A kafka-connect sink connector, for formatting, and sending messages to Slack
Download the latest jar and place it in your kafka-connect plugins folder.
resource "kafka-connect_connector" "slack_sink" {
name = "slack_sink"
config = {
"name" = "slack_sink"
"connector.class" = "net.mongey.kafka.connect.SlackSinkConnector"
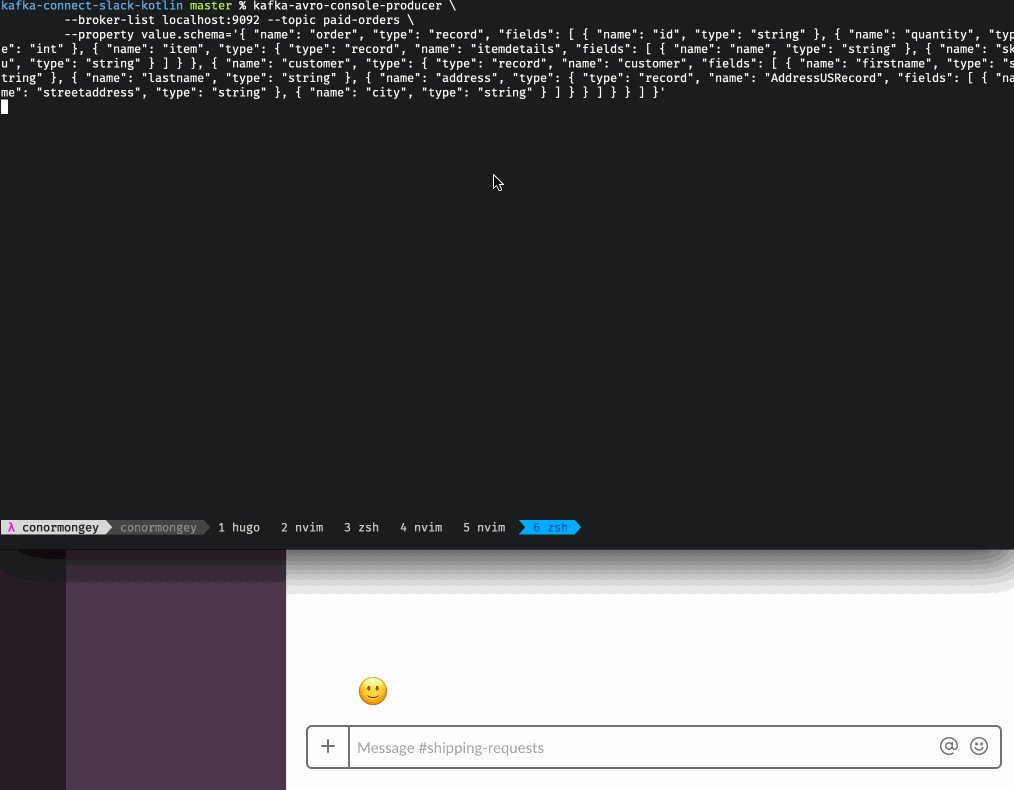
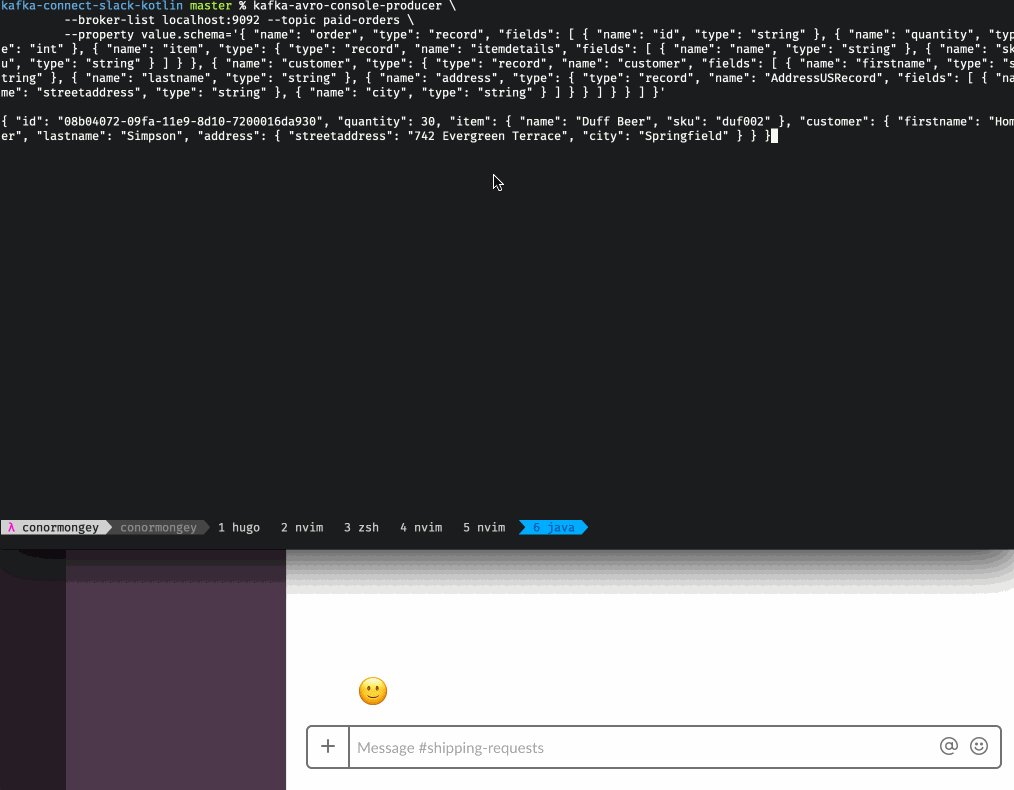
"topics" = "paid-orders"
"slack.token" = "${var.slack_token}"
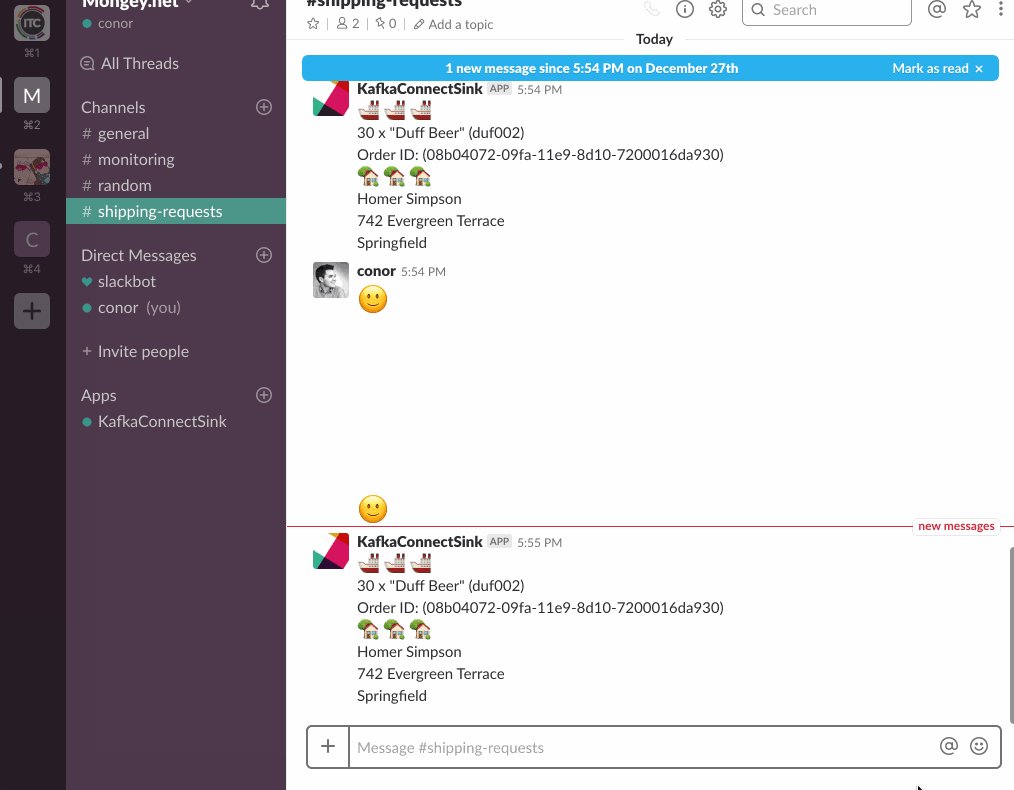
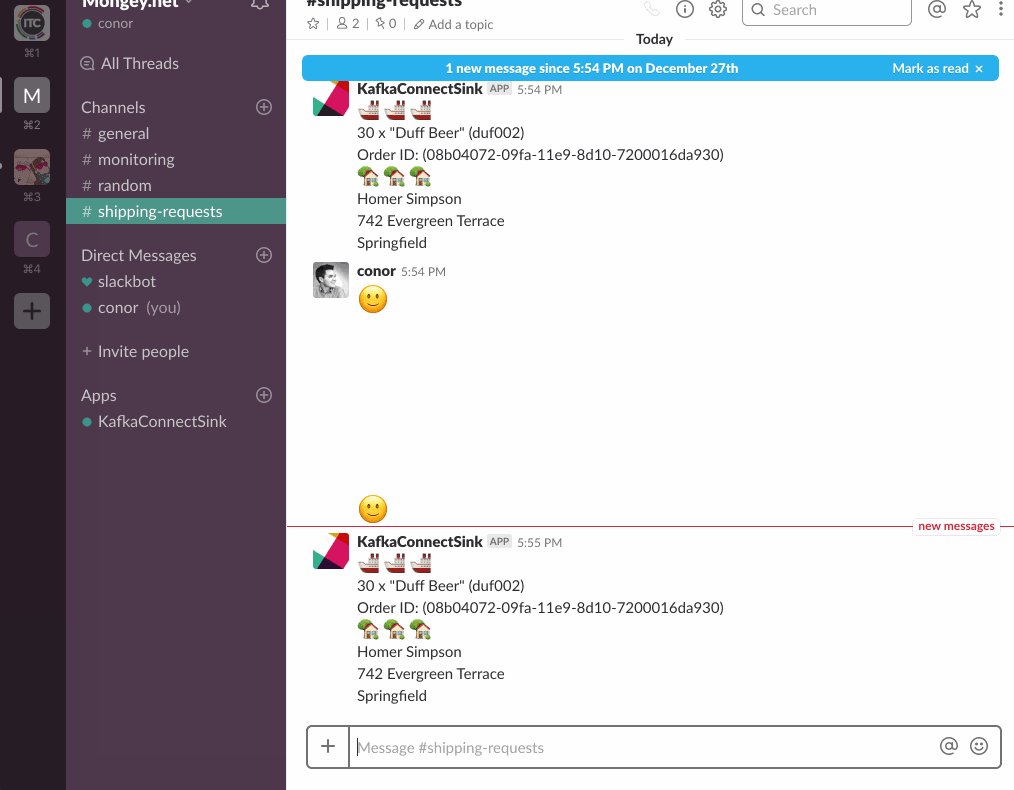
"slack.channel" = "shipping-requests"
"message.template" = "${customer.firstname} created a new order"
}
}slack.tokenis the slack token for the connector to use.slack.channeldefines what channel to send the message into. (Optional)slack.usernamedefines the user to send the message to. (Optional)message.templatedefines the template to use for the message.
Interpolate fields from the message using ${field_name}.
Nested fields are accessible using a . e.g. ${customer.address.city}