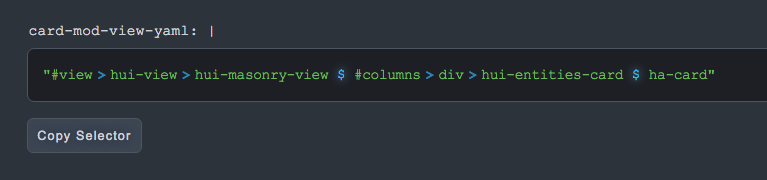
First of all, i would like to thank you for your amazing work and generosity.
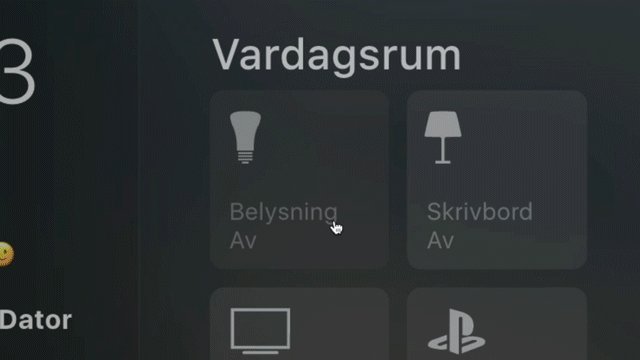
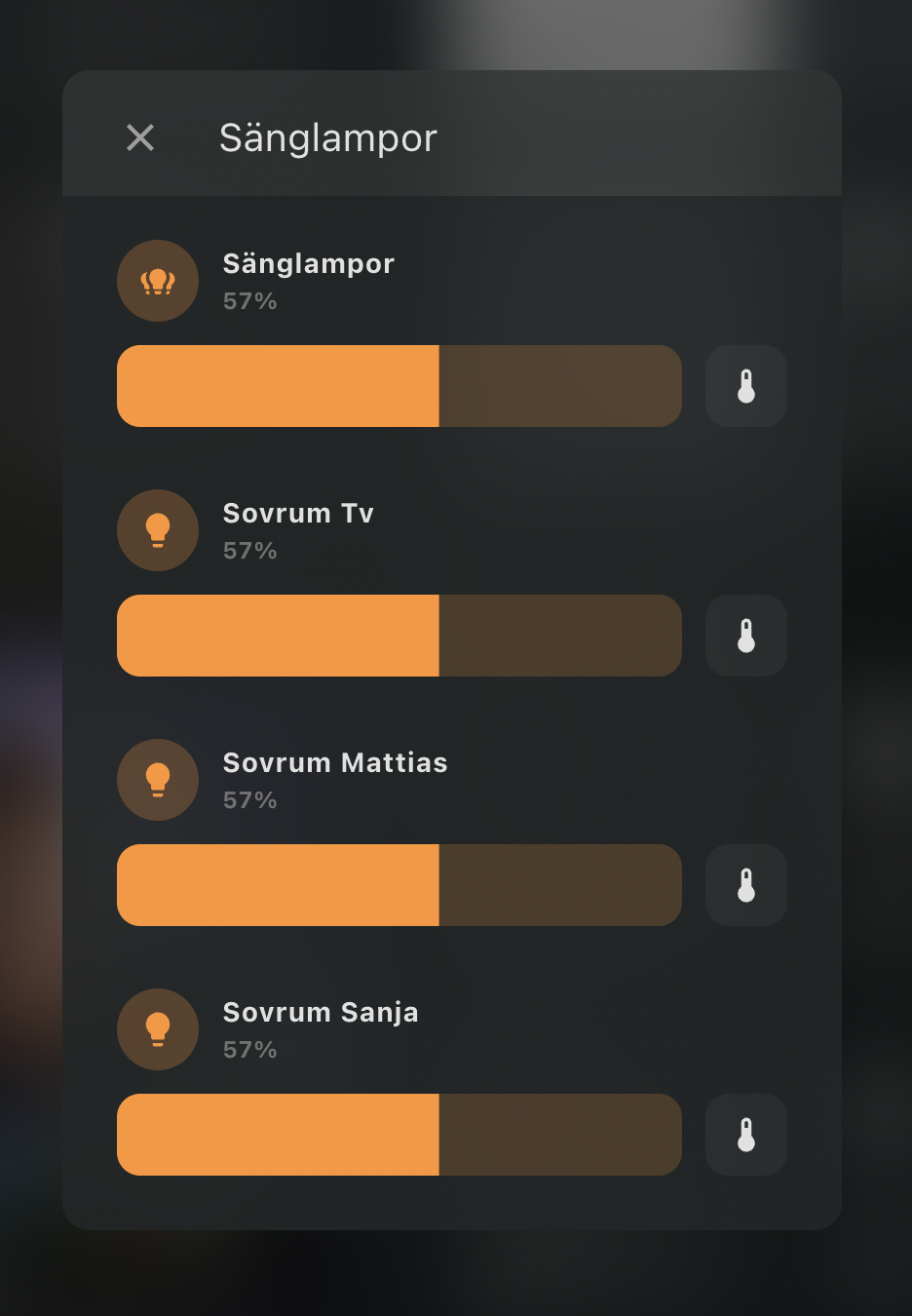
Your animated buttons completely blew my eyes when i saw them. I didn't know it was even possible to do that.
I have digged into your code and found how to implement the animations for my buttons and i also learned how to create my owns on SVGator.
Sorry if my question is not related to your config or personal buttons but i'm struggling with this since few days now as i'm far from being an expert in css templating.
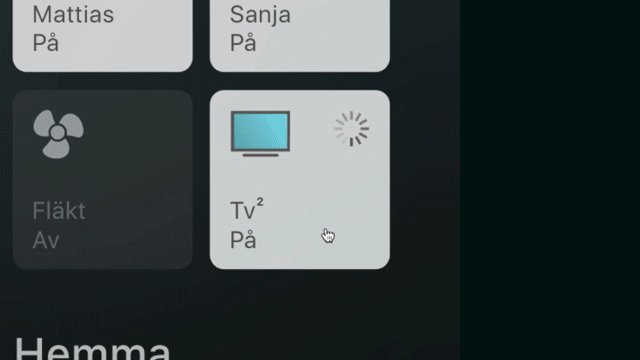
My animations were working fine on all browsers but since last "Chrome" update they are kind of broken on this particular browser and also on the Android App.
I have split my SVG code and it partially fixed the animations display, but i don't understand how to completely resolve this issue and if this is even possible.
decluttering_templates:
button_chromecast:
card:
type: 'custom:button-card'
color: auto
size: 50%
entity: '[[entity]]'
show_last_changed: true
aspect_ratio: 1/1
show_state: true
show_icon: false
name: '[[name]]'
show_label: true
tap_action:
action: toggle
haptic: light
hold_action:
action: more-info
haptic: success
double_tap_action:
action: fire-dom-event
browser_mod:
command: popup
deviceID:
- this
- dashboard
title: Chromecast Audio
hide_header: true
style:
$: |
.mdc-dialog .mdc-dialog__container .mdc-dialog__surface {
box-shadow:none;
}
.: |
:host {
--mdc-theme-surface: rgba(0,0,0,0);
--secondary-background-color: rgba(0,0,0,0);
--ha-card-background: rgba(0,0,0,0);
--ha-card-box-shadow: none;
--mdc-dialog-scrim-color: rgba(0,0,0,0.8);
}
mwc-icon-button {
color: #FFF;
}
card:
type: media-control
entity: media_player.chromecast_audio
card_mod:
style: |
ha-card {
box-shadow:
{% if is_state('sun.sun', 'above_horizon') and is_state('[[entity]]', 'on') %}
inset -4px -4px 8px 0 rgba(255,255,255,.5), inset 4px 4px 8px 0 rgba(0,0,0,.03);
{% elif is_state('sun.sun', 'above_horizon') and is_state('[[entity]]', 'playing') %}
inset -4px -4px 8px 0 rgba(255,255,255,.5), inset 4px 4px 8px 0 rgba(0,0,0,.03);
{% elif is_state('sun.sun', 'above_horizon') and is_state('[[entity]]', 'paused') %}
inset -4px -4px 8px 0 rgba(255,255,255,.5), inset 4px 4px 8px 0 rgba(0,0,0,.03);
{% elif is_state('sun.sun', 'above_horizon') and is_state('[[entity]]', 'off') %}
-5px -5px 8px 0 rgba(255,255,255,.5),5px 5px 8px 0 rgba(0,0,0,.03);
{% elif is_state('sun.sun', 'below_horizon') and is_state('[[entity]]', 'on') %}
inset -4px -4px 10px 0 rgba(50, 50, 50,.5), inset 4px 4px 12px 0 rgba(0,0,0,.3);
{% elif is_state('sun.sun', 'below_horizon') and is_state('[[entity]]', 'playing') %}
inset -4px -4px 10px 0 rgba(50, 50, 50,.5), inset 4px 4px 12px 0 rgba(0,0,0,.3);
{% elif is_state('sun.sun', 'below_horizon') and is_state('[[entity]]', 'paused') %}
inset -4px -4px 10px 0 rgba(50, 50, 50,.5), inset 4px 4px 12px 0 rgba(0,0,0,.3);
{% elif is_state('sun.sun', 'below_horizon') and is_state('[[entity]]', 'off') %}
-5px -5px 8px 0 rgba(50, 50, 50,.5),5px 5px 8px 0 rgba(0,0,0,.15);
{% endif %}
}
custom_fields:
icon_monitors: >
[[[ if (entity.state === 'playing') {
return '<svg viewBox="0 0 24 24" shape-rendering="geometricPrecision" text-rendering="geometricPrecision"><style><![CDATA[#ekas083utsm2_to {animation: ekas083utsm2_to__to 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_to__to { 0% {transform: translate(12.002080px,12.003087px)} 3.333333% {transform: translate(12.002080px,12.003087px)} 100% {transform: translate(12.002080px,12.003087px)} }#ekas083utsm2_tr {animation: ekas083utsm2_tr__tr 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_tr__tr { 0% {transform: rotate(0deg)} 3.333333% {transform: rotate(0deg)} 13.333333% {transform: rotate(0deg)} 40% {transform: rotate(360deg)} 100% {transform: rotate(360deg)} }#ekas083utsm2_ts {animation: ekas083utsm2_ts__ts 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_ts__ts { 0% {transform: scale(1,1)} 3.333333% {transform: scale(1.100000,1.100000)} 6.666667% {transform: scale(1,1)} 10% {transform: scale(0.900000,0.900000)} 13.333333% {transform: scale(1,1)} 43.333333% {transform: scale(0.900000,0.900000)} 46.666667% {transform: scale(1,1)} 100% {transform: scale(1,1)} }#ekas083utsm3 {animation: ekas083utsm3_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm3_c_o { 0% {opacity: 0} 30% {opacity: 0} 40% {opacity: 1} 100% {opacity: 1} }#ekas083utsm4 {animation: ekas083utsm4_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm4_c_o { 0% {opacity: 0} 23.333333% {opacity: 0} 33.333333% {opacity: 1} 100% {opacity: 1} }#ekas083utsm5 {animation: ekas083utsm5_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm5_c_o { 0% {opacity: 0} 16.666667% {opacity: 0} 26.666667% {opacity: 1} 100% {opacity: 1} }#ekas083utsm6_ts {animation: ekas083utsm6_ts__ts 3000ms linear 1 normal forwards}@keyframes ekas083utsm6_ts__ts { 0% {transform: translate(11.999646px,12.000690px) scale(1,1)} 40% {transform: translate(11.999646px,12.000690px) scale(1,1)} 46.666667% {transform: translate(11.999646px,12.000690px) scale(1,1)} 100% {transform: translate(11.999646px,12.000690px) scale(1,1)} }#ekas083utsm6 {animation: ekas083utsm6_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm6_c_o { 0% {opacity: 0} 10% {opacity: 0} 20% {opacity: 1} 100% {opacity: 1} }#ekas083utsm7 {animation: ekas083utsm7_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm7_c_o { 0% {opacity: 0} 13.333333% {opacity: 1} 100% {opacity: 1} }#ekas083utsm8 {animation: ekas083utsm8_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm8_c_o { 0% {opacity: 1} 13.333333% {opacity: 0} 100% {opacity: 0} }]]></style><g id="ekas083utsm2_to" transform="translate(12.002080,12.003087)"><g id="ekas083utsm2_tr" transform="rotate(0)"><g id="ekas083utsm2_ts" transform="scale(1,1)"><g id="ekas083utsm2" transform="translate(-12.002080,-12.003087)"><path id="ekas083utsm3" d="M6.893152,9.100248C6.263414,8.006358,5.748447,7.098084,5.748782,7.081860C5.749916,7.026952,6.388112,6.335220,6.674968,6.077979C9.847697,3.232804,14.610825,3.359084,17.632808,6.368492C18.002685,6.736830,18.396066,7.222499,18.672990,7.652703L18.872875,7.963224L15.094864,7.984773C11.362080,8.006064,11.312995,8.007411,10.994583,8.097295C9.803582,8.433498,8.868201,9.221373,8.351817,10.323307C8.263881,10.510958,8.169878,10.760037,8.142922,10.876815C8.115966,10.993592,8.081361,11.089138,8.066022,11.089138C8.050682,11.089138,7.522891,10.194137,6.893152,9.100248Z" opacity="0" fill="rgb(221,67,55)" stroke="rgb(221,67,55)" stroke-width="1"/><path id="ekas083utsm4" d="M10.234525,19.764487C9.607878,19.618016,9.101147,19.436064,8.501461,19.142195C6.135889,17.982977,4.522722,15.789555,4.107518,13.167756C4.004330,12.516176,4.014051,11.345112,4.127946,10.706823C4.233548,10.115013,4.379835,9.584985,4.575574,9.084977C4.767152,8.595598,5.047633,8.052760,5.086897,8.095371C5.103856,8.113776,5.876971,9.442340,6.804930,11.047735C8.579143,14.117173,8.702594,14.319894,9.029981,14.701535C9.462846,15.206133,10.277307,15.703486,10.991668,15.899444C11.458071,16.027384,12.506825,16.028442,12.930968,15.901444C13.090041,15.853794,13.222268,15.818184,13.224805,15.822314C13.227305,15.826414,12.704941,16.733427,12.063913,17.837847C10.725013,20.144626,10.931277,19.927391,10.234525,19.764535Z" opacity="0" fill="rgb(16,157,88)" stroke="rgb(16,157,88)" stroke-width="1"/><path id="ekas083utsm5" d="M12.051067,19.965071C13.098824,18.164481,15.418787,14.116804,15.548451,13.863127C16.346433,12.301953,16.102919,10.509909,14.925362,9.277764L14.678059,9.018996L17.039715,9.018996L19.401370,9.018996L19.569476,9.526181C20.065328,11.022197,20.107745,12.531205,19.697201,14.070128C19.058907,16.462773,17.309042,18.443240,15.001705,19.384407C14.218591,19.703841,13.360807,19.897675,12.397911,19.972790C12.188608,19.989120,12.039012,19.985790,12.051067,19.965090Z" opacity="0" fill="rgb(255,206,65)" stroke="rgb(255,206,65)" stroke-width="1"/><g id="ekas083utsm6_ts" transform="translate(11.999646,12.000690) scale(1,1)"><path id="ekas083utsm6" d="M11.402172,14.912674C9.798878,14.569035,8.759147,13.006103,9.084853,11.429258C9.333488,10.225541,10.225541,9.333488,11.429258,9.084853C12.608782,8.841216,13.845499,9.372434,14.507297,10.406991C15.143585,11.401669,15.128430,12.655868,14.468117,13.649116C13.802027,14.651059,12.563346,15.161552,11.402169,14.912674Z" transform="translate(-11.999646,-12.000690)" opacity="0" fill="rgb(67,133,246)" stroke="rgb(67,133,246)" stroke-width="1"/></g><path id="ekas083utsm7" d="M11.006332,21.931508C10.013686,21.831177,8.686375,21.463640,7.776911,21.037272C6.712276,20.538158,5.668559,19.791704,4.856070,18.948323C3.464143,17.503471,2.599712,15.854069,2.212682,13.904530C1.560455,10.619152,2.639556,7.179836,5.051678,4.856070C6.421567,3.536360,7.952466,2.703413,9.805650,2.269481C11.054287,1.977106,12.526092,1.948799,13.821724,2.192239C17.279551,2.841939,20.162843,5.279146,21.359206,8.563565C22.148910,10.731568,22.183693,12.958248,21.461717,15.125914C20.949932,16.662501,20.190260,17.890717,19.040489,19.040489C17.890717,20.190260,16.662501,20.949932,15.125914,21.461717C13.799776,21.903409,12.356600,22.067986,11.006332,21.931508ZM12.636403,19.990119C16.197731,19.695068,19.109256,17.136826,19.843950,13.657129C20.134601,12.280534,20.052297,10.822697,19.608436,9.485498L19.439845,8.977593L17.024112,8.977593C15.695458,8.977593,14.608378,8.985253,14.608378,8.994621C14.608378,9.003991,14.709561,9.115287,14.833230,9.241956C15.302594,9.722708,15.677410,10.377922,15.859508,11.035986C15.933318,11.302716,15.948568,11.468854,15.947998,12C15.947382,12.578282,15.936218,12.678185,15.835160,13.010245C15.773480,13.212921,15.661764,13.511021,15.586911,13.672690C15.512061,13.834359,14.674380,15.312707,13.725406,16.957907C12.776433,18.603107,12,19.967848,12,19.990664C12,20.041154,12.020620,20.041134,12.636403,19.990118ZM12.240271,17.630785C12.828748,16.617450,13.297074,15.782874,13.280996,15.776171C13.264916,15.769471,13.105193,15.803261,12.926052,15.851261C11.311668,16.283846,9.585077,15.568676,8.626007,14.070141C8.531276,13.922126,7.711775,12.515465,6.804893,10.944228C5.898011,9.372991,5.131867,8.061132,5.102350,8.028986C5.057439,7.980076,5.007964,8.053276,4.799110,8.477645C3.707515,10.695649,3.712576,13.326809,4.812694,15.539942C5.258217,16.436211,5.712412,17.056272,6.438178,17.759029C7.651723,18.934101,9.039224,19.618000,10.820019,19.918837C10.883149,19.929497,10.934612,19.878207,11.036568,19.703018C11.110128,19.576624,11.651793,18.644119,12.240271,17.630785ZM12.848758,14.896785C13.867437,14.581984,14.583479,13.861300,14.904160,12.828057C15.042387,12.382684,15.042387,11.617316,14.904160,11.171943C14.581043,10.130849,13.869151,9.418957,12.828057,9.095840C12.572884,9.016644,12.425287,8.999466,12,8.999466C11.574713,8.999466,11.427116,9.016644,11.171943,9.095840C10.130849,9.418957,9.418957,10.130849,9.095840,11.171943C8.957613,11.617316,8.957613,12.382684,9.095840,12.828057C9.451275,13.973281,10.339511,14.771454,11.493370,14.982492C11.818305,15.041922,12.523377,14.997332,12.848758,14.896782ZM8.185864,10.892474C8.603029,9.473284,9.767385,8.408029,11.234048,8.103728C11.581449,8.031650,11.855693,8.026380,15.285378,8.025872L18.964083,8.025328L18.866723,7.860668C18.476858,7.201312,17.679025,6.281624,17.056598,5.774076C14.641800,3.804972,11.252567,3.425824,8.460058,4.812396C7.564770,5.256935,6.924625,5.730053,6.203517,6.480158C5.953401,6.740332,5.732438,6.984828,5.712488,7.023483C5.684901,7.076936,5.959928,7.586721,6.861123,9.152569C7.512822,10.284911,8.056271,11.211817,8.068788,11.212360C8.081305,11.212902,8.133989,11.068954,8.185864,10.892474Z" opacity="0" fill="rgb(0,0,0)" stroke="none" stroke-width="0.041403"/><path id="ekas083utsm8" d="M11.006332,21.931508C10.013686,21.831177,8.686375,21.463640,7.776911,21.037272C6.712276,20.538158,5.668559,19.791704,4.856070,18.948323C3.464143,17.503471,2.599712,15.854069,2.212682,13.904530C1.560455,10.619152,2.639556,7.179836,5.051678,4.856070C6.421567,3.536360,7.952466,2.703413,9.805650,2.269481C11.054287,1.977106,12.526092,1.948799,13.821724,2.192239C17.279551,2.841939,20.162843,5.279146,21.359206,8.563565C22.148910,10.731568,22.183693,12.958248,21.461717,15.125914C20.949932,16.662501,20.190260,17.890717,19.040489,19.040489C17.890717,20.190260,16.662501,20.949932,15.125914,21.461717C13.799776,21.903409,12.356600,22.067986,11.006332,21.931508ZM12.636403,19.990119C16.197731,19.695068,19.109256,17.136826,19.843950,13.657129C20.134601,12.280534,20.052297,10.822697,19.608436,9.485498L19.439845,8.977593L17.024112,8.977593C15.695458,8.977593,14.608378,8.985253,14.608378,8.994621C14.608378,9.003991,14.709561,9.115287,14.833230,9.241956C15.302594,9.722708,15.677410,10.377922,15.859508,11.035986C15.933318,11.302716,15.948568,11.468854,15.947998,12C15.947382,12.578282,15.936218,12.678185,15.835160,13.010245C15.773480,13.212921,15.661764,13.511021,15.586911,13.672690C15.512061,13.834359,14.674380,15.312707,13.725406,16.957907C12.776433,18.603107,12,19.967848,12,19.990664C12,20.041154,12.020620,20.041134,12.636403,19.990118ZM12.240271,17.630785C12.828748,16.617450,13.297074,15.782874,13.280996,15.776171C13.264916,15.769471,13.105193,15.803261,12.926052,15.851261C11.311668,16.283846,9.585077,15.568676,8.626007,14.070141C8.531276,13.922126,7.711775,12.515465,6.804893,10.944228C5.898011,9.372991,5.131867,8.061132,5.102350,8.028986C5.057439,7.980076,5.007964,8.053276,4.799110,8.477645C3.707515,10.695649,3.712576,13.326809,4.812694,15.539942C5.258217,16.436211,5.712412,17.056272,6.438178,17.759029C7.651723,18.934101,9.039224,19.618000,10.820019,19.918837C10.883149,19.929497,10.934612,19.878207,11.036568,19.703018C11.110128,19.576624,11.651793,18.644119,12.240271,17.630785ZM12.848758,14.896785C13.867437,14.581984,14.583479,13.861300,14.904160,12.828057C15.042387,12.382684,15.042387,11.617316,14.904160,11.171943C14.581043,10.130849,13.869151,9.418957,12.828057,9.095840C12.572884,9.016644,12.425287,8.999466,12,8.999466C11.574713,8.999466,11.427116,9.016644,11.171943,9.095840C10.130849,9.418957,9.418957,10.130849,9.095840,11.171943C8.957613,11.617316,8.957613,12.382684,9.095840,12.828057C9.451275,13.973281,10.339511,14.771454,11.493370,14.982492C11.818305,15.041922,12.523377,14.997332,12.848758,14.896782ZM8.185864,10.892474C8.603029,9.473284,9.767385,8.408029,11.234048,8.103728C11.581449,8.031650,11.855693,8.026380,15.285378,8.025872L18.964083,8.025328L18.866723,7.860668C18.476858,7.201312,17.679025,6.281624,17.056598,5.774076C14.641800,3.804972,11.252567,3.425824,8.460058,4.812396C7.564770,5.256935,6.924625,5.730053,6.203517,6.480158C5.953401,6.740332,5.732438,6.984828,5.712488,7.023483C5.684901,7.076936,5.959928,7.586721,6.861123,9.152569C7.512822,10.284911,8.056271,11.211817,8.068788,11.212360C8.081305,11.212902,8.133989,11.068954,8.185864,10.892474Z" fill="rgb(186,192,198)" stroke="none" stroke-width="0.041403"/></g></g></g></g></svg>'; }
if (entity.state === 'on') {
return '<svg viewBox="0 0 24 24" shape-rendering="geometricPrecision" text-rendering="geometricPrecision"><style><![CDATA[#ekas083utsm2_to {animation: ekas083utsm2_to__to 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_to__to { 0% {transform: translate(12.002080px,12.003087px)} 3.333333% {transform: translate(12.002080px,12.003087px)} 100% {transform: translate(12.002080px,12.003087px)} }#ekas083utsm2_tr {animation: ekas083utsm2_tr__tr 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_tr__tr { 0% {transform: rotate(0deg)} 3.333333% {transform: rotate(0deg)} 13.333333% {transform: rotate(0deg)} 40% {transform: rotate(360deg)} 100% {transform: rotate(360deg)} }#ekas083utsm2_ts {animation: ekas083utsm2_ts__ts 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_ts__ts { 0% {transform: scale(1,1)} 3.333333% {transform: scale(1.100000,1.100000)} 6.666667% {transform: scale(1,1)} 10% {transform: scale(0.900000,0.900000)} 13.333333% {transform: scale(1,1)} 43.333333% {transform: scale(0.900000,0.900000)} 46.666667% {transform: scale(1,1)} 100% {transform: scale(1,1)} }#ekas083utsm3 {animation: ekas083utsm3_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm3_c_o { 0% {opacity: 0} 30% {opacity: 0} 40% {opacity: 1} 100% {opacity: 1} }#ekas083utsm4 {animation: ekas083utsm4_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm4_c_o { 0% {opacity: 0} 23.333333% {opacity: 0} 33.333333% {opacity: 1} 100% {opacity: 1} }#ekas083utsm5 {animation: ekas083utsm5_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm5_c_o { 0% {opacity: 0} 16.666667% {opacity: 0} 26.666667% {opacity: 1} 100% {opacity: 1} }#ekas083utsm6_ts {animation: ekas083utsm6_ts__ts 3000ms linear 1 normal forwards}@keyframes ekas083utsm6_ts__ts { 0% {transform: translate(11.999646px,12.000690px) scale(1,1)} 40% {transform: translate(11.999646px,12.000690px) scale(1,1)} 46.666667% {transform: translate(11.999646px,12.000690px) scale(1,1)} 100% {transform: translate(11.999646px,12.000690px) scale(1,1)} }#ekas083utsm6 {animation: ekas083utsm6_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm6_c_o { 0% {opacity: 0} 10% {opacity: 0} 20% {opacity: 1} 100% {opacity: 1} }#ekas083utsm7 {animation: ekas083utsm7_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm7_c_o { 0% {opacity: 0} 13.333333% {opacity: 1} 100% {opacity: 1} }#ekas083utsm8 {animation: ekas083utsm8_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm8_c_o { 0% {opacity: 1} 13.333333% {opacity: 0} 100% {opacity: 0} }]]></style><g id="ekas083utsm2_to" transform="translate(12.002080,12.003087)"><g id="ekas083utsm2_tr" transform="rotate(0)"><g id="ekas083utsm2_ts" transform="scale(1,1)"><g id="ekas083utsm2" transform="translate(-12.002080,-12.003087)"><path id="ekas083utsm3" d="M6.893152,9.100248C6.263414,8.006358,5.748447,7.098084,5.748782,7.081860C5.749916,7.026952,6.388112,6.335220,6.674968,6.077979C9.847697,3.232804,14.610825,3.359084,17.632808,6.368492C18.002685,6.736830,18.396066,7.222499,18.672990,7.652703L18.872875,7.963224L15.094864,7.984773C11.362080,8.006064,11.312995,8.007411,10.994583,8.097295C9.803582,8.433498,8.868201,9.221373,8.351817,10.323307C8.263881,10.510958,8.169878,10.760037,8.142922,10.876815C8.115966,10.993592,8.081361,11.089138,8.066022,11.089138C8.050682,11.089138,7.522891,10.194137,6.893152,9.100248Z" opacity="0" fill="rgb(221,67,55)" stroke="rgb(221,67,55)" stroke-width="1"/><path id="ekas083utsm4" d="M10.234525,19.764487C9.607878,19.618016,9.101147,19.436064,8.501461,19.142195C6.135889,17.982977,4.522722,15.789555,4.107518,13.167756C4.004330,12.516176,4.014051,11.345112,4.127946,10.706823C4.233548,10.115013,4.379835,9.584985,4.575574,9.084977C4.767152,8.595598,5.047633,8.052760,5.086897,8.095371C5.103856,8.113776,5.876971,9.442340,6.804930,11.047735C8.579143,14.117173,8.702594,14.319894,9.029981,14.701535C9.462846,15.206133,10.277307,15.703486,10.991668,15.899444C11.458071,16.027384,12.506825,16.028442,12.930968,15.901444C13.090041,15.853794,13.222268,15.818184,13.224805,15.822314C13.227305,15.826414,12.704941,16.733427,12.063913,17.837847C10.725013,20.144626,10.931277,19.927391,10.234525,19.764535Z" opacity="0" fill="rgb(16,157,88)" stroke="rgb(16,157,88)" stroke-width="1"/><path id="ekas083utsm5" d="M12.051067,19.965071C13.098824,18.164481,15.418787,14.116804,15.548451,13.863127C16.346433,12.301953,16.102919,10.509909,14.925362,9.277764L14.678059,9.018996L17.039715,9.018996L19.401370,9.018996L19.569476,9.526181C20.065328,11.022197,20.107745,12.531205,19.697201,14.070128C19.058907,16.462773,17.309042,18.443240,15.001705,19.384407C14.218591,19.703841,13.360807,19.897675,12.397911,19.972790C12.188608,19.989120,12.039012,19.985790,12.051067,19.965090Z" opacity="0" fill="rgb(255,206,65)" stroke="rgb(255,206,65)" stroke-width="1"/><g id="ekas083utsm6_ts" transform="translate(11.999646,12.000690) scale(1,1)"><path id="ekas083utsm6" d="M11.402172,14.912674C9.798878,14.569035,8.759147,13.006103,9.084853,11.429258C9.333488,10.225541,10.225541,9.333488,11.429258,9.084853C12.608782,8.841216,13.845499,9.372434,14.507297,10.406991C15.143585,11.401669,15.128430,12.655868,14.468117,13.649116C13.802027,14.651059,12.563346,15.161552,11.402169,14.912674Z" transform="translate(-11.999646,-12.000690)" opacity="0" fill="rgb(67,133,246)" stroke="rgb(67,133,246)" stroke-width="1"/></g><path id="ekas083utsm7" d="M11.006332,21.931508C10.013686,21.831177,8.686375,21.463640,7.776911,21.037272C6.712276,20.538158,5.668559,19.791704,4.856070,18.948323C3.464143,17.503471,2.599712,15.854069,2.212682,13.904530C1.560455,10.619152,2.639556,7.179836,5.051678,4.856070C6.421567,3.536360,7.952466,2.703413,9.805650,2.269481C11.054287,1.977106,12.526092,1.948799,13.821724,2.192239C17.279551,2.841939,20.162843,5.279146,21.359206,8.563565C22.148910,10.731568,22.183693,12.958248,21.461717,15.125914C20.949932,16.662501,20.190260,17.890717,19.040489,19.040489C17.890717,20.190260,16.662501,20.949932,15.125914,21.461717C13.799776,21.903409,12.356600,22.067986,11.006332,21.931508ZM12.636403,19.990119C16.197731,19.695068,19.109256,17.136826,19.843950,13.657129C20.134601,12.280534,20.052297,10.822697,19.608436,9.485498L19.439845,8.977593L17.024112,8.977593C15.695458,8.977593,14.608378,8.985253,14.608378,8.994621C14.608378,9.003991,14.709561,9.115287,14.833230,9.241956C15.302594,9.722708,15.677410,10.377922,15.859508,11.035986C15.933318,11.302716,15.948568,11.468854,15.947998,12C15.947382,12.578282,15.936218,12.678185,15.835160,13.010245C15.773480,13.212921,15.661764,13.511021,15.586911,13.672690C15.512061,13.834359,14.674380,15.312707,13.725406,16.957907C12.776433,18.603107,12,19.967848,12,19.990664C12,20.041154,12.020620,20.041134,12.636403,19.990118ZM12.240271,17.630785C12.828748,16.617450,13.297074,15.782874,13.280996,15.776171C13.264916,15.769471,13.105193,15.803261,12.926052,15.851261C11.311668,16.283846,9.585077,15.568676,8.626007,14.070141C8.531276,13.922126,7.711775,12.515465,6.804893,10.944228C5.898011,9.372991,5.131867,8.061132,5.102350,8.028986C5.057439,7.980076,5.007964,8.053276,4.799110,8.477645C3.707515,10.695649,3.712576,13.326809,4.812694,15.539942C5.258217,16.436211,5.712412,17.056272,6.438178,17.759029C7.651723,18.934101,9.039224,19.618000,10.820019,19.918837C10.883149,19.929497,10.934612,19.878207,11.036568,19.703018C11.110128,19.576624,11.651793,18.644119,12.240271,17.630785ZM12.848758,14.896785C13.867437,14.581984,14.583479,13.861300,14.904160,12.828057C15.042387,12.382684,15.042387,11.617316,14.904160,11.171943C14.581043,10.130849,13.869151,9.418957,12.828057,9.095840C12.572884,9.016644,12.425287,8.999466,12,8.999466C11.574713,8.999466,11.427116,9.016644,11.171943,9.095840C10.130849,9.418957,9.418957,10.130849,9.095840,11.171943C8.957613,11.617316,8.957613,12.382684,9.095840,12.828057C9.451275,13.973281,10.339511,14.771454,11.493370,14.982492C11.818305,15.041922,12.523377,14.997332,12.848758,14.896782ZM8.185864,10.892474C8.603029,9.473284,9.767385,8.408029,11.234048,8.103728C11.581449,8.031650,11.855693,8.026380,15.285378,8.025872L18.964083,8.025328L18.866723,7.860668C18.476858,7.201312,17.679025,6.281624,17.056598,5.774076C14.641800,3.804972,11.252567,3.425824,8.460058,4.812396C7.564770,5.256935,6.924625,5.730053,6.203517,6.480158C5.953401,6.740332,5.732438,6.984828,5.712488,7.023483C5.684901,7.076936,5.959928,7.586721,6.861123,9.152569C7.512822,10.284911,8.056271,11.211817,8.068788,11.212360C8.081305,11.212902,8.133989,11.068954,8.185864,10.892474Z" opacity="0" fill="rgb(0,0,0)" stroke="none" stroke-width="0.041403"/><path id="ekas083utsm8" d="M11.006332,21.931508C10.013686,21.831177,8.686375,21.463640,7.776911,21.037272C6.712276,20.538158,5.668559,19.791704,4.856070,18.948323C3.464143,17.503471,2.599712,15.854069,2.212682,13.904530C1.560455,10.619152,2.639556,7.179836,5.051678,4.856070C6.421567,3.536360,7.952466,2.703413,9.805650,2.269481C11.054287,1.977106,12.526092,1.948799,13.821724,2.192239C17.279551,2.841939,20.162843,5.279146,21.359206,8.563565C22.148910,10.731568,22.183693,12.958248,21.461717,15.125914C20.949932,16.662501,20.190260,17.890717,19.040489,19.040489C17.890717,20.190260,16.662501,20.949932,15.125914,21.461717C13.799776,21.903409,12.356600,22.067986,11.006332,21.931508ZM12.636403,19.990119C16.197731,19.695068,19.109256,17.136826,19.843950,13.657129C20.134601,12.280534,20.052297,10.822697,19.608436,9.485498L19.439845,8.977593L17.024112,8.977593C15.695458,8.977593,14.608378,8.985253,14.608378,8.994621C14.608378,9.003991,14.709561,9.115287,14.833230,9.241956C15.302594,9.722708,15.677410,10.377922,15.859508,11.035986C15.933318,11.302716,15.948568,11.468854,15.947998,12C15.947382,12.578282,15.936218,12.678185,15.835160,13.010245C15.773480,13.212921,15.661764,13.511021,15.586911,13.672690C15.512061,13.834359,14.674380,15.312707,13.725406,16.957907C12.776433,18.603107,12,19.967848,12,19.990664C12,20.041154,12.020620,20.041134,12.636403,19.990118ZM12.240271,17.630785C12.828748,16.617450,13.297074,15.782874,13.280996,15.776171C13.264916,15.769471,13.105193,15.803261,12.926052,15.851261C11.311668,16.283846,9.585077,15.568676,8.626007,14.070141C8.531276,13.922126,7.711775,12.515465,6.804893,10.944228C5.898011,9.372991,5.131867,8.061132,5.102350,8.028986C5.057439,7.980076,5.007964,8.053276,4.799110,8.477645C3.707515,10.695649,3.712576,13.326809,4.812694,15.539942C5.258217,16.436211,5.712412,17.056272,6.438178,17.759029C7.651723,18.934101,9.039224,19.618000,10.820019,19.918837C10.883149,19.929497,10.934612,19.878207,11.036568,19.703018C11.110128,19.576624,11.651793,18.644119,12.240271,17.630785ZM12.848758,14.896785C13.867437,14.581984,14.583479,13.861300,14.904160,12.828057C15.042387,12.382684,15.042387,11.617316,14.904160,11.171943C14.581043,10.130849,13.869151,9.418957,12.828057,9.095840C12.572884,9.016644,12.425287,8.999466,12,8.999466C11.574713,8.999466,11.427116,9.016644,11.171943,9.095840C10.130849,9.418957,9.418957,10.130849,9.095840,11.171943C8.957613,11.617316,8.957613,12.382684,9.095840,12.828057C9.451275,13.973281,10.339511,14.771454,11.493370,14.982492C11.818305,15.041922,12.523377,14.997332,12.848758,14.896782ZM8.185864,10.892474C8.603029,9.473284,9.767385,8.408029,11.234048,8.103728C11.581449,8.031650,11.855693,8.026380,15.285378,8.025872L18.964083,8.025328L18.866723,7.860668C18.476858,7.201312,17.679025,6.281624,17.056598,5.774076C14.641800,3.804972,11.252567,3.425824,8.460058,4.812396C7.564770,5.256935,6.924625,5.730053,6.203517,6.480158C5.953401,6.740332,5.732438,6.984828,5.712488,7.023483C5.684901,7.076936,5.959928,7.586721,6.861123,9.152569C7.512822,10.284911,8.056271,11.211817,8.068788,11.212360C8.081305,11.212902,8.133989,11.068954,8.185864,10.892474Z" fill="rgb(186,192,198)" stroke="none" stroke-width="0.041403"/></g></g></g></g></svg>'; }
else { return '<svg viewBox="0 0 24 24"><path fill="#bac0c6" d="M12,20L15.46,14H15.45C15.79,13.4 16,12.73 16,12C16,10.8 15.46,9.73 14.62,9H19.41C19.79,9.93 20,10.94 20,12A8,8 0 0,1 12,20M4,12C4,10.54 4.39,9.18 5.07,8L8.54,14H8.55C9.24,15.19 10.5,16 12,16C12.45,16 12.88,15.91 13.29,15.77L10.89,19.91C7,19.37 4,16.04 4,12M15,12A3,3 0 0,1 12,15A3,3 0 0,1 9,12A3,3 0 0,1 12,9A3,3 0 0,1 15,12M12,4C14.96,4 17.54,5.61 18.92,8H12C10.06,8 8.45,9.38 8.08,11.21L5.7,7.08C7.16,5.21 9.44,4 12,4M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2Z" /></svg>'; } ]]]
styles:
custom_fields:
icon_monitors:
[top: 9%, left: 7%, width: 48%, height: 48%, position: absolute]
card:
- color: 'var(--text-color)'
- background-color: var(--primary-background-color)
- padding-left: 10px
- border-radius: 20px
name:
- justify-self: start
- padding: 0px 10px
- font-weight: bold
- font-size: 13px
label:
- color: 'var(--text-medium-color)'
- font-size: 10px
- font-family: Helvetica
- padding: 0px 10px
- justify-self: start
state:
- font-size: 10px
- font-family: Helvetica
- padding: 1px 10px
- justify-self: start
- text-transform: capitalize
- font-weight: bold
grid:
- grid-template-areas: '"i" "n" "s" "l"'
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content
img_cell:
- justify-content: start
- align-items: start
state:
- value: 'on'
styles:
card:
- box-shadow: 0px 0px 3px 2px var
state:
- color: lime
- value: 'playing'
styles:
card:
- box-shadow: 0px 0px 3px 2px var
state:
- color: lime
- value: 'paused'
styles:
card:
- box-shadow: 0px 0px 3px 2px var
state:
- color: 'orange'
- value: 'idle'
styles:
card:
- box-shadow: 0px 0px 3px 2px var
state:
- color: lime
- value: 'off'
styles:
card:
- box-shadow: 0px 0px 3px 2px var
state:
- color: 'red'
custom_fields:
icon_monitors: >
[[[ if (entity.state === 'playing') {
return '<svg viewBox="0 0 24 24"> <style>@keyframes ekas083utsm2_to__to { 0% {transform: translate(12.002080px,12.003087px)} 3.333333% {transform: translate(12.002080px,12.003087px)} 100% {transform: translate(12.002080px,12.003087px)} }#ekas083utsm2_tr {animation: ekas083utsm2_tr__tr 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_tr__tr { 0% {transform: rotate(0deg)} 3.333333% {transform: rotate(0deg)} 13.333333% {transform: rotate(0deg)} 40% {transform: rotate(360deg)} 100% {transform: rotate(360deg)} }#ekas083utsm2_ts {animation: ekas083utsm2_ts__ts 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_ts__ts { 0% {transform: scale(1,1)} 3.333333% {transform: scale(1.100000,1.100000)} 6.666667% {transform: scale(1,1)} 10% {transform: scale(0.900000,0.900000)} 13.333333% {transform: scale(1,1)} 43.333333% {transform: scale(0.900000,0.900000)} 46.666667% {transform: scale(1,1)} 100% {transform: scale(1,1)} }#ekas083utsm3 {animation: ekas083utsm3_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm3_c_o { 0% {opacity: 0} 30% {opacity: 0} 40% {opacity: 1} 100% {opacity: 1} }#ekas083utsm4 {animation: ekas083utsm4_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm4_c_o { 0% {opacity: 0} 23.333333% {opacity: 0} 33.333333% {opacity: 1} 100% {opacity: 1} }#ekas083utsm5 {animation: ekas083utsm5_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm5_c_o { 0% {opacity: 0} 16.666667% {opacity: 0} 26.666667% {opacity: 1} 100% {opacity: 1} }#ekas083utsm6_ts {animation: ekas083utsm6_ts__ts 3000ms linear 1 normal forwards}@keyframes ekas083utsm6_ts__ts { 0% {transform: translate(11.999646px,12.000690px) scale(1,1)} 40% {transform: translate(11.999646px,12.000690px) scale(1,1)} 46.666667% {transform: translate(11.999646px,12.000690px) scale(1,1)} 100% {transform: translate(11.999646px,12.000690px) scale(1,1)} }#ekas083utsm6 {animation: ekas083utsm6_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm6_c_o { 0% {opacity: 0} 10% {opacity: 0} 20% {opacity: 1} 100% {opacity: 1} }#ekas083utsm7 {animation: ekas083utsm7_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm7_c_o { 0% {opacity: 0} 13.333333% {opacity: 1} 100% {opacity: 1} }#ekas083utsm8 {animation: ekas083utsm8_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm8_c_o { 0% {opacity: 1} 13.333333% {opacity: 0} 100% {opacity: 0} }]]></style>
<g id="ekas083utsm2_to" transform="translate(12.002080,12.003087)"><g id="ekas083utsm2_tr" transform="rotate(0)"><g id="ekas083utsm2_ts" transform="scale(1,1)"><g id="ekas083utsm2" transform="translate(-12.002080,-12.003087)">
<path id="ekas083utsm3" d="M6.893152,9.100248C6.263414,8.006358,5.748447,7.098084,5.748782,7.081860C5.749916,7.026952,6.388112,6.335220,6.674968,6.077979C9.847697,3.232804,14.610825,3.359084,17.632808,6.368492C18.002685,6.736830,18.396066,7.222499,18.672990,7.652703L18.872875,7.963224L15.094864,7.984773C11.362080,8.006064,11.312995,8.007411,10.994583,8.097295C9.803582,8.433498,8.868201,9.221373,8.351817,10.323307C8.263881,10.510958,8.169878,10.760037,8.142922,10.876815C8.115966,10.993592,8.081361,11.089138,8.066022,11.089138C8.050682,11.089138,7.522891,10.194137,6.893152,9.100248Z" opacity="0" fill="rgb(221,67,55)" stroke="rgb(221,67,55)" stroke-width="1"/>
<path id="ekas083utsm4"d="M10.234525,19.764487C9.607878,19.618016,9.101147,19.436064,8.501461,19.142195C6.135889,17.982977,4.522722,15.789555,4.107518,13.167756C4.004330,12.516176,4.014051,11.345112,4.127946,10.706823C4.233548,10.115013,4.379835,9.584985,4.575574,9.084977C4.767152,8.595598,5.047633,8.052760,5.086897,8.095371C5.103856,8.113776,5.876971,9.442340,6.804930,11.047735C8.579143,14.117173,8.702594,14.319894,9.029981,14.701535C9.462846,15.206133,10.277307,15.703486,10.991668,15.899444C11.458071,16.027384,12.506825,16.028442,12.930968,15.901444C13.090041,15.853794,13.222268,15.818184,13.224805,15.822314C13.227305,15.826414,12.704941,16.733427,12.063913,17.837847C10.725013,20.144626,10.931277,19.927391,10.234525,19.764535Z" opacity="0" fill="rgb(16,157,88)" stroke="rgb(16,157,88)" stroke-width="1"/>
<path id="ekas083utsm5"d="M12.051067,19.965071C13.098824,18.164481,15.418787,14.116804,15.548451,13.863127C16.346433,12.301953,16.102919,10.509909,14.925362,9.277764L14.678059,9.018996L17.039715,9.018996L19.401370,9.018996L19.569476,9.526181C20.065328,11.022197,20.107745,12.531205,19.697201,14.070128C19.058907,16.462773,17.309042,18.443240,15.001705,19.384407C14.218591,19.703841,13.360807,19.897675,12.397911,19.972790C12.188608,19.989120,12.039012,19.985790,12.051067,19.965090Z" opacity="0" fill="rgb(255,206,65)" stroke="rgb(255,206,65)" stroke-width="1"/>
<g id="ekas083utsm6_ts" transform="translate(11.999646,12.000690) scale(1,1)">
<path id="ekas083utsm6"d="M11.402172,14.912674C9.798878,14.569035,8.759147,13.006103,9.084853,11.429258C9.333488,10.225541,10.225541,9.333488,11.429258,9.084853C12.608782,8.841216,13.845499,9.372434,14.507297,10.406991C15.143585,11.401669,15.128430,12.655868,14.468117,13.649116C13.802027,14.651059,12.563346,15.161552,11.402169,14.912674Z" transform="translate(-11.999646,-12.000690)" opacity="0" fill="rgb(67,133,246)" stroke="rgb(67,133,246)" stroke-width="1"/>
</g><path id="ekas083utsm7"d="M11.006332,21.931508C10.013686,21.831177,8.686375,21.463640,7.776911,21.037272C6.712276,20.538158,5.668559,19.791704,4.856070,18.948323C3.464143,17.503471,2.599712,15.854069,2.212682,13.904530C1.560455,10.619152,2.639556,7.179836,5.051678,4.856070C6.421567,3.536360,7.952466,2.703413,9.805650,2.269481C11.054287,1.977106,12.526092,1.948799,13.821724,2.192239C17.279551,2.841939,20.162843,5.279146,21.359206,8.563565C22.148910,10.731568,22.183693,12.958248,21.461717,15.125914C20.949932,16.662501,20.190260,17.890717,19.040489,19.040489C17.890717,20.190260,16.662501,20.949932,15.125914,21.461717C13.799776,21.903409,12.356600,22.067986,11.006332,21.931508ZM12.636403,19.990119C16.197731,19.695068,19.109256,17.136826,19.843950,13.657129C20.134601,12.280534,20.052297,10.822697,19.608436,9.485498L19.439845,8.977593L17.024112,8.977593C15.695458,8.977593,14.608378,8.985253,14.608378,8.994621C14.608378,9.003991,14.709561,9.115287,14.833230,9.241956C15.302594,9.722708,15.677410,10.377922,15.859508,11.035986C15.933318,11.302716,15.948568,11.468854,15.947998,12C15.947382,12.578282,15.936218,12.678185,15.835160,13.010245C15.773480,13.212921,15.661764,13.511021,15.586911,13.672690C15.512061,13.834359,14.674380,15.312707,13.725406,16.957907C12.776433,18.603107,12,19.967848,12,19.990664C12,20.041154,12.020620,20.041134,12.636403,19.990118ZM12.240271,17.630785C12.828748,16.617450,13.297074,15.782874,13.280996,15.776171C13.264916,15.769471,13.105193,15.803261,12.926052,15.851261C11.311668,16.283846,9.585077,15.568676,8.626007,14.070141C8.531276,13.922126,7.711775,12.515465,6.804893,10.944228C5.898011,9.372991,5.131867,8.061132,5.102350,8.028986C5.057439,7.980076,5.007964,8.053276,4.799110,8.477645C3.707515,10.695649,3.712576,13.326809,4.812694,15.539942C5.258217,16.436211,5.712412,17.056272,6.438178,17.759029C7.651723,18.934101,9.039224,19.618000,10.820019,19.918837C10.883149,19.929497,10.934612,19.878207,11.036568,19.703018C11.110128,19.576624,11.651793,18.644119,12.240271,17.630785ZM12.848758,14.896785C13.867437,14.581984,14.583479,13.861300,14.904160,12.828057C15.042387,12.382684,15.042387,11.617316,14.904160,11.171943C14.581043,10.130849,13.869151,9.418957,12.828057,9.095840C12.572884,9.016644,12.425287,8.999466,12,8.999466C11.574713,8.999466,11.427116,9.016644,11.171943,9.095840C10.130849,9.418957,9.418957,10.130849,9.095840,11.171943C8.957613,11.617316,8.957613,12.382684,9.095840,12.828057C9.451275,13.973281,10.339511,14.771454,11.493370,14.982492C11.818305,15.041922,12.523377,14.997332,12.848758,14.896782ZM8.185864,10.892474C8.603029,9.473284,9.767385,8.408029,11.234048,8.103728C11.581449,8.031650,11.855693,8.026380,15.285378,8.025872L18.964083,8.025328L18.866723,7.860668C18.476858,7.201312,17.679025,6.281624,17.056598,5.774076C14.641800,3.804972,11.252567,3.425824,8.460058,4.812396C7.564770,5.256935,6.924625,5.730053,6.203517,6.480158C5.953401,6.740332,5.732438,6.984828,5.712488,7.023483C5.684901,7.076936,5.959928,7.586721,6.861123,9.152569C7.512822,10.284911,8.056271,11.211817,8.068788,11.212360C8.081305,11.212902,8.133989,11.068954,8.185864,10.892474Z" opacity="0" fill="rgb(0,0,0)" stroke="none" stroke-width="0.041403"/><path'; }
if (entity.state === 'on') {
return '<svg viewBox="0 0 24 24"> <style>@keyframes ekas083utsm2_to__to { 0% {transform: translate(12.002080px,12.003087px)} 3.333333% {transform: translate(12.002080px,12.003087px)} 100% {transform: translate(12.002080px,12.003087px)} }#ekas083utsm2_tr {animation: ekas083utsm2_tr__tr 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_tr__tr { 0% {transform: rotate(0deg)} 3.333333% {transform: rotate(0deg)} 13.333333% {transform: rotate(0deg)} 40% {transform: rotate(360deg)} 100% {transform: rotate(360deg)} }#ekas083utsm2_ts {animation: ekas083utsm2_ts__ts 3000ms linear 1 normal forwards}@keyframes ekas083utsm2_ts__ts { 0% {transform: scale(1,1)} 3.333333% {transform: scale(1.100000,1.100000)} 6.666667% {transform: scale(1,1)} 10% {transform: scale(0.900000,0.900000)} 13.333333% {transform: scale(1,1)} 43.333333% {transform: scale(0.900000,0.900000)} 46.666667% {transform: scale(1,1)} 100% {transform: scale(1,1)} }#ekas083utsm3 {animation: ekas083utsm3_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm3_c_o { 0% {opacity: 0} 30% {opacity: 0} 40% {opacity: 1} 100% {opacity: 1} }#ekas083utsm4 {animation: ekas083utsm4_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm4_c_o { 0% {opacity: 0} 23.333333% {opacity: 0} 33.333333% {opacity: 1} 100% {opacity: 1} }#ekas083utsm5 {animation: ekas083utsm5_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm5_c_o { 0% {opacity: 0} 16.666667% {opacity: 0} 26.666667% {opacity: 1} 100% {opacity: 1} }#ekas083utsm6_ts {animation: ekas083utsm6_ts__ts 3000ms linear 1 normal forwards}@keyframes ekas083utsm6_ts__ts { 0% {transform: translate(11.999646px,12.000690px) scale(1,1)} 40% {transform: translate(11.999646px,12.000690px) scale(1,1)} 46.666667% {transform: translate(11.999646px,12.000690px) scale(1,1)} 100% {transform: translate(11.999646px,12.000690px) scale(1,1)} }#ekas083utsm6 {animation: ekas083utsm6_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm6_c_o { 0% {opacity: 0} 10% {opacity: 0} 20% {opacity: 1} 100% {opacity: 1} }#ekas083utsm7 {animation: ekas083utsm7_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm7_c_o { 0% {opacity: 0} 13.333333% {opacity: 1} 100% {opacity: 1} }#ekas083utsm8 {animation: ekas083utsm8_c_o 3000ms linear 1 normal forwards}@keyframes ekas083utsm8_c_o { 0% {opacity: 1} 13.333333% {opacity: 0} 100% {opacity: 0} }]]></style>
<g id="ekas083utsm2_to" transform="translate(12.002080,12.003087)"><g id="ekas083utsm2_tr" transform="rotate(0)"><g id="ekas083utsm2_ts" transform="scale(1,1)"><g id="ekas083utsm2" transform="translate(-12.002080,-12.003087)">
<path id="ekas083utsm3" d="M6.893152,9.100248C6.263414,8.006358,5.748447,7.098084,5.748782,7.081860C5.749916,7.026952,6.388112,6.335220,6.674968,6.077979C9.847697,3.232804,14.610825,3.359084,17.632808,6.368492C18.002685,6.736830,18.396066,7.222499,18.672990,7.652703L18.872875,7.963224L15.094864,7.984773C11.362080,8.006064,11.312995,8.007411,10.994583,8.097295C9.803582,8.433498,8.868201,9.221373,8.351817,10.323307C8.263881,10.510958,8.169878,10.760037,8.142922,10.876815C8.115966,10.993592,8.081361,11.089138,8.066022,11.089138C8.050682,11.089138,7.522891,10.194137,6.893152,9.100248Z" opacity="0" fill="rgb(221,67,55)" stroke="rgb(221,67,55)" stroke-width="1"/>
<path id="ekas083utsm4"d="M10.234525,19.764487C9.607878,19.618016,9.101147,19.436064,8.501461,19.142195C6.135889,17.982977,4.522722,15.789555,4.107518,13.167756C4.004330,12.516176,4.014051,11.345112,4.127946,10.706823C4.233548,10.115013,4.379835,9.584985,4.575574,9.084977C4.767152,8.595598,5.047633,8.052760,5.086897,8.095371C5.103856,8.113776,5.876971,9.442340,6.804930,11.047735C8.579143,14.117173,8.702594,14.319894,9.029981,14.701535C9.462846,15.206133,10.277307,15.703486,10.991668,15.899444C11.458071,16.027384,12.506825,16.028442,12.930968,15.901444C13.090041,15.853794,13.222268,15.818184,13.224805,15.822314C13.227305,15.826414,12.704941,16.733427,12.063913,17.837847C10.725013,20.144626,10.931277,19.927391,10.234525,19.764535Z" opacity="0" fill="rgb(16,157,88)" stroke="rgb(16,157,88)" stroke-width="1"/>
<path id="ekas083utsm5"d="M12.051067,19.965071C13.098824,18.164481,15.418787,14.116804,15.548451,13.863127C16.346433,12.301953,16.102919,10.509909,14.925362,9.277764L14.678059,9.018996L17.039715,9.018996L19.401370,9.018996L19.569476,9.526181C20.065328,11.022197,20.107745,12.531205,19.697201,14.070128C19.058907,16.462773,17.309042,18.443240,15.001705,19.384407C14.218591,19.703841,13.360807,19.897675,12.397911,19.972790C12.188608,19.989120,12.039012,19.985790,12.051067,19.965090Z" opacity="0" fill="rgb(255,206,65)" stroke="rgb(255,206,65)" stroke-width="1"/>
<g id="ekas083utsm6_ts" transform="translate(11.999646,12.000690) scale(1,1)">
<path id="ekas083utsm6"d="M11.402172,14.912674C9.798878,14.569035,8.759147,13.006103,9.084853,11.429258C9.333488,10.225541,10.225541,9.333488,11.429258,9.084853C12.608782,8.841216,13.845499,9.372434,14.507297,10.406991C15.143585,11.401669,15.128430,12.655868,14.468117,13.649116C13.802027,14.651059,12.563346,15.161552,11.402169,14.912674Z" transform="translate(-11.999646,-12.000690)" opacity="0" fill="rgb(67,133,246)" stroke="rgb(67,133,246)" stroke-width="1"/>
</g><path id="ekas083utsm7"d="M11.006332,21.931508C10.013686,21.831177,8.686375,21.463640,7.776911,21.037272C6.712276,20.538158,5.668559,19.791704,4.856070,18.948323C3.464143,17.503471,2.599712,15.854069,2.212682,13.904530C1.560455,10.619152,2.639556,7.179836,5.051678,4.856070C6.421567,3.536360,7.952466,2.703413,9.805650,2.269481C11.054287,1.977106,12.526092,1.948799,13.821724,2.192239C17.279551,2.841939,20.162843,5.279146,21.359206,8.563565C22.148910,10.731568,22.183693,12.958248,21.461717,15.125914C20.949932,16.662501,20.190260,17.890717,19.040489,19.040489C17.890717,20.190260,16.662501,20.949932,15.125914,21.461717C13.799776,21.903409,12.356600,22.067986,11.006332,21.931508ZM12.636403,19.990119C16.197731,19.695068,19.109256,17.136826,19.843950,13.657129C20.134601,12.280534,20.052297,10.822697,19.608436,9.485498L19.439845,8.977593L17.024112,8.977593C15.695458,8.977593,14.608378,8.985253,14.608378,8.994621C14.608378,9.003991,14.709561,9.115287,14.833230,9.241956C15.302594,9.722708,15.677410,10.377922,15.859508,11.035986C15.933318,11.302716,15.948568,11.468854,15.947998,12C15.947382,12.578282,15.936218,12.678185,15.835160,13.010245C15.773480,13.212921,15.661764,13.511021,15.586911,13.672690C15.512061,13.834359,14.674380,15.312707,13.725406,16.957907C12.776433,18.603107,12,19.967848,12,19.990664C12,20.041154,12.020620,20.041134,12.636403,19.990118ZM12.240271,17.630785C12.828748,16.617450,13.297074,15.782874,13.280996,15.776171C13.264916,15.769471,13.105193,15.803261,12.926052,15.851261C11.311668,16.283846,9.585077,15.568676,8.626007,14.070141C8.531276,13.922126,7.711775,12.515465,6.804893,10.944228C5.898011,9.372991,5.131867,8.061132,5.102350,8.028986C5.057439,7.980076,5.007964,8.053276,4.799110,8.477645C3.707515,10.695649,3.712576,13.326809,4.812694,15.539942C5.258217,16.436211,5.712412,17.056272,6.438178,17.759029C7.651723,18.934101,9.039224,19.618000,10.820019,19.918837C10.883149,19.929497,10.934612,19.878207,11.036568,19.703018C11.110128,19.576624,11.651793,18.644119,12.240271,17.630785ZM12.848758,14.896785C13.867437,14.581984,14.583479,13.861300,14.904160,12.828057C15.042387,12.382684,15.042387,11.617316,14.904160,11.171943C14.581043,10.130849,13.869151,9.418957,12.828057,9.095840C12.572884,9.016644,12.425287,8.999466,12,8.999466C11.574713,8.999466,11.427116,9.016644,11.171943,9.095840C10.130849,9.418957,9.418957,10.130849,9.095840,11.171943C8.957613,11.617316,8.957613,12.382684,9.095840,12.828057C9.451275,13.973281,10.339511,14.771454,11.493370,14.982492C11.818305,15.041922,12.523377,14.997332,12.848758,14.896782ZM8.185864,10.892474C8.603029,9.473284,9.767385,8.408029,11.234048,8.103728C11.581449,8.031650,11.855693,8.026380,15.285378,8.025872L18.964083,8.025328L18.866723,7.860668C18.476858,7.201312,17.679025,6.281624,17.056598,5.774076C14.641800,3.804972,11.252567,3.425824,8.460058,4.812396C7.564770,5.256935,6.924625,5.730053,6.203517,6.480158C5.953401,6.740332,5.732438,6.984828,5.712488,7.023483C5.684901,7.076936,5.959928,7.586721,6.861123,9.152569C7.512822,10.284911,8.056271,11.211817,8.068788,11.212360C8.081305,11.212902,8.133989,11.068954,8.185864,10.892474Z" opacity="0" fill="rgb(0,0,0)" stroke="none" stroke-width="0.041403"/><path'; }
else { return '<svg viewBox="0 0 24 24"><path fill="#bac0c6" d="M12,20L15.46,14H15.45C15.79,13.4 16,12.73 16,12C16,10.8 15.46,9.73 14.62,9H19.41C19.79,9.93 20,10.94 20,12A8,8 0 0,1 12,20M4,12C4,10.54 4.39,9.18 5.07,8L8.54,14H8.55C9.24,15.19 10.5,16 12,16C12.45,16 12.88,15.91 13.29,15.77L10.89,19.91C7,19.37 4,16.04 4,12M15,12A3,3 0 0,1 12,15A3,3 0 0,1 9,12A3,3 0 0,1 12,9A3,3 0 0,1 15,12M12,4C14.96,4 17.54,5.61 18.92,8H12C10.06,8 8.45,9.38 8.08,11.21L5.7,7.08C7.16,5.21 9.44,4 12,4M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2Z" /></svg>'; } ]]]
Your SVG codes are so clean compare to the one i export from SVGator, i can understand Chrome is more tolerant with them.
Thank you in advance for your help and again thanks for the fabulous inspiration you gave me and countless Home Assistant users.