A Command line interface for instantly building an express rest api.
Create controllers, models and add routes in matter of seconds.
This CLI only supports Node 6 and over.
- Installation
- Getting Started
- Configuring CLI with active projects
- Creating a new controller
- Adding routes to a controller
- Creating new model
Install it once globally:
$ npm install -g build-express-api$ mkdir my-app
$ cd my-app
$ build-express-api initmy-app
├── package.json
├── beaConfig.json
├── rest
└── controllers
└── models
└── server.js
Install all the needed dependencies:
$ npm installNote: when running all of the further commands, please stay in the my-app directory
If you already started a project, and have a different application structure, no worries.
$ build-express-api create-configor
$ build-express-api cconfigThis command only creates a beaConfig.json file in the root directory, without creating a ./rest folder.
Use this file to configure the CLI on where to store the controllers, models, and where is the server.js or app.js file
beaConfig.json initially looks like this
{
"serverPath": "./rest/server.js",
"controllersPath": "./rest/controllers",
"modelsPath": "./rest/models"
}Configure the paths to your application, so the CLI knows how to execute the commands.
$ build-express-api create-controlleror
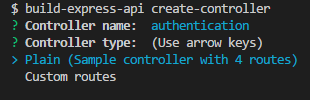
$ build-express-api ccThe CLI will now take you through series of questions, the example of building a new controller would be:
You can choose the plain controller or custom routes controller from the menu.
Plain controller just creates a controller with built in routes in the path provided in beaConfig.json file.
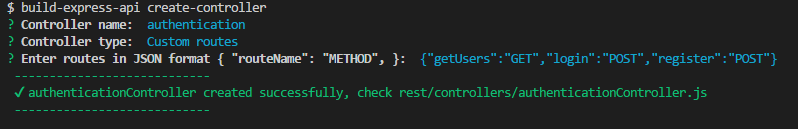
Custom routes controller allows you to manually add your routes, the example of building custom routes controller would be:
Note: make sure that you write the routes in the correct (strict JSON) format such as:
{"routeName":"METHOD"}
When the controller is created it will automatically be imported in the file provided in the beaConfig.json as the serverPath.
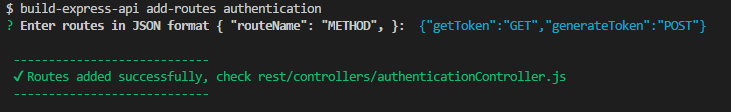
$ build-express-api add-routes <controllerName>or
$ build-express-api ar <controllerName>Example:
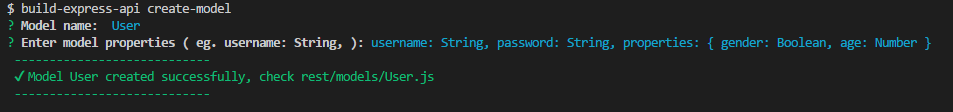
$ build-express-api create-modelor
$ build-express-api cmExample:
Note: When creating new model, you don't need to provide the properties in strict JSON format, just separate them with the comma
Also models are not automatically imported in server.js, so you will need to import them manually.
This CLI supports only mongoose models for now.
Note: The experience this CLI provides does not work as smooth in Git Bash terminal, since it is not an interactive terminal, but if you are using Git Bash inside VS Code, then there are no problems, I found no complications using any other terminal.
Feel free to post issues if you run into any.