Part II of Event-Project: "Night of the creative minds 2020 in Cottbus/Germany" (Live Demo 24.10.2020 Stadthalle Cottbus 6:00 - 12:00 pm) -- CANCELD (CORONA)
Part II presents Part I as a standalone web-app: https://stefanstoehr.github.io/ar-2/
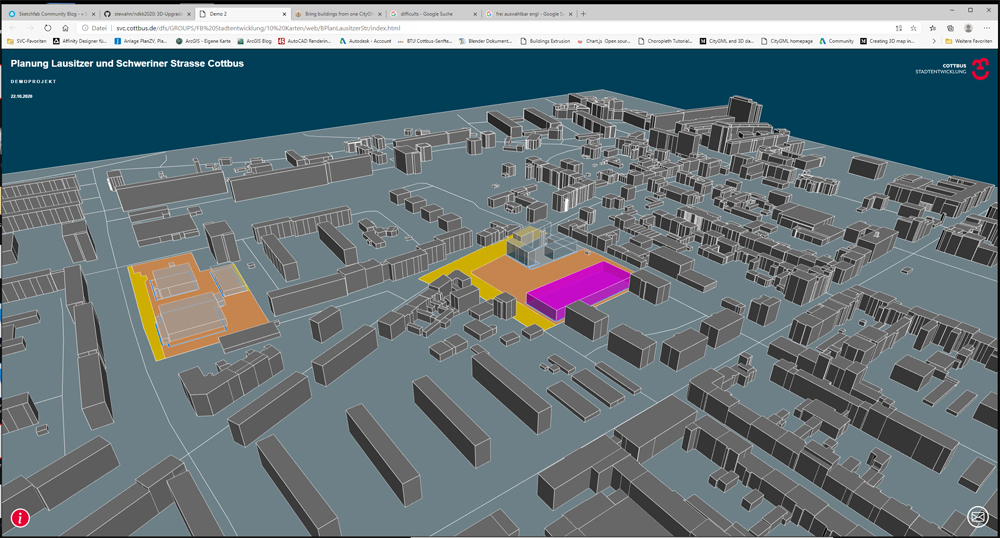
You can see a 3D-model of a part of the city district Ströbitz in Cottbus with two marked construction areas. It is an easy to understand plan in addition to the official construction plan from administration.
SketchUp was used for the model with free LOD1 from federale state Brandenburg/Germany (1). LOD1 are 3D-xml-representations with meters as units. SketchUp settings and the importetd outlines of the constraction area were in meters too. SketchUp can gets a map or aerial view (with meters as units) of a free selectable geolocation like Ströbitz. Using this picture as ground plan, you can fit the other stuff on it. The axes of the streets came from "ALKIS"-Data from the federale state too: The dataset name is "actual use" ("Tatsächliche Nutzung") and you can download it for free too (2). The tec-stack and difficulties of the web-app were already described in the readme of part I.
The challenge for the next upgrade is to bring the buildings from the LOD1-dataset to one planar level (3).