ruoyi-vue-flex是基于ruoyi-vue-plus 5.X分支的一个快速开发框架。
RuoYi-Vue-Plus 是重写 RuoYi-Vue 针对 分布式集群与多租户 场景全方位升级(不兼容原框架)
ruoyi-vue-flex将ruoyi-vue-plus中使用的mybatis-plus替换为mybatis-flex,并根据两个ORM框架使用的不同修改了部分逻辑。底层完全重写。
ruoyi-vue-flex与ruoyi-vue-plus功能完全相同。
ruoyi-vue-flex将定期同步ruoyi-vue-plus,非冲突功能每天升级,冲突功能最迟不超过一周完成升级。
另有cloud版ruoyi-cloud-flex欢迎使用
与ruoyi-vue-plus保持一致,当前版本5.1.2
默认使用ruoyi-plus-vben,可在配置文件中修改为plus-ui
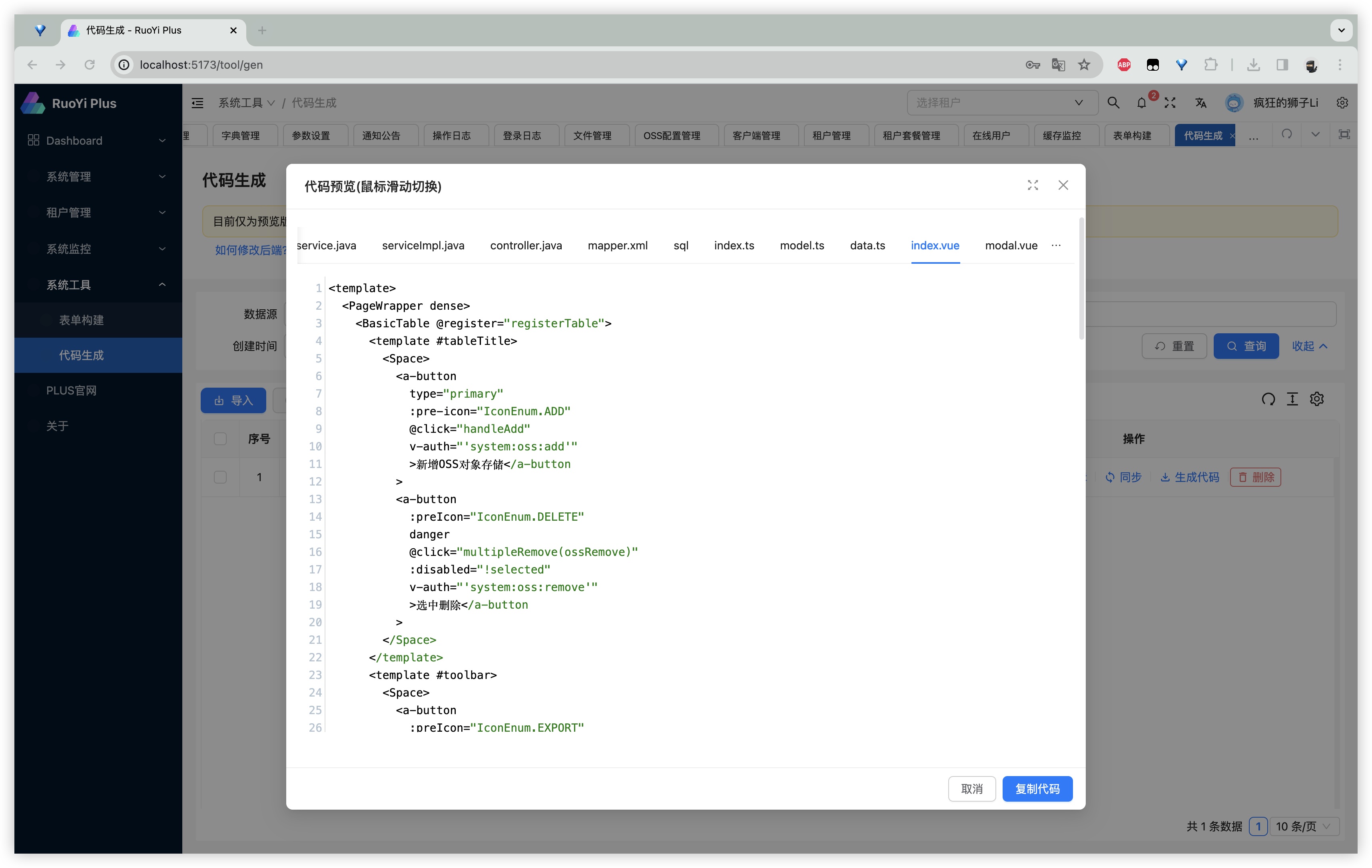
# 代码生成
gen:
# 使用的模版 默认是vben,原生的是vue
platform: vben
数据权限注解,修改为类,原写法:
@DataPermission({
@DataColumn(key = "deptName", value = "d.dept_id"),
@DataColumn(key = "userName", value = "r.create_by")
})
Page<SysRoleVo> selectPageRoleList(@Param("page") Page<SysRole> page, @Param(Constants.WRAPPER) Wrapper<SysRole> queryWrapper);现写法:
Page<SysRoleVo> selectPageRoleList(PageQuery pageQuery, QueryWrapper queryWrapper){
return paginateAs(pageQuery, queryWrapper, DataColumn.of("deptName", "d.dept_id"), DataColumn.of("userName", "r.create_by"));
}注:尝试写过拦截器以达到用法完全相同的目的,可惜拦截器功能和mybatis flex的插件不兼容,使用了数据权限插件,则无法使用mybatis flex的多租户插件等。如果你有更好的方法,欢迎pr
- 配置中的差异: 原写法: 在yml中配置忽略的表,mybatis-flex不支持,但mybatis-flex会默认忽略没有多租户字段的表
- 代码中的差异: 原写法:在mapper中配置注解:
@InterceptorIgnore(tenantLine = "true")
SysUserVo selectTenantUserByUserName(@Param("userName") String userName, @Param("tenantId") String tenantId);现写法:
// mapper中删除InterceptorIgnore注解,在service中手动忽略
TenantHelper.ignore(() -> baseMapper.selectTenantUserByUserName(userName, tenantId));