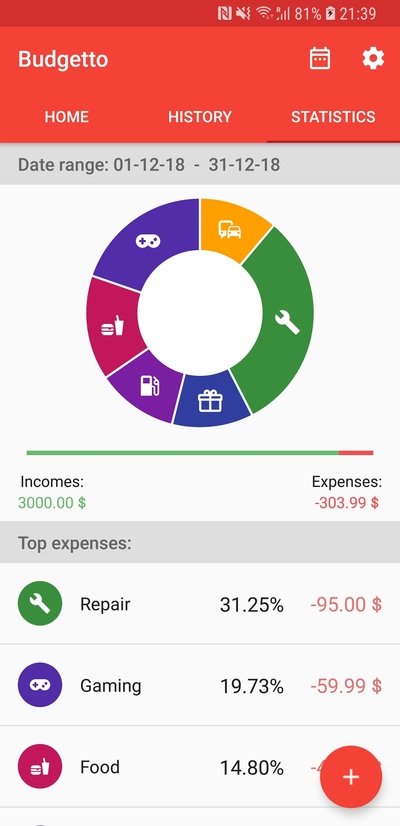
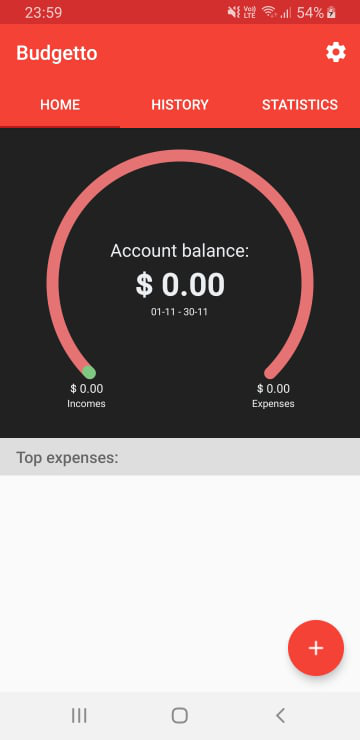
Spending Tracker Android application build with Material Design UI and Firebase
- Always synchronized with Firebase Realtime Database - you will never lose your data
- Offline mode (Data will be synchronized when you connect to internet)
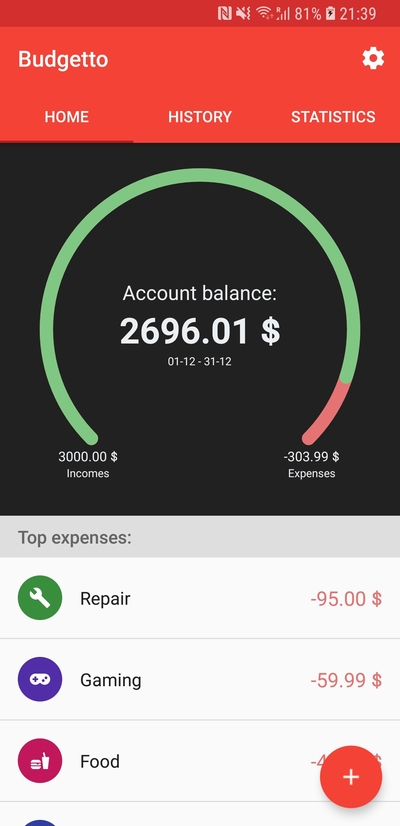
- Pie chart of your expenses
- Monthly/weekly limit
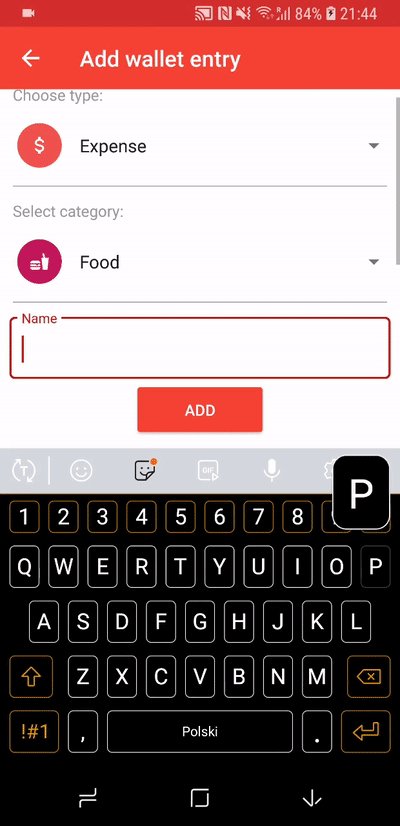
- Custom categories
- Compare incomes/expenses in selected date range
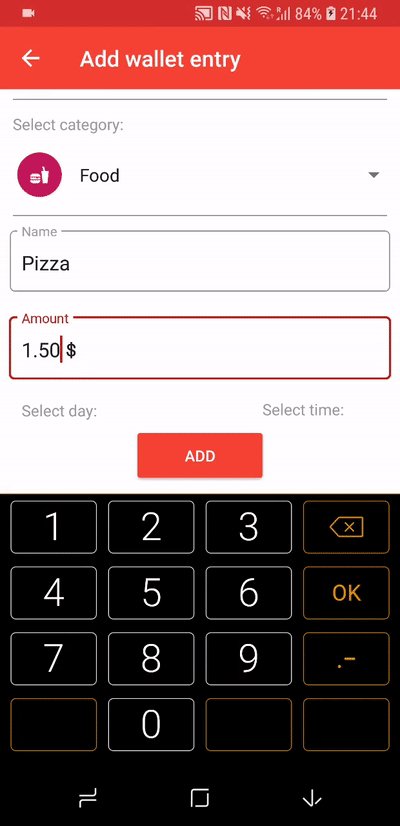
- Custom currency support
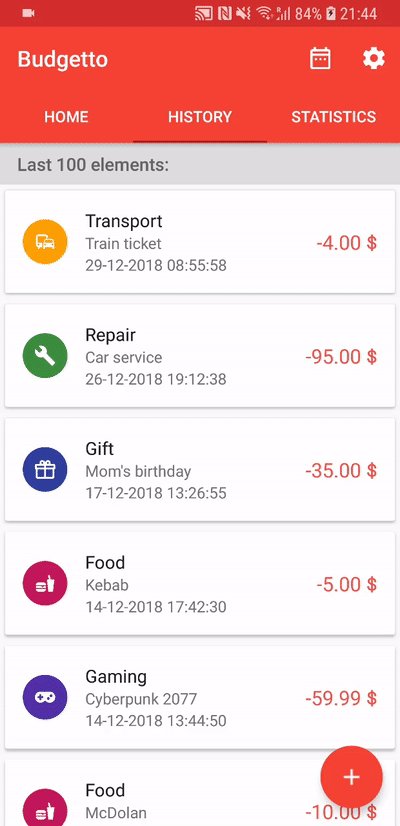
- Made with Google's Material Design UI
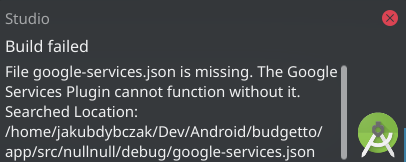
Start with cloning this repository and import project in Android Studio. An error with missing Google Play Services configuration will appear - google-services.json will be downloaded in next step.
- Log in to Firebase console
- Create new project
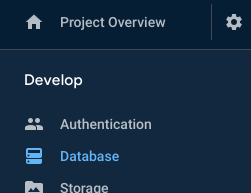
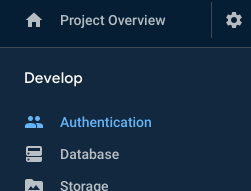
- From left menu select Develop > Database
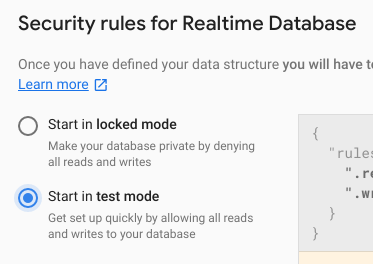
⚠️ You will need to change this mode in future if you want to run on production.
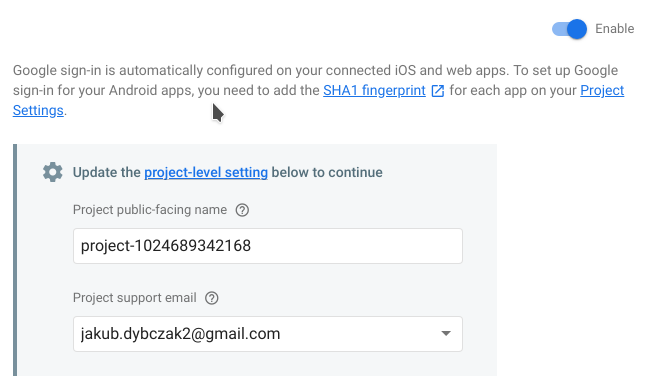
- From left menu select Develop > Authentication
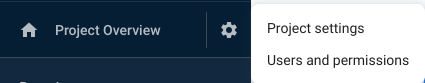
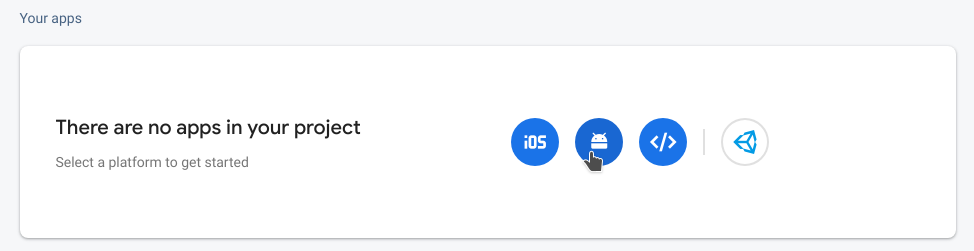
- Head to Project settings
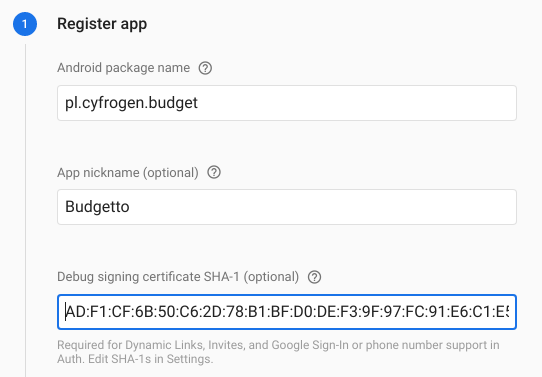
keytool -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystoreYou can also get SHA-1 key of keystore by invoking android > signingReport task in Gradle in Android Studio. More info on how to get SHA-1 key here
⚠️ You will need to delete this key if you want to run on production.
- Download and copy google-services.json to project app/ folder
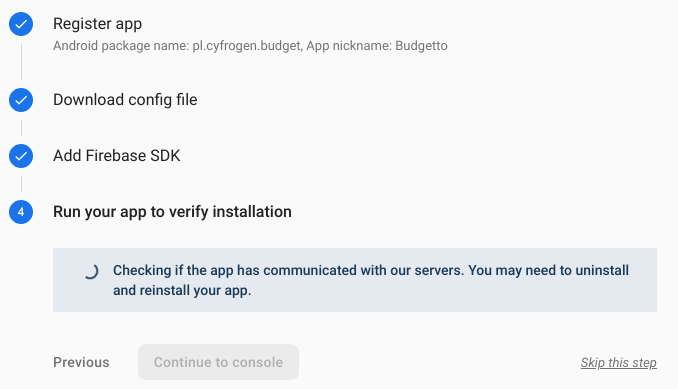
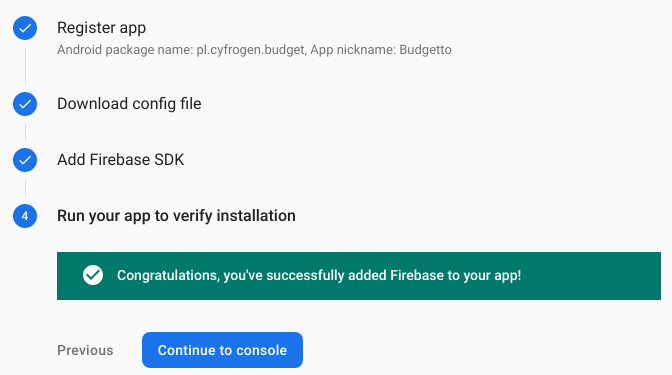
- Compile and run app to verify Firebase configuration
- 🎊 Done! 🎊