Sobre | Requisitos | Começando | ReactJS
Este repositório contém uma aplicação em ReactJS utilizando TypeScript.
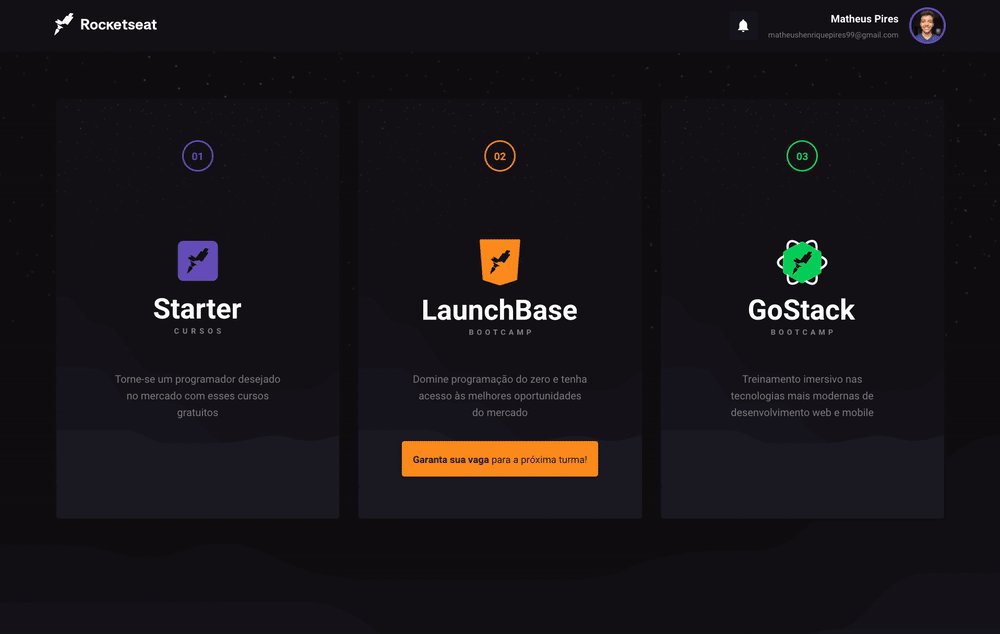
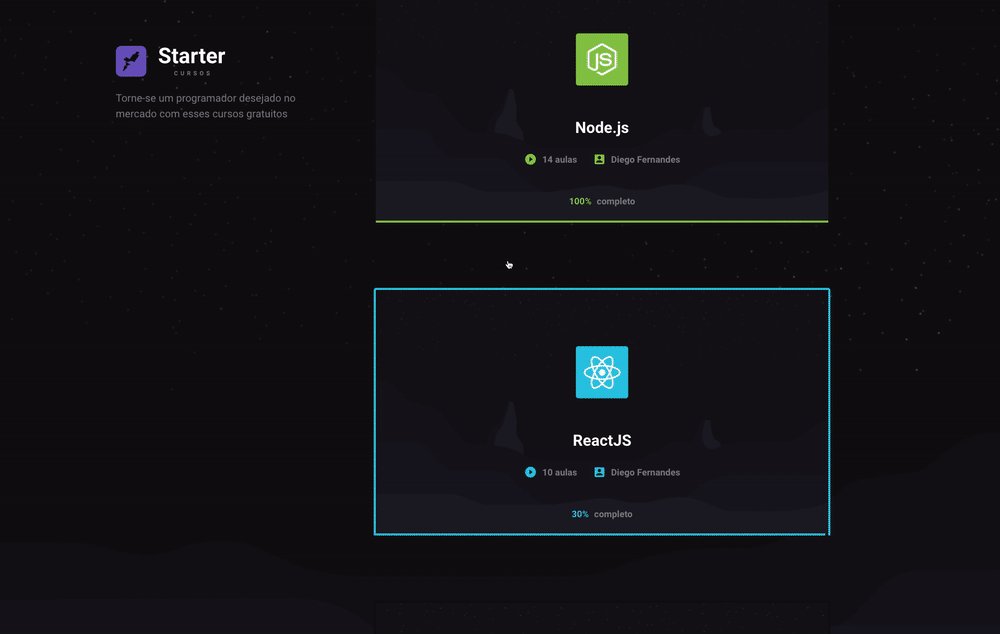
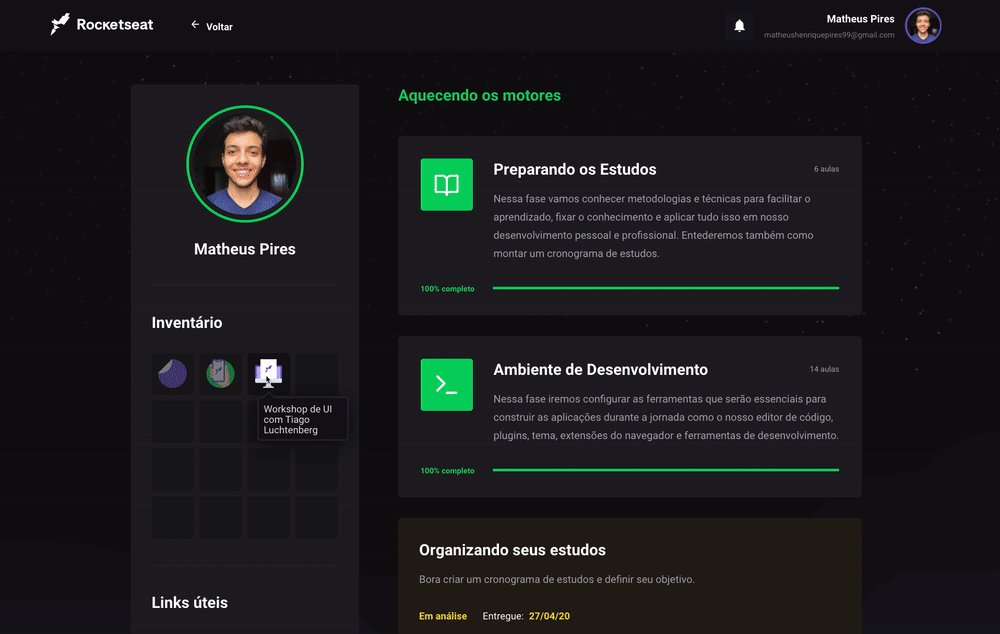
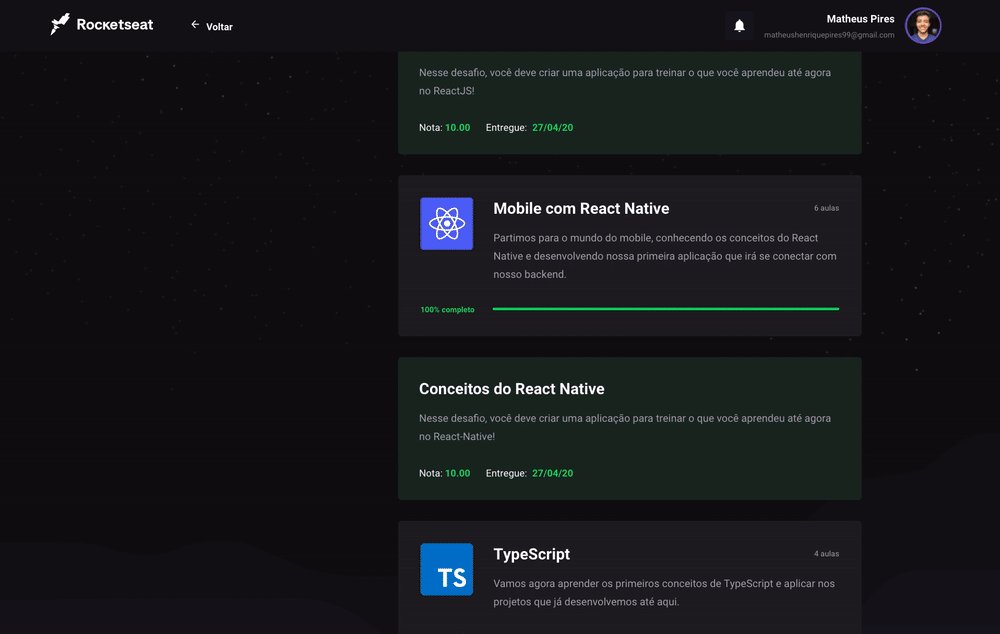
Essa é a aplicação clone do Skylab, a plataforma de aulas da Rocketseat. Fiz o clone de apenas algumas telas da plataforma, como o listagem de cursos, listagem de aulas do curso Starter, dashboard do curso GoStack e a listagem de aulas do curso GoStack.
Nesse projeto tive o objetivo de aprimorar minhas habilidades em construção de interfaces e layouts responsivos ultilizando a biblioteca styled-components. Outra biblioteca muito utilizada foi a Skeleton, para efeitos de carregamento enquanto uma requisição a API fake é feita.
Esse projeto foi desenvolvido com as seguintes tecnologias:
- ReactJS
- TypeScript
- React Router Dom
- Axios
- Styled Components
- JSON Server
- React Icons
- Skeleton Loading
- Polished
# Clonar o projeto:
$ git clone https://github.com/MatheusPires99/skylab-clone
# Entrar no diretório:
$ cd skylab-clone/frontendPara iniciar o server na aplicação crie um arquivo chamado .env na raiz da pasta frontend.
Dentro desse arquivo, você pode colocar na variável ambiente REACT_APP_API_URL duas opções:
- http://localhost:3333 -> Caso queira rodar o projeto totalmente local. Para isso, rode o comando:
json-server server.json -p 3333- https://my-json-server.typicode.com/MatheusPires99/skylab-clone -> Caso queria usar o meu server.
# Instalar as dependências:
$ yarn
# Rodar a aplicação:
$ yarn startFeito com ❤️ por Matheus Pires 👋🏻 Get in touch!