#BButton 2.0
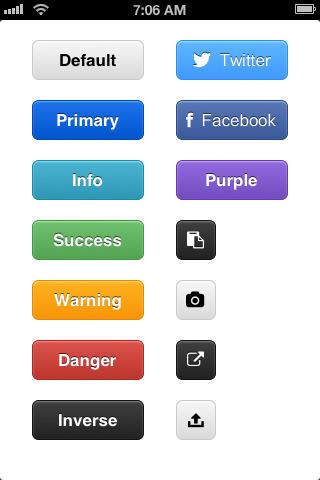
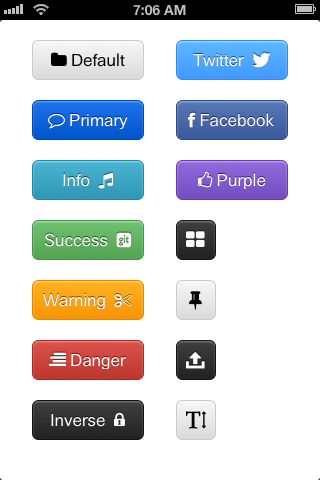
BButton is a subclass of UIButton that looks like the Twitter Bootstrap 2.3.1 buttons.
Refactored by @jessesquires, April 2013.
Includes @leberwurstsaft / FontAwesome-for-iOS, fixed for iOS from the original FontAwesome.
- Up-to-date for iOS 5.0+, ARC, Storyboards
- Custom initialization methods for easier creation
- Option to show button 'disabled' state
- New button type options
- FontAwesome already included
- Refactored to be much cleaner, better organized
From CocoaPods
pod 'BButton'
- Drag the
BButton/folder to your project (make sure you copy all files/folders) #import "BButton.h"- Add
Fonts provided by applicationkey toInfo.plistand includeFontAwesome.ttf
Create a UIButton and change its class to BButton
Under 'User Defined Runtime Attributes' Define At Least Type to a integer of your choice. Other properties can be set this way for additional styling.
Initialize with any of the following methods:
- (id)initWithFrame:(CGRect)frame type:(BButtonType)type
- (id)initWithFrame:(CGRect)frame type:(BButtonType)type icon:(FAIcon)icon fontSize:(CGFloat)fontSize
- (id)initWithFrame:(CGRect)frame color:(UIColor *)aColor
- (id)initWithFrame:(CGRect)frame color:(UIColor *)aColor icon:(FAIcon)icon fontSize:(CGFloat)fontSize
+ (BButton *)awesomeButtonWithOnlyIcon:(FAIcon)icon type:(BButtonType)type
+ (BButton *)awesomeButtonWithOnlyIcon:(FAIcon)icon color:(UIColor *)colorSee the included demo project BButtonDemo.xcodeproj
See FontAwesomeIcons.html for list of icons
Contact me to have your app listed here.
##BButton License
Copyright (c) 2013 Mathieu Bolard
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
##FontAwesome License
- The Font Awesome font is licensed under the SIL Open Font License
- Font Awesome CSS, LESS, and SASS files are licensed under the MIT License
- The Font Awesome pictograms are licensed under the CC BY 3.0 License
- Attribution is no longer required in Font Awesome 3.0, but much appreciated:
- "Font Awesome by Dave Gandy - http://fortawesome.github.com/Font-Awesome"
##Contact
[email protected]
http://mathieubolard.com
http://twitter.com/mattlawer