I tried applying your whole settings, but it's giving me an error (maybe due to an updated version of Wowchemy). I have some of my courses on Udemy, and want to open-source and upload them on my webpage (www.waleedgeo.com) just like you did.
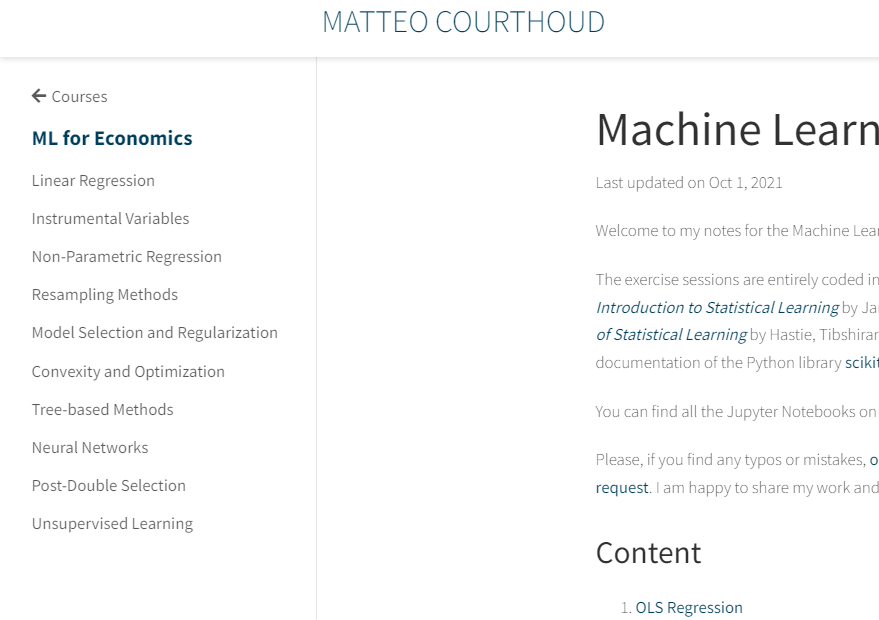
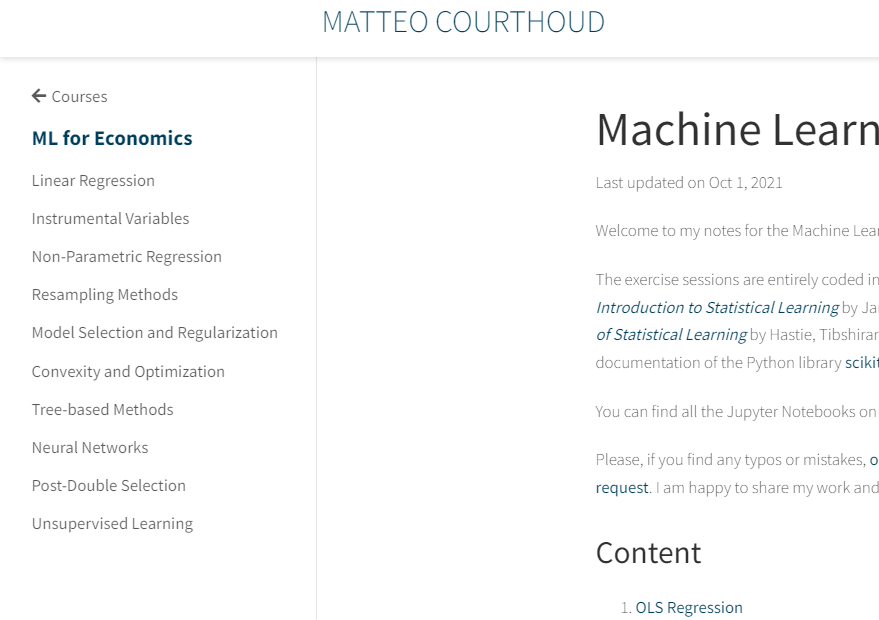
Can you please provide details of which file or settings you used to achieve that particular course structure?
Secondly, which settings/codes are for aligning the main header (containing the home projects publications button) to the left? By default, the alignment is on the right, and just like you, I want to align them to the left side.
BTW, you did a phenomenal job in customizing your webpage.
Best.
This structure!

and this alignment

Plus: I searched everywhere and couldn't find the solutions for these two issues, my last hope is you :)