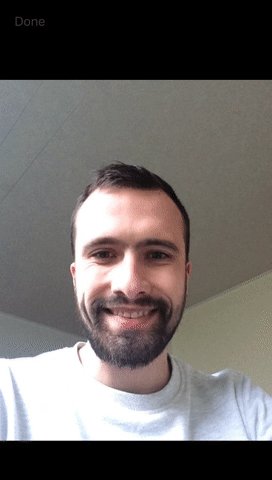
UIViewController which allows to detect smile in real time.
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries like SmileViewController in your projects. You can install it with the following command:
$ gem install cocoapodsTo integrate SmileViewController into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '11.0'
target 'TargetName' do
pod 'SmileViewController', '~> 1.0.8'
endThen, run the following command:
$ pod installTo install Carthage run following command:
$ brew install carthage- To integrate SmileViewController into your Xcode project using Carthage, specify it in your
Cartfile:
github "MaximAlien/SmileViewController" ~> 1.0.8- Then, run the following command:
$ carthage update-
On your application targets’ General settings tab, in the Linked Frameworks and Libraries section, drag and drop SmileViewCtrlr.framework you want to use from the Carthage/Build folder on disk.
-
On your application targets’ Build Phases settings tab, click the + icon and choose New Run Script Phase. Create a Run Script in which you specify your shell (ex: /bin/sh), add the following contents to the script area below the shell:
/usr/local/bin/carthage copy-frameworks- Add path to the framework you want to use under Input Files: $(SRCROOT)/Carthage/Build/iOS/SmileViewCtrlr.framework
- Add path to the copied frameworks to the Output Files, e.g.:
$(BUILT_PRODUCTS_DIR)/$ (FRAMEWORKS_FOLDER_PATH)/SmileViewCtrlr.framework
To use this view controller simply load it up from AppDelegate:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
SmileViewController *smileViewController = [SmileViewController new];
// or (in case when using Carthage)
SmileViewController *smileViewController = [[SmileViewController alloc] initWithNibName:@"SmileViewController" bundle:[NSBundle bundleForClass:SmileViewController.class]];
self.window.rootViewController = smileViewController;
[self.window makeKeyAndVisible];
return YES;
}