A boutique Jekyll theme for hackers, nerds, and academics.
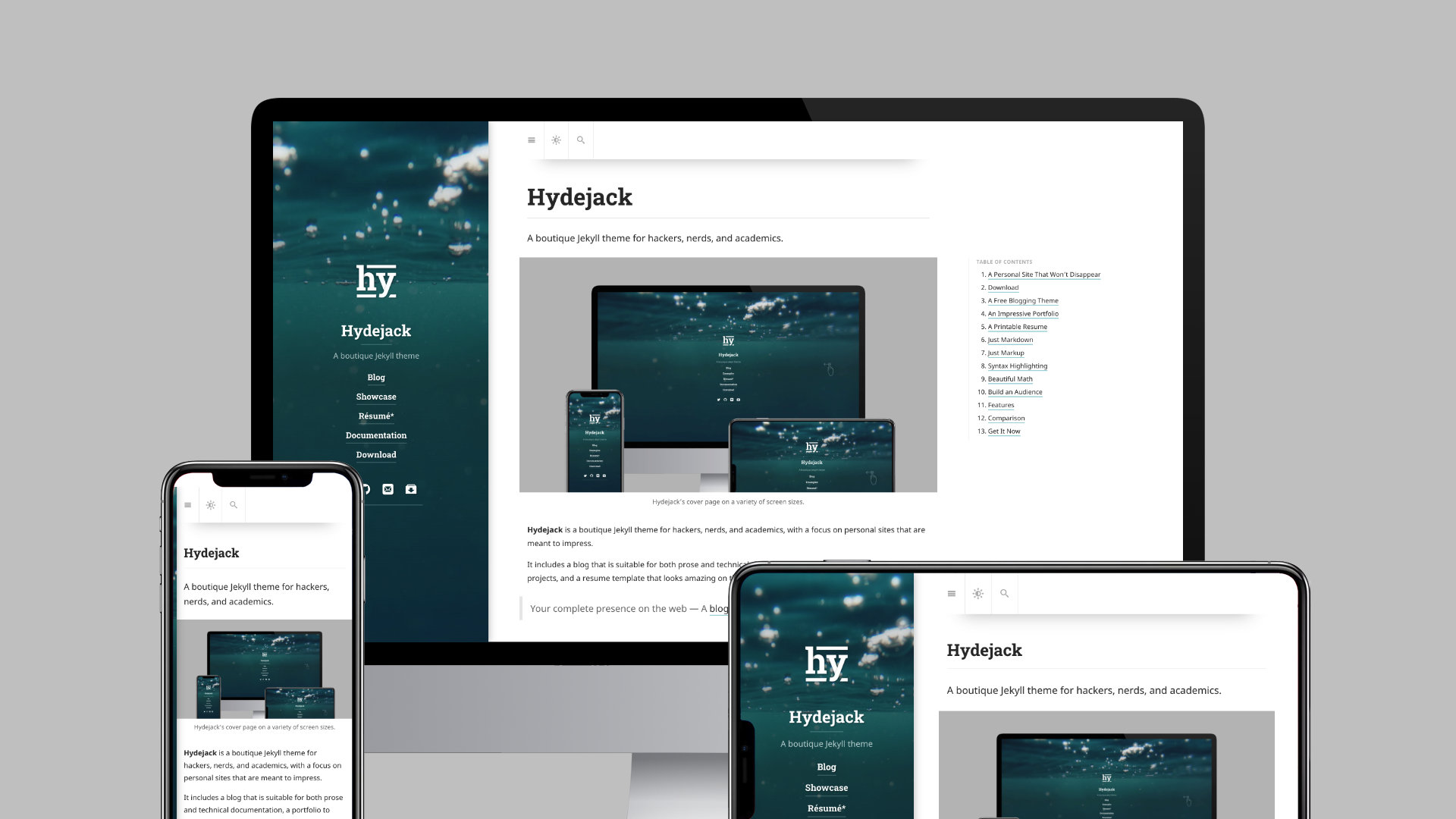
Hydejack's cover page on a variety of screens.
Hydejack is a boutique Jekyll theme for hackers, nerds, and academics, with a focus on personal sites that are meant to impress.
It includes a blog that is suitable for both prose and technical documentation, a portfolio to showcase your projects, and a resume template that looks amazing on the web and in print.
Your complete presence on the web — A blog, portfolio, and resume.
Hydejack is 100% built on Open Source software, and is Open Source itself, save for parts of the PRO version. The PRO version is a one-time payment that gives you the right to use it forever.
Hydejack is all static sites. HTML. All you need is a web server --- any web server --- to have a professional web presence that lasts a lifetime.
There are two versions of Hydejack: The Free Version includes basic blogging functionality and most of Hydejack's Features, such as dynamic page loading and advanced animations.
The PRO Version includes additional features for professionals, such as a portfolio, resume, Dark Mode, Forms, Built-In Search and customizable cookie banners.
The table below shows what's included in each version:
| Free | PRO | |
|---|---|---|
| Blog | ✔ | ✔ |
| Features | ✔ | ✔ |
| Documentation | ✔ | ✔ |
| Portfolio | ✔ | |
| Printable Resume | ✔ | |
| Dark Mode | ✔ | |
| Built-In Search | ✔ | |
| Custom Forms | ✔ | |
| Newsletter Box | ✔ | |
| Grid layout | ✔ | |
| Offline Support | ✔ | |
| Table of Contents1 | ✔ | |
| Cookie Banner | ✔ | |
| No Hydejack Branding | ✔ | |
| License | GPL-3.0 | PRO |
| Source | GitHub | Included |
| Price / Upgrade | Free | $99 / $39 2 |
| Download -- or -- Deploy to Netlify |
Buy PRO |
Hydejack started out as a free blogging theme for Jekyll — and continues to be so.
A portfolio that's guaranteed to be impressive — no matter what you put into it.
Get a resume that's consistent across the board — whether it's on the web, mobile, print, or PDF.
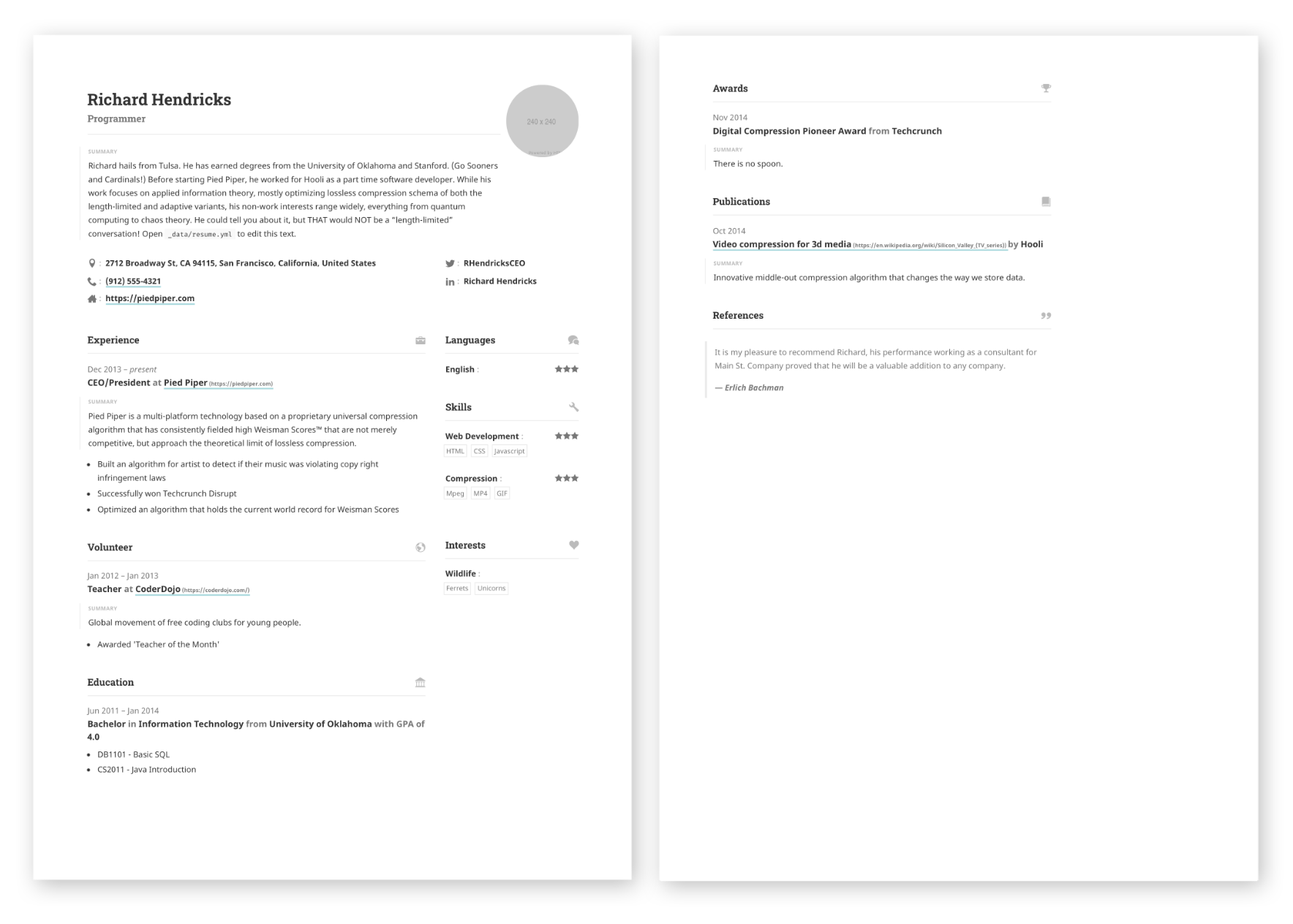
Front and center page of a print resume generated by Hydejack.
Write all content with Markdown. Hydejack gives you additional CSS classes to stylize your content, without losing compatibility with other Jekyll themes.
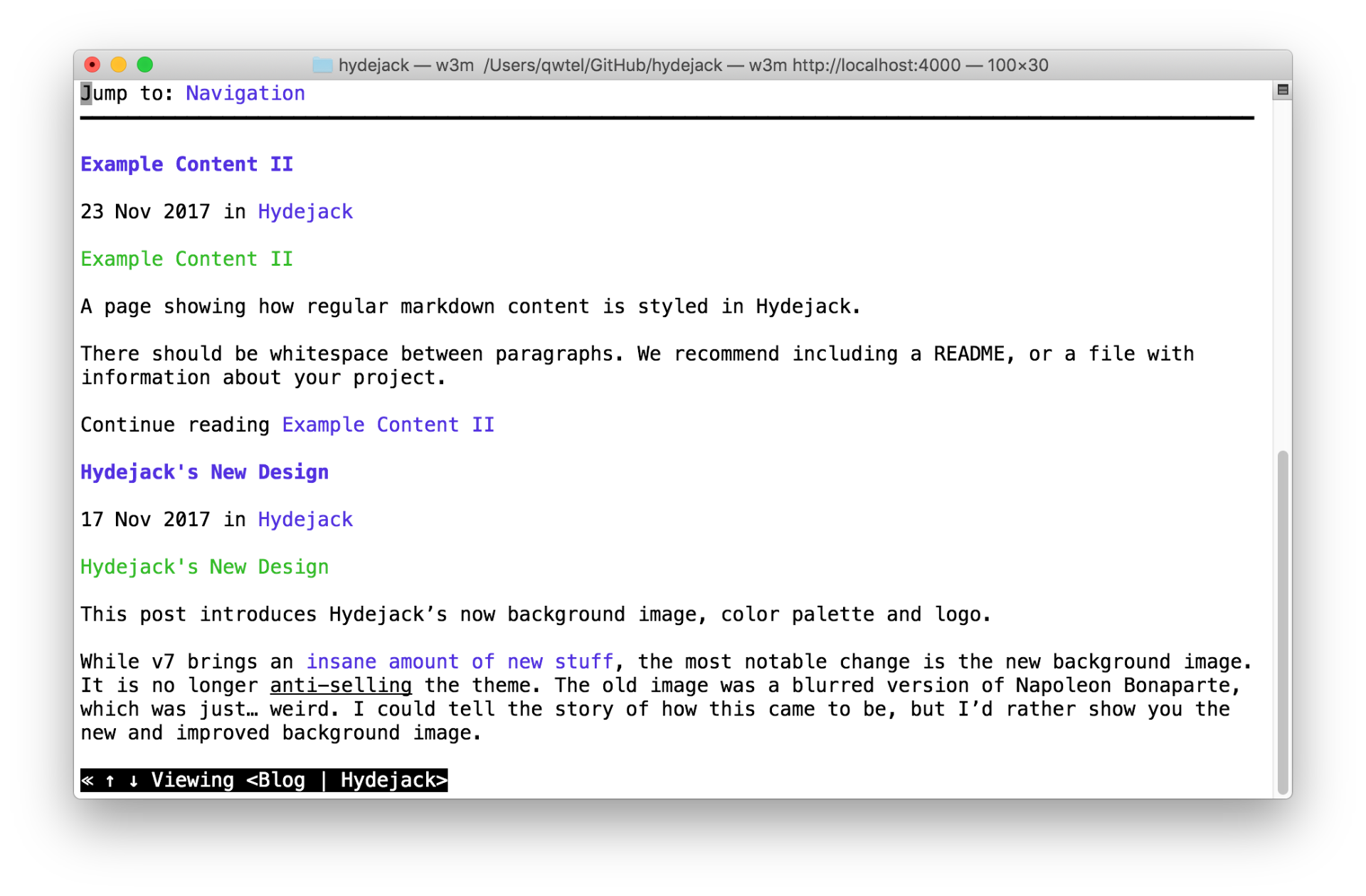
Hydejack boasts a plethora of modern JavaScript, but make no mistake: It's still a plain old web page at its core. It works without JavaScript and you can even view it in a text-based browser like w3m:
The Hydejack blog, as seen by the text browser w3m.
Hydejack features syntax highlighting, powered by Rouge.
// file: `example.js`
document.querySelector("hy-push-state").addEventListener("hy-push-state-load", () => {
const supportsCodeHighlights = true; //!!
});Code blocks can have a filename and a caption.
They say math is beautiful — and with Hydejack's math support it's guaranteed to also look beautiful:
Hydejack uses KaTeX to efficiently render math.
The PRO version has built-in support for customizable Tinyletter newsletter subscription boxes.
If you are using a different service like MailChimp, you can build a custom newsletter subscription box using Custom Forms.
An incomplete list of features included in all versions of Hydejack:
- Responsive layout with unique design features for every screen size
- Cover Pages for a stunning fist impression.
- Customizable sidebar and touch-enabled drawer menu
- Single Page Web App-style page loading
- Advanced FLIP animations, inspired by Material Design
- Good Google PageSpeed Score3
- Syntax highlighting, powered by Rouge
- LaTeX math blocks, rendered with ether KaTeX or MathJax at your choice
- Soft-coded labels: Change wording or translate to other languages via a single file
- Support for categories and tags
- Author section below each article and support for multiple authors
- Built-in icons for many social networks
- Simple and semantic HTML + Structured Data
- Google Analytics and Google Fonts support
There are two versions of Hydejack: The Free Version includes basic blogging functionality and most of Hydejack's Features, such as dynamic page loading and advanced animations.
The PRO Version includes additional features for professionals, such as a portfolio, resume, Dark Mode, Forms, Built-In Search and customizable cookie banners.
The table below shows what's included in each version:
| Free | PRO | |
|---|---|---|
| Blog | ✔ | ✔ |
| Features | ✔ | ✔ |
| Documentation | ✔ | ✔ |
| Portfolio | ✔ | |
| Printable Resume | ✔ | |
| Dark Mode | ✔ | |
| Built-In Search | ✔ | |
| Custom Forms | ✔ | |
| Newsletter Box | ✔ | |
| Grid layout | ✔ | |
| Offline Support | ✔ | |
| Table of Contents1 | ✔ | |
| Cookie Banner | ✔ | |
| No Hydejack Branding | ✔ | |
| License | GPL-3.0 | PRO |
| Source | GitHub | Included |
| Price / Upgrade | Free | $99 / $39 2 |
| Download -- or -- Deploy to Netlify |
Buy PRO |
*[FLIP]: First-Last-Invert-Play. A coding technique to achieve performant page transition animations.