- BankingSystem-Simulator is a Toy-project for learning & fun, combining both of qt with MySQL database server and showing how we can combine both of them in one project.
- This project was built using Linux OS, so you will mantain any differences faced in case of using another operating systems like Windows or Mac. Since qt is a crossplatform framework so there will be no problems with the GUI, the diffrences you may face will be concerning MySQL database server.
- The Code is commented making it easy keeping up with and clearing any ambiguity might be faced.
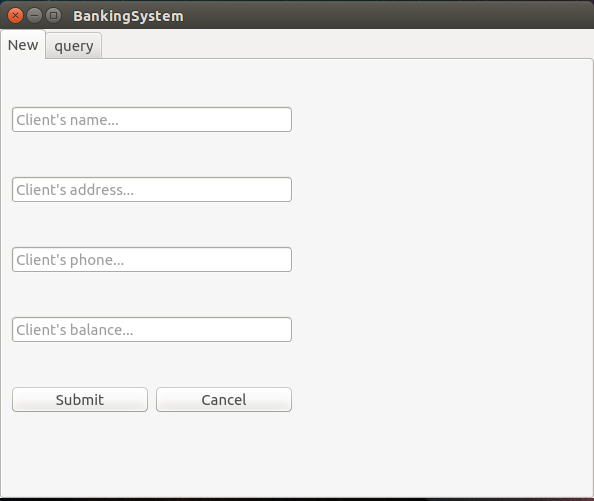
- Screenshots:


- After the installation of MySQL server, run it.
mysql -u USERNAME -p PASSWORD
- Create your database then use it.
mysql> CREATE DATABASE bank;
mysql> use bank;
- Populate your database with some fake Data. Run banking_mysql.sql file which will create the tables for you and will insert 1000 entry.
mysql> source FILEPATH/banking_mysql.sql
- Now your DataBase is up and running.
- Open the main.cpp file, then edit the database parameters.
DataBaseManager db("QMYSQL", "localhost", "DB_NAME", "YOUR_DB_USERNAME" ,"DB_PASSWORD" ); // Establishing connection with mysql DB."DB_NAME" ---> The name of the database in MySQL server which we created before : "bank".
"YOUR_DB_USERNAME" ---> Your username of MySQL server.
"DB_PASSWORD" ---> Your password of MySQL server.
- Build the project using Qt creator or using qmake command from the terminal then run it.


