Gatsby starter with drag + drop page building with your React components via Builder.io's visual headless CMS
-
Sign up to Builder.io and Create a Gatsby site.
- Clone this repository or use
gatsby new
# create a new Gatsby site using this starter gatsby new my-builder-site https://github.com/BuilderIO/gatsby-starter-builder-
Grab a free account at builder.io, this link will set you up with all the models used in the starter and some sample content to get you started.
-
Find your public API key and add it to the src/config.js
- Clone this repository or use
-
Start developing.
Navigate into your new site’s directory and start it up.
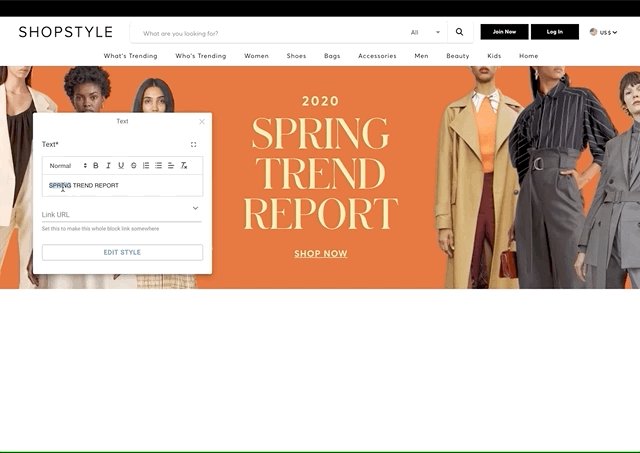
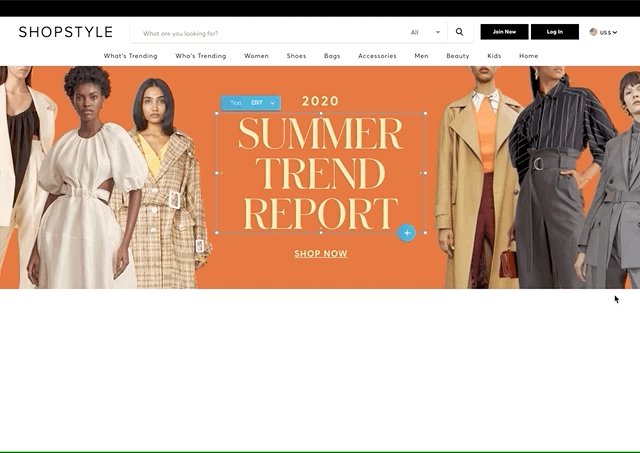
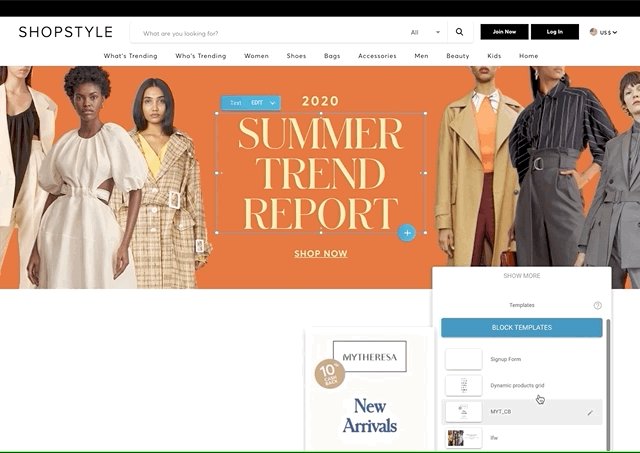
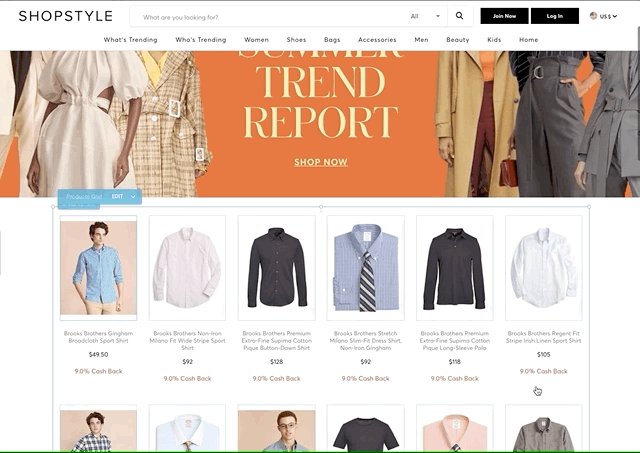
cd my-default-starter/ gatsby developThen start building pages in Builder! Use the pre-built templates, and components to create exactly what you want. This starter uses @builder.io/gatsby plugin to fetch all your published pages and add them to your Gatsby build.
This starter demonstrates creating dynamic pages in Builder.io on new URLs and generating them with Gatsby, as well as rendering specific parts of your site with Builder.io content via GraphQL queries (e.g. for pages, header, footer, etc)
See:
- src/templates/LandingPage.jsx for using GraphQL to query and render Builder.io components and pages manually in parts of your Gatsby site and content
- src/layouts/PageLayout.jsx for an example on wrapping your pages with conent from
headerandfootermodel entries. - @builder.io/gatsby the plugin used in this starter to generate pages dynamically.
👉Tip: want to limit page building to only your components? Try components only mode
Register a component
import { Builder } from '@builder.io/react';
class SimpleText extends React.Component {
render() {
return <h1>{this.props.text}</h1>;
}
}
Builder.registerComponent(SimpleText, {
name: 'Simple Text',
inputs: [{ name: 'text', type: 'string' }],
})Then import it in the template or in your (builder-settings.js)[src/builder-settings.js]
import './components/simple-text'
// ...See:
-
src/components/Hero/hero.builder.js for an example of using a custom react component in the Builder.io visiaul editor.
-
design systems example for lots of examples using your deisgn system + custom components
Our editor uses the preview URL you supply for live editing. Because the editor is on https, the preview might not work correctly if your development setup uses http. To fix this, change your development set up to serve using https. Or, as a workaround, on Chrome you can allow insecure content on localhost, by toggling the insecure content option here chrome://settings/content/siteDetails?site=http%3A%2F%2Flocalhost%3A9009
- Node
- Gatsby CLI
Build the static files into the public folder
$ npm run buildRuns gatsby clean command.
npm run cleanRuns the clean script and starts the gatsby develop server using the command gatsby develop.
npm run developFormats code and docs according to our style guidelines using prettier
npm run formatContributions are always welcome, no matter how large or small.