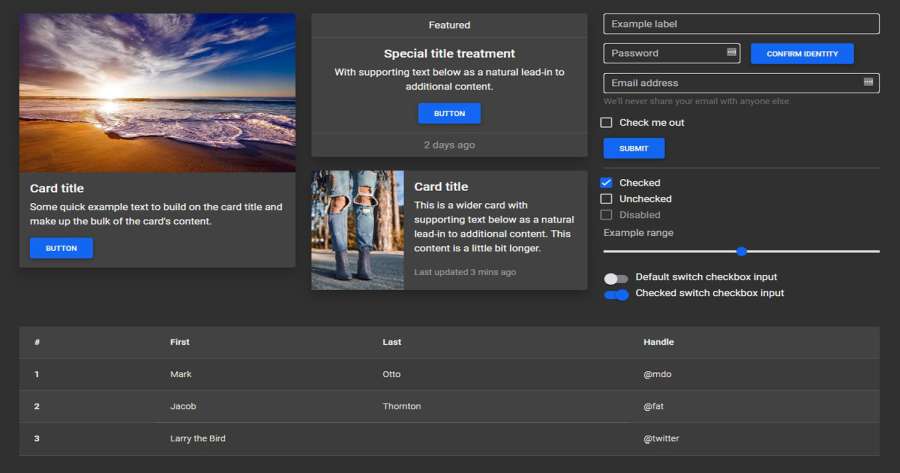
These templates were built with a free Material Design UI Kit for the latest Bootstrap 5.

|
|
>> Click here for a written tutorial

|

|
|
Start to Code 
|
Learn Bootstrap 5 | Crash Course for Beginners in 1.5H 
|





