VSCode extension for GraphQL schema authoring & consumption.
-
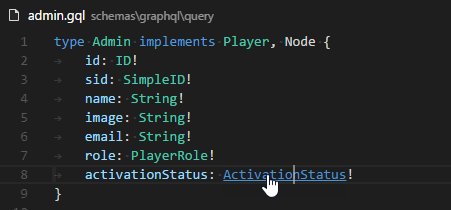
Go to Definition: Just F12 or Ctrl+Click on any graphql type, and you'll jump right to it's definition.
-
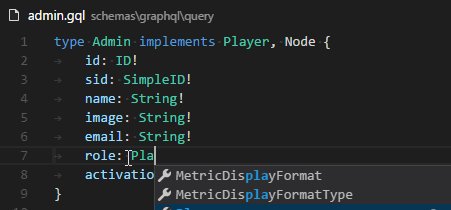
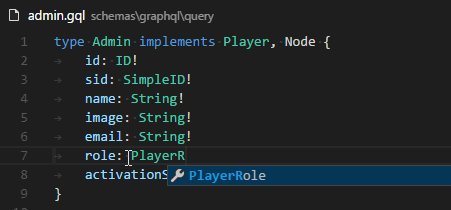
Autocomplete: Uses the @playlyfe/gql library to read your whole graphql schema definitions and provide you with autocomplete support while writing & editing your
.gqlfiles. -
Schema Validation: The extension also validates your schema, so that you catch errors early.
-
Linting: This extension uses a similar method as used by the Codemirror graphql project for linting.
-
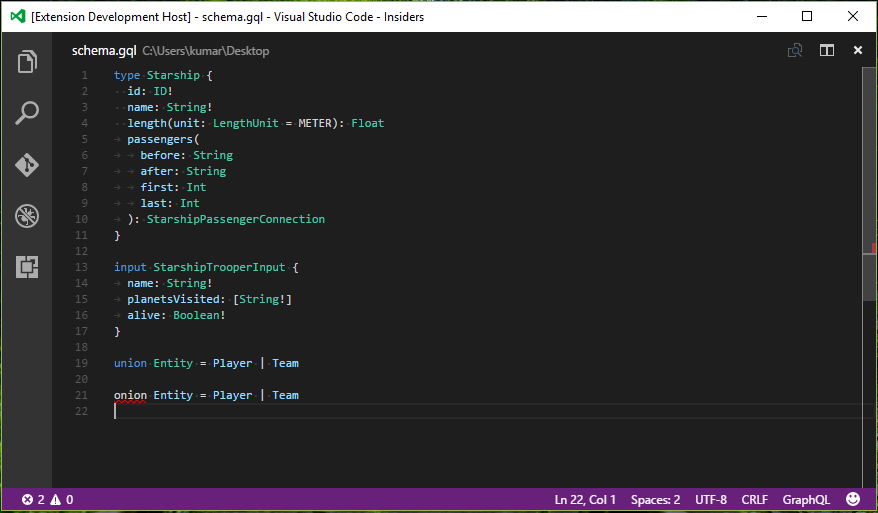
Great Syntax Highlighting: Now, your graphql queries, mutations and gql files will look as beautiful as the rest of your code with an awesome syntax highlighter. It works not just with your .gql/.graphql schema files, but also within your code - supports syntax highlighting within:
- Javascript
- Typescript
- Vue
- Ruby
- Cucumber
- ReasonML/OCaml
- Markdown fenced code-blocks
- (Submit a PR to support your language!)
-
Snippets: Some commonly used snippets are provided which help while writing mutations and queries, such as defining types, interfaces and input types.
-
Ensure that you have the @playlyfe/gql library (v2.x) installed and available to this extension. If you've installed the library in a folder other than the workspace root, then add the path to the node_modules directory as a setting:
{ "graphqlForVSCode.nodePath": "ui/node_modules" } -
Ensure you have watchman installed and available in your path. Watchman watches your gql files and provides up-to-date suggestions. For users on Windows, get the latest build mentioned in this issue and add the location of
watchman.exeto your environment path. -
Create a .gqlconfig file (required by the
@playlyfe/gqlpackage).The .gqlconfig is a JSON file with only one required key: schema.files which is the path to your *.gql files relative to your workspace root.
/* .gqlconfig */ { schema: { files: 'schemas/**/*.gql' } }
You can use the string
files: "**/*.gql"instead if you want to find any.gqlfile recursively in the workspace dir.To see the full configuration, check out the GQL project's docs.
-
To enable autocomplete support within your code, add these lines to your
.gqlconfigfile. Thequerysection of the config contains an array offileconfig with matchers. You can add more files by directing theEmbeddedQueryParserto run when your code within thestartTagandendTagmatches:/* .gqlconfig */ { schema: { files: "schemas/**/*.gql" }, query: { files: [ /* define file paths which you'd like the gql parser to watch and give autocomplete suggestions for */ { match: 'ui/src/**/*.js', // for js parser: ['EmbeddedQueryParser', { startTag: 'Relay\\.QL`', endTag: '`' }], isRelay: true, }, { match: 'features/**/*.feature', // for gherkin parser: ['EmbeddedQueryParser', { startTag: 'graphql request\\s+"""', endTag: '"""' }], }, { "match": "lib/**/*.rb", // sample config you might use for Ruby-aware highlighting (inside `<<-GRAPHQL` heredocs) "parser": ["EmbeddedQueryParser", { "startTag": "<<-GRAPHQL", "endTag": "GRAPHQL" }] }, { match: 'fixtures/**/*.gql', parser: 'QueryParser', }, ], }, }
Again, refer to GQL docs for details about configuring your .gqlconfig.
- Tests: Figure out tests.
- If you have a suggestion or a problem, please open an issue.
- If you'd like to improve the extension:
- If you've made any improvements to the extension, send a Pull Request!
- The instructions to run and debug the extension are here
If you're making changes to the extension, then run yarn dev inside this directory,
then just press F5 to launch the Extension Development Host instance of vscode. Whenever you make a change, press Reload to reload the EDH instance.
- Mayank Agarwal - added autocomplete, goto definition, schema validation support
Happy Querying!