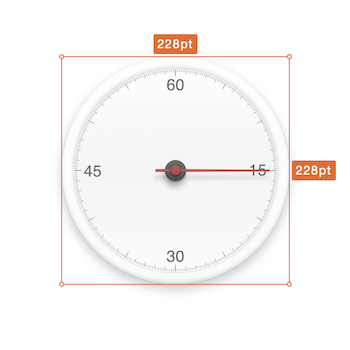
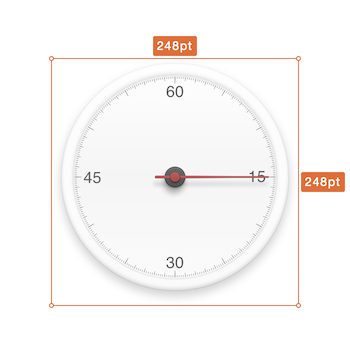
Layer's influence rect includes the area of shadows and outside borders, it's exactly the same size with the exported image.
Sometime, shadows will not implement by engineers, it should be a part of image. Designer need to show the influence rect to engineers, not the regular rect. This is the feature using for.
Just select the option in Export UI
Make it fun to create specs for developers and teammates. Sketch 41. support*.
- Download the ZIP file and unzip
- Open
Sketch Measure.sketchplugin
- With Sketch Plugin Manager, just search
Sketch Measure - Will see the
Sketch Measureplugin listed at the top, Click theInstallinside it #!Install with Sketch Plugin Manager
- With Sketchpacks, search for
Sketch Measure - Click
Install - Get automatic updates for
Sketch Measure
Already have Sketchpacks?
With Sketch Runner, just go to the install command and search for Sketch Measure. Runner allows you to manage plugins and do much more to speed up your workflow in Sketch. Download Runner here.

Friendly user interface offers you a more intuitive way of making marks.
- Hold down the
Optionkey on keyboard and click icons on the toolbar to show panels.
Automatically generate a html page with one click, and inspect all the design details including CSS Styles on it offline.
If you want to create one artboard by one HTML file, please uncheck "Advanced mode".
Demo: http://utom.design/news/
To create your own custom shortcuts, go to Keyboard in your System Preferences and click the Shortcuts tab. Select App Shortcuts and click ‘+’ to create a new shortcut. Choose Sketch from the Application list, then enter the exact name of the menu item you want to create the shortcut for. Finally choose your own shortcut combination and you’re all set.
- Author @utom
- @cute (SketchI18N)
- @forestlin1212
- @ashung (Automate-Sketch)
- @mkl87, @Skykai521, @whyfind and @Nora
- @Kai and @Zih-Hong
- And Other
- Follow @utom on Twitter
- Email [email protected]