yarn global add cvcAnother package create-vue-component on npm does not belong to us.
create-vue-component vue-xxx
# or type less
cvc vue-xxx
# you can also create component in place
mkdir vue-xxx && cd vue-xxx
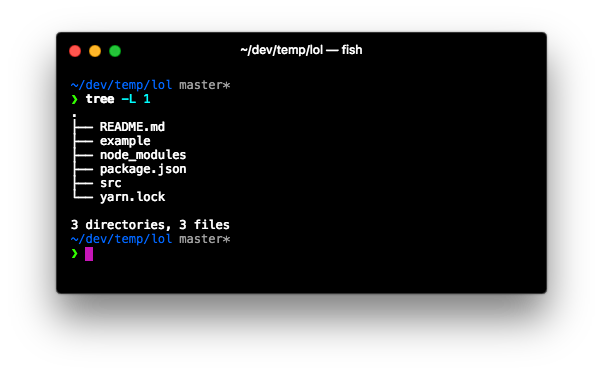
cvcYou won't believe how clean the folder struture of generated project is (no config files!):
src/index.js: Your fancy componentexample/index.js: Entry file of your demo
yarn example: Run the demo for your component (with Poi)yarn example:build: Build the demo for your component (with Poi)yarn build: Build your component (with Bili)yarn test: Test your component (with test-vue-app)
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
create-vue-component © EGOIST, Released under the MIT License.
Authored and maintained by EGOIST with help from contributors (list).
github.com/egoist · GitHub @EGOIST · Twitter @_egoistlily