This repository demonstrates the implementation of the Onion Architecture in .NET Core using the Entity Framework (EF) Code First approach.
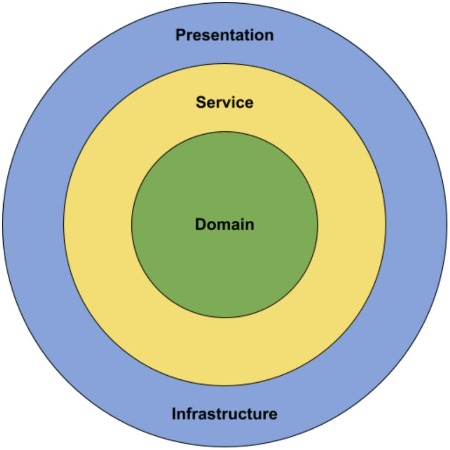
Onion Architecture is a software architectural pattern that provides a way to structure an application to manage dependencies. The core idea is to build the application around an independent domain layer, with other layers (such as infrastructure and UI) depending on the domain layer, but not on each other.
All of the layers interact with each other strictly through the interfaces defined in the layers below. The flow of dependencies is towards the core of the Onion.
Using dependency inversion throughout the project, depending on abstractions (interfaces) and not the implementations, allows us to switch out the implementation at runtime transparently. We are depending on abstractions at compile-time, which gives us strict contracts to work with, and we are being provided with the implementation at runtime.
The database contains two main entities:
Student: Represents the students in the system.Department: Represents the departments to which students can belong.
The EF Code First approach is used to define the database schema using C# classes. Migrations are used to update the database schema as the model changes over time.
The project is structured into multiple layers:
Domain Layer: Contains the entities and business logic.Service or Application Layer: Contains services that coordinate between the domain and infrastructure layers.Infrastructure Layer: Contains the EF DbContext, repositories, and other infrastructure-related code.Presentation Layer: The entry point of the application, typically a web API project.
Simple Web app to test a web API project:
Department Page: call Department ControllerStudent Page: call Student Controller
To get started with this project:
- Clone the repository.
- Ensure you have .NET Core installed.
- Navigate to the project directory and run
dotnet restoreto restore the packages. - Run
dotnet ef migrations add InitialCreateto create the initial migration. - Run
dotnet ef database updateto apply the migration to the database. - Start the application with
dotnet run.
This project is licensed under the Apache License - see the LICENSE file for details.