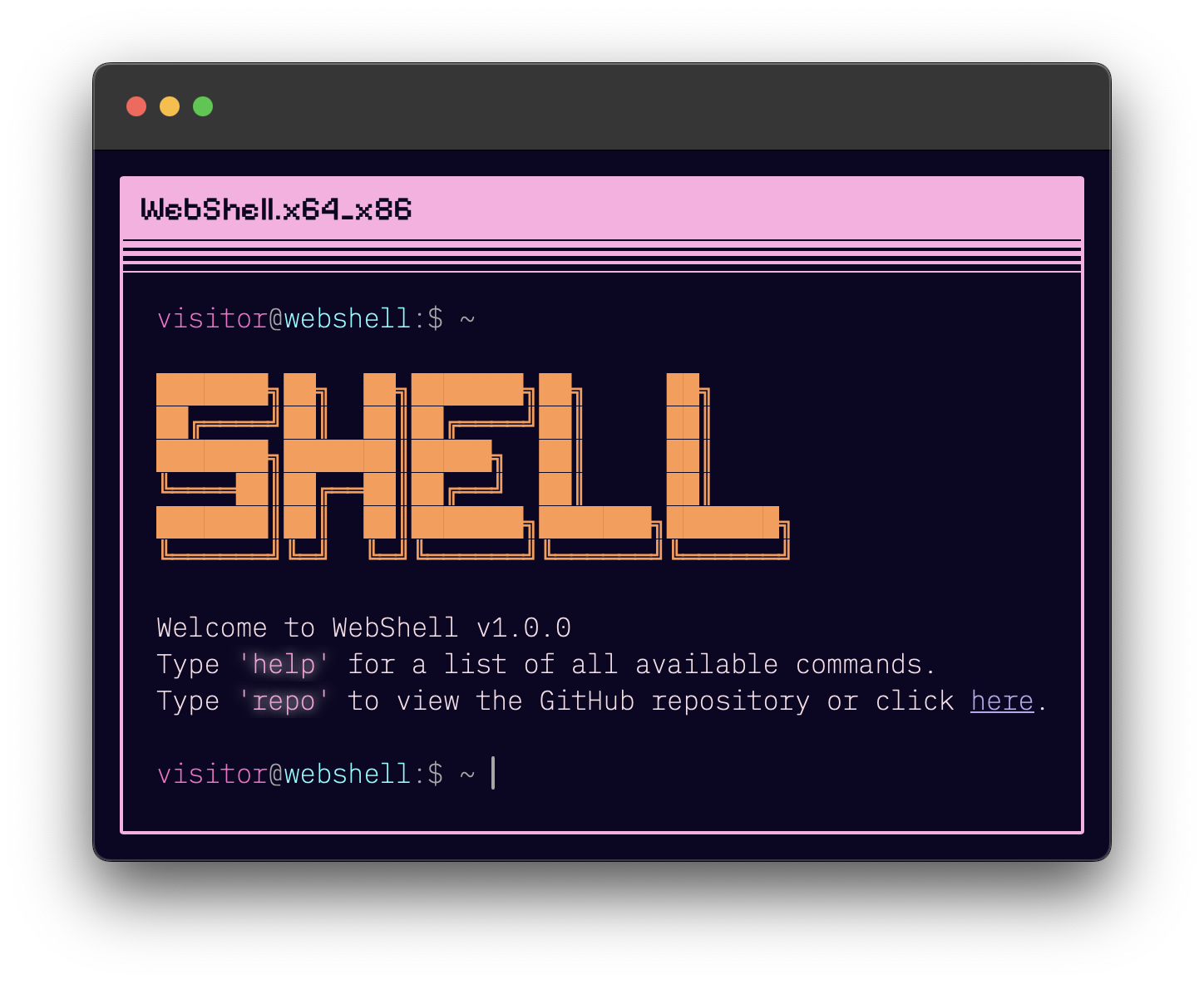
Create your own terminal styled website! Check out term.nasan.dev for an example.
- [Tab] for auto completion.
- [Esc] to clear the input line.
- [↑][↓] to scroll through your command history.
Most of the configuration is done in the config.json file.
{
"ascii": [
"██████╗ ██╗ ██╗ ██████╗",
"██╔══██╗██║ ██║██╔════╝",
"██║ ██║██║ ██║██║ ███╗",
"██║ ██║██║ ██║██║ ██║",
"██████╔╝╚██████╔╝╚██████╔╝",
"╚═════╝ ╚═════╝ ╚═════╝",
],
"title": "Dug's Terminal",
"username": "guest",
"hostname": "dug.dev",
"password": "squirrel",
"repoLink": "https://github.com/nasan016/webshell",
"social": {
"email": "[email protected]",
"github": "dugfromup",
"linkedin": "dugthedog"
},
"aboutGreeting": "My name is Dug. I have just met you.",
"projects": [
[
"Project Name",
"Project Description",
"Project Link"
],
[
"Another Project Name",
"Another Project Description",
"Another Project Link"
]
],
"colors": {
...
}
}Clone the repository
git clone https://github.com/nasan016/webshell.gitGo to the project directory
cd webshellInstall the dependencies
npm installStart the server
npm run dev