THIS IS NO LONGER ACTIVELY SUPPORTED last updated 2018 - take a look at vizlib for similar extensions
Qlik Sense Extension to display images - for use with Qlik Sense
Download a zip of just the v3.16 extension, ready to add to server [zip of MGOImageGridv3 folder] (https://github.com/murraygm/qse-mgoimagegrid/raw/master/MGOImageGridv3.zip)
DOWNLOAD FULL PROJECT VIA GITHUB https://github.com/murraygm/qse-mgoimagegrid/archive/master.zip or grab just what you need from the project https://github.com/murraygm/qse-mgoimagegrid or check out the project page on Qlik Branch
Version 3.16 (April 2018) - Tested in Qlik Sense Server Feb 2018 release, Desktop April 2018 release.
Other updates:
- Added 'banner' option to 'Colour Indicator' properties
- Zoom/rotate bug fix for Chrome
- Added option to set background colour and padding for the full object.
LOCALS FILE PATH ISSUES
In recent releases (eg: Feb 2018 ) you will need to put all the images inside a folder inside the Extensions folder. That folder needs to get registered with Qlik Sense. The best approach is to create a Mashup named the folder you want to use and put the images in there. It is also possible to add a .qext file manually on the Desktop to the folder.
It appears that with the server you can't get away with just creating the mashup and copying the files into C:\Qlik Sense Storage\StaticContent\Extensions. The only way seems to be to create a mashup folder locally on the desktop, add all the images. Zip it, then import it via the QMC to the server in the Extensions area.
Where ever possible use the ONLINE option and fully browser accessible URLs instead of the local file approach.
Other updates:
- Added a hover text option under "Image grid display options"
Version 3.11 (FEB 2018) - Tested in Qlik Sense Desktop Feb 2018 release.
- Added possibility to make the selection in 2nd dimension
- Fixed - clearing bug on single image
- Changed 1up to include zoom
- Changed selection to include popup and select option
- Reorganised properties - all loading and selection interaction under "Image source & Selecting"
- Paging is now on by default and printing is off by default.
FIXED in 3.7: Local images issue FEB 2018 - image path for 'local' and the image field data (the filename) are now URI encoded.
Tweaks (Aug 2017 - v3.6):
- Image effects now carry over to single image view (override option added)
- Image background colour on grid can now be driven by a dimension or measure for multiple bg colours
Tweaks (Aug 2017 - v3.5):
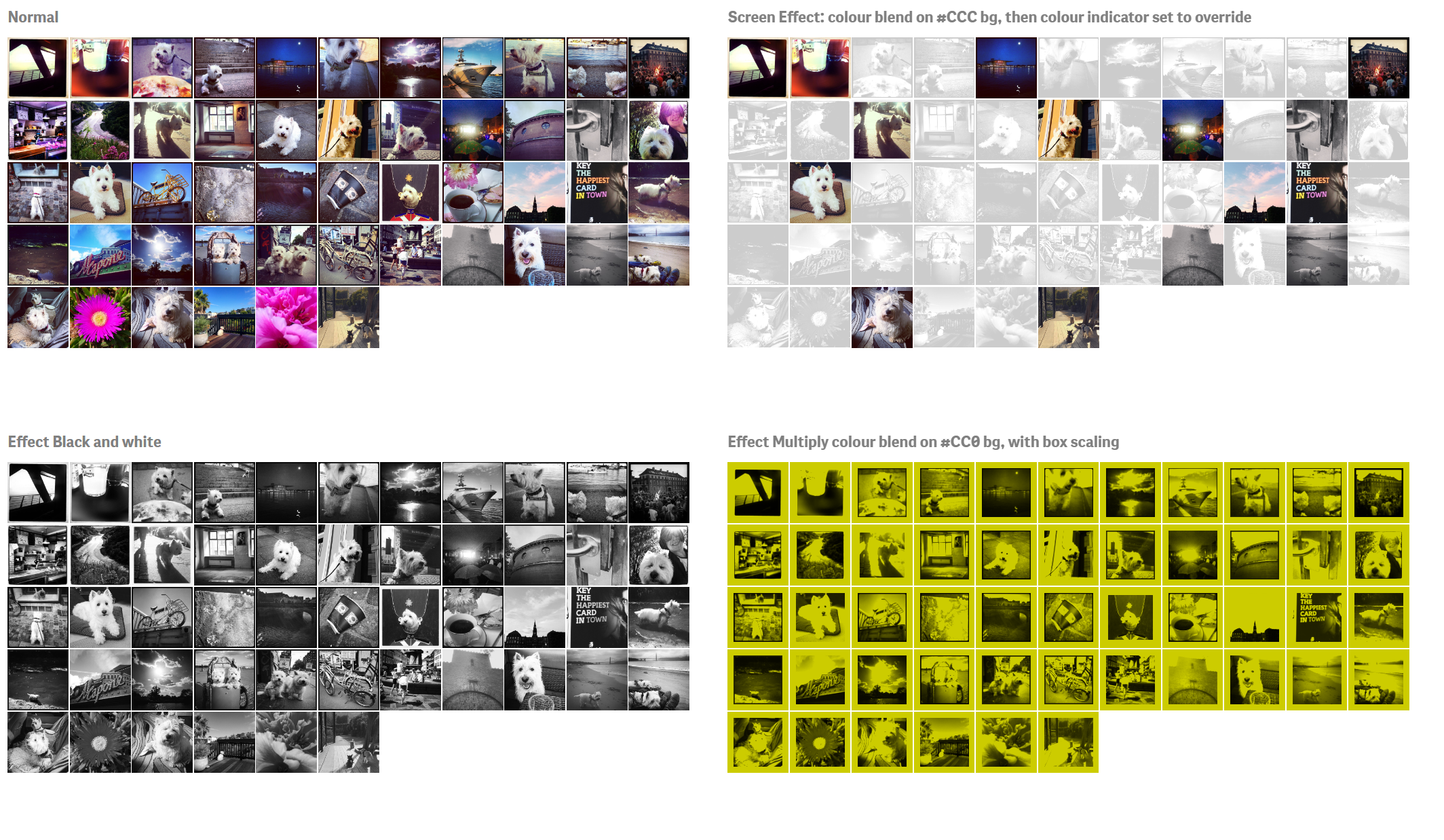
- Added image effects to grid; black and white, mono colour multiply on background (black), mono colour screen on background (white). Also added the ability to use the 'colour indicator' property to override the effect. NB: some issues displaying in desktop client, works in browser.
- Added a fast select option under the grid properties - means that click on image gets instantly selected with no selections modal. Also added a clear button (x) to top right of image when in single image view, to clear that image selection. Useful for mashups etc.
Tweaks (June 2017):
- Added printing capability to main Image Grid Extension (not to the Emo version) - Possible issue printing from desktop client (background image printing needs to be on). Option available when printing through the browser but not in all Win dialogs. FOR BEST RESULTS PRINT TO PDF FIRST
Tweaks (mar 2017):
- Changed the Qlik selection style, so that it now displays ticks for selected in active selection mode and the other images available for selection no longer appear knocked back
Tweaks (aug 2016):
- option to hide the image count (on grid and 1up views)
- Minor formatting and text changes
Version three has added/changed:
- Up to 3 measures can be used
- Measures can be used to change BG colour opacity and image opacity of each image in grid view (previous fixed for all)
- Hover displays 1st 2nd and 3rd measure values when using bar display on grid
- 'Box' scale option added to force image to fit scaled to 80% on grid cell (revealing background colour)
- Image paging now has a 1 up view option for the grid
- Single image view now allows for 'actual size, 1:1 as a custom scale option
- Controls added to enable zooming and rotating of image
- Mouseover auto panning when image is cropped after zooming.
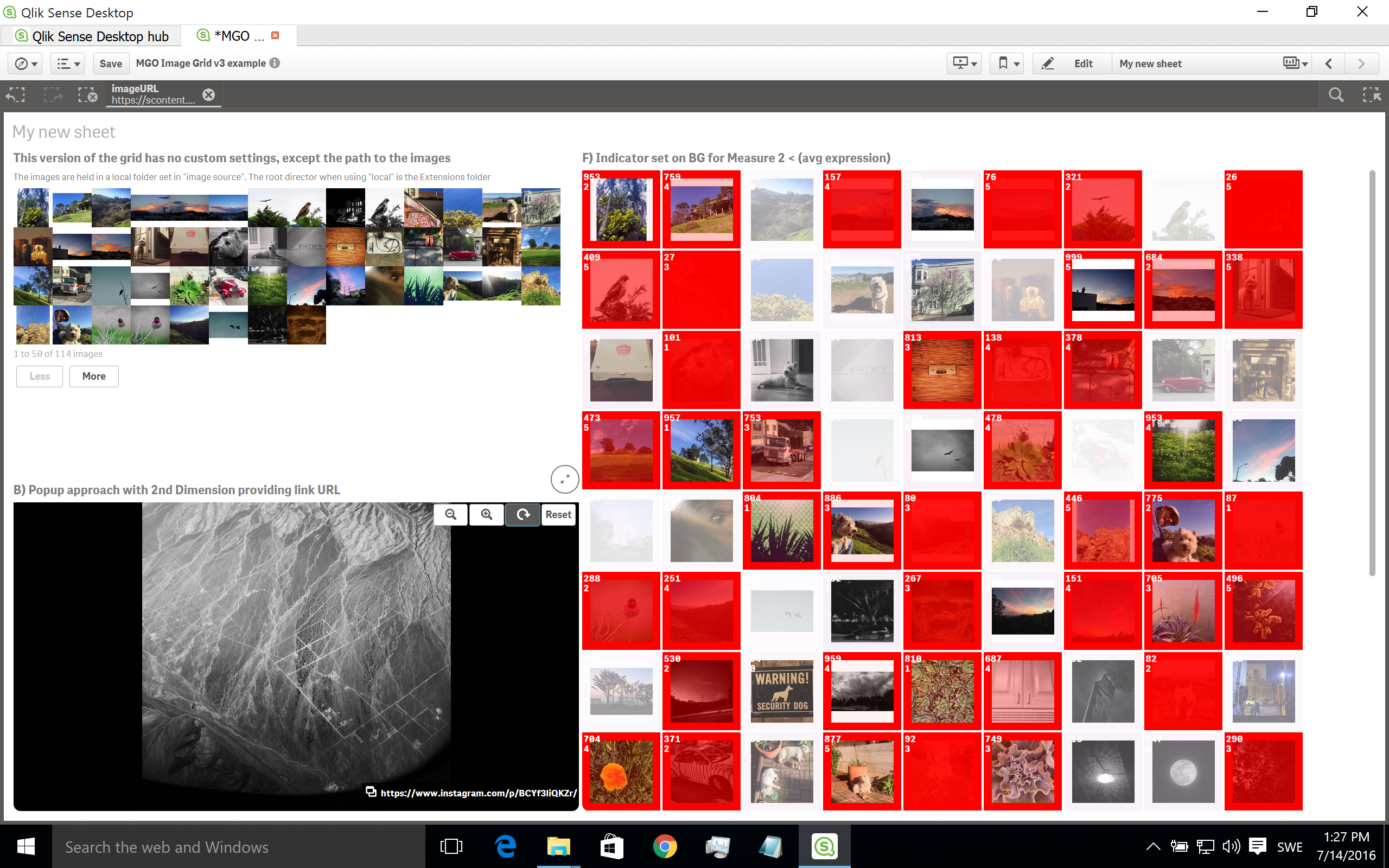
- Colour indicator added allowing you to flag images that match your criteria, can be set against measures or dimensions and applied to the background colour of those matching images or against the measure values displayed on those images.
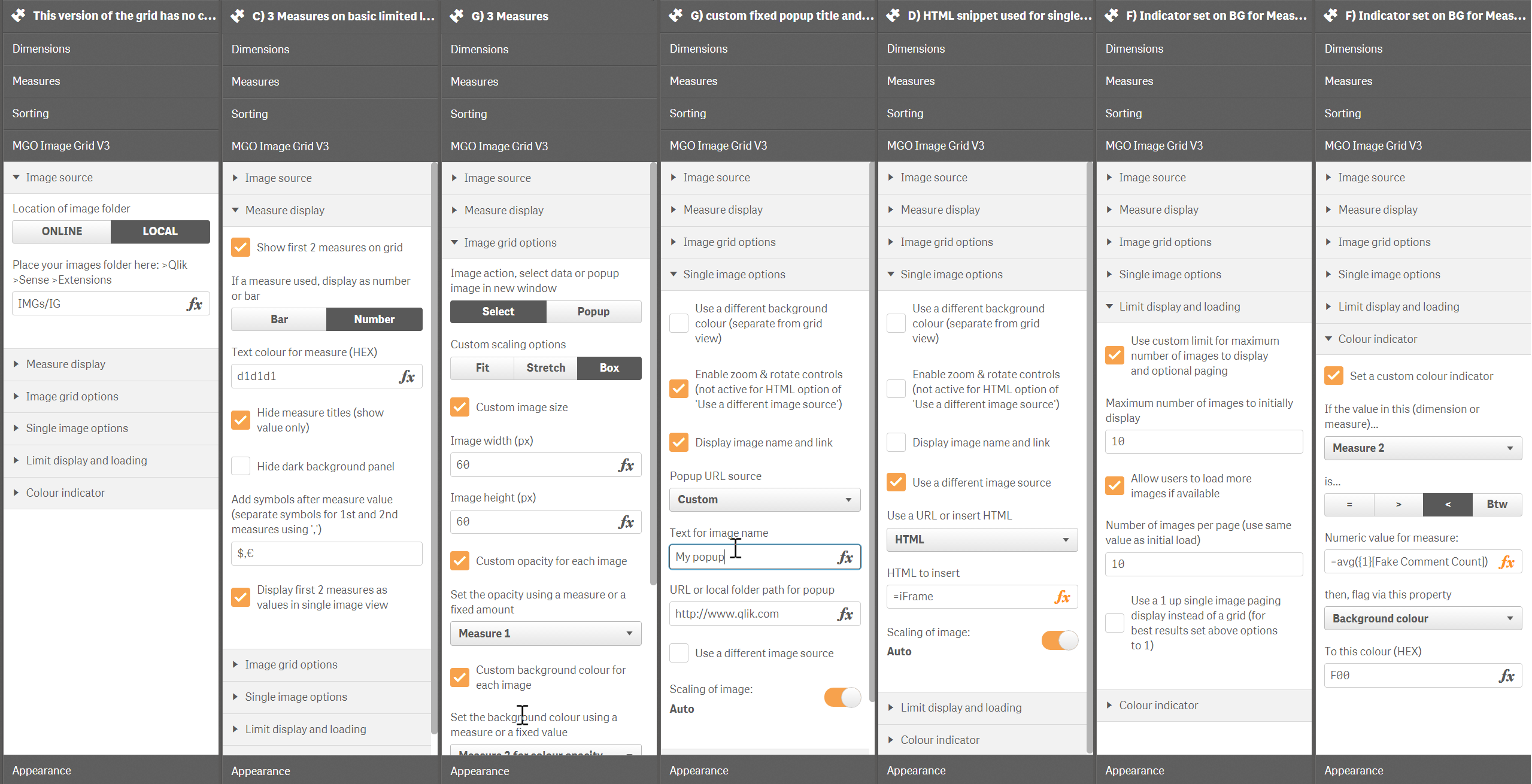
Changes to how the measure values are displayed including; ability to change colour of text, hide measure titles and add on a symbol of additional text after measure value. Idea taken from Xavierlp's fork of V2: https://github.com/xavierlp
See new example app "MGO Image Grid v3 example.qvf" for more details
- MGO Image Grid Emo, with content, facial and emotion recognition (Uses Microsoft's Cognitive Services APIs, keys required - Computer Vision and Emotion)
- V2 for use in Qlik Sense 2.2 - still in repository but aging and superceded by V3.x