After cloning this repo:
- Create a space in Storyblok and choose advanced settings to choose the option "Hosted/Rendering service" and then "Quickstart"
- In your
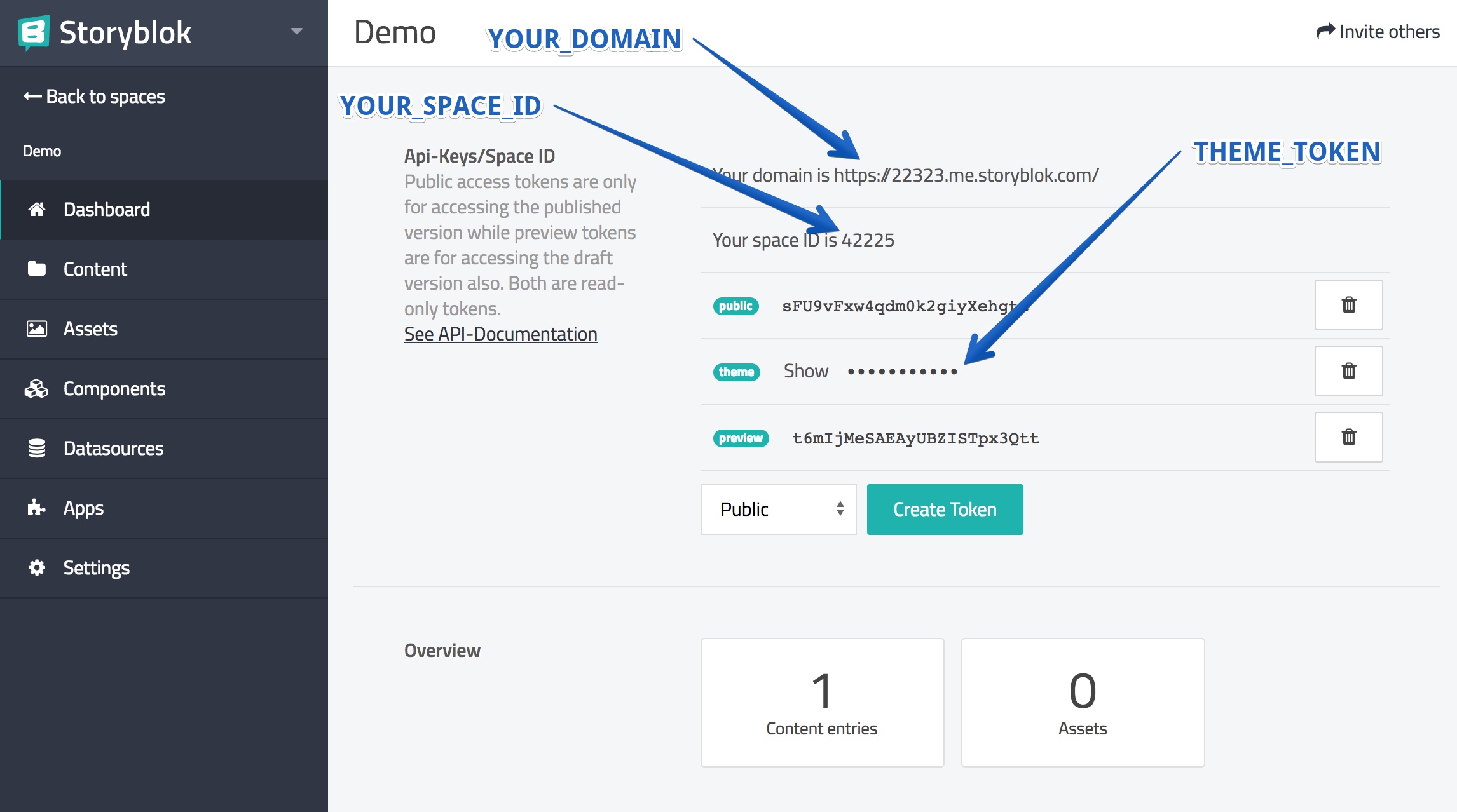
config.jsfill in the parametersINSERT_SPACE_IDandINSERT_YOUR_DOMAIN - Rename _token.js to token.js and insert your "theme" token (which you can find in the Storyblok dashboard).
- Fire up your dev environment
$ cd ./project && npm i && npm run dev
- Add your dev environment 'http://localhost:4440/' to the environment settings
In the background we're using gulp so you can change all the commands below and adopt them to your need.
# Start you local dev environment on port 4440
$ npm run dev
# Build static assets (styles, scripts)
$ npm run build
# Sync your current state on the dev environment
$ npm run deploy:dev
# Sync your current state on the live environment
$ npm run deploy:live
You can simply use following snippet to load all the stories from a specific folder according to the folder's slug like:
{% set newsitems from stories starts_with:'news', per_page: 3 %}
{% for news in newsitems.data %}
{{ news.name }}
{% endfor %}
You will receive the actual path by using the url filter:
{{ blok.your_field_key | url }} <!-- Outputs a link, giving a link object -->
We've prepared the asset_url filter for that:
{{ 'assets/js/scripts.js' | asset_url }} <!-- Outputs the theme url -->
Sure! You can find them right here: