This application is part of the Guide to the Angular Universal course available on newline.co
To make this applicatin up and running you need to install the followings on your local machine:
To accomplish tasks during the workshop you need:
Apart of that you need to have a Free MongoDB Cloud account
Once you're done with installation of the prerequisites you need to set up MongoDB and adjust your project.
-
Navigate to https://cloud.mongodb.com/user and sign in to your account
-
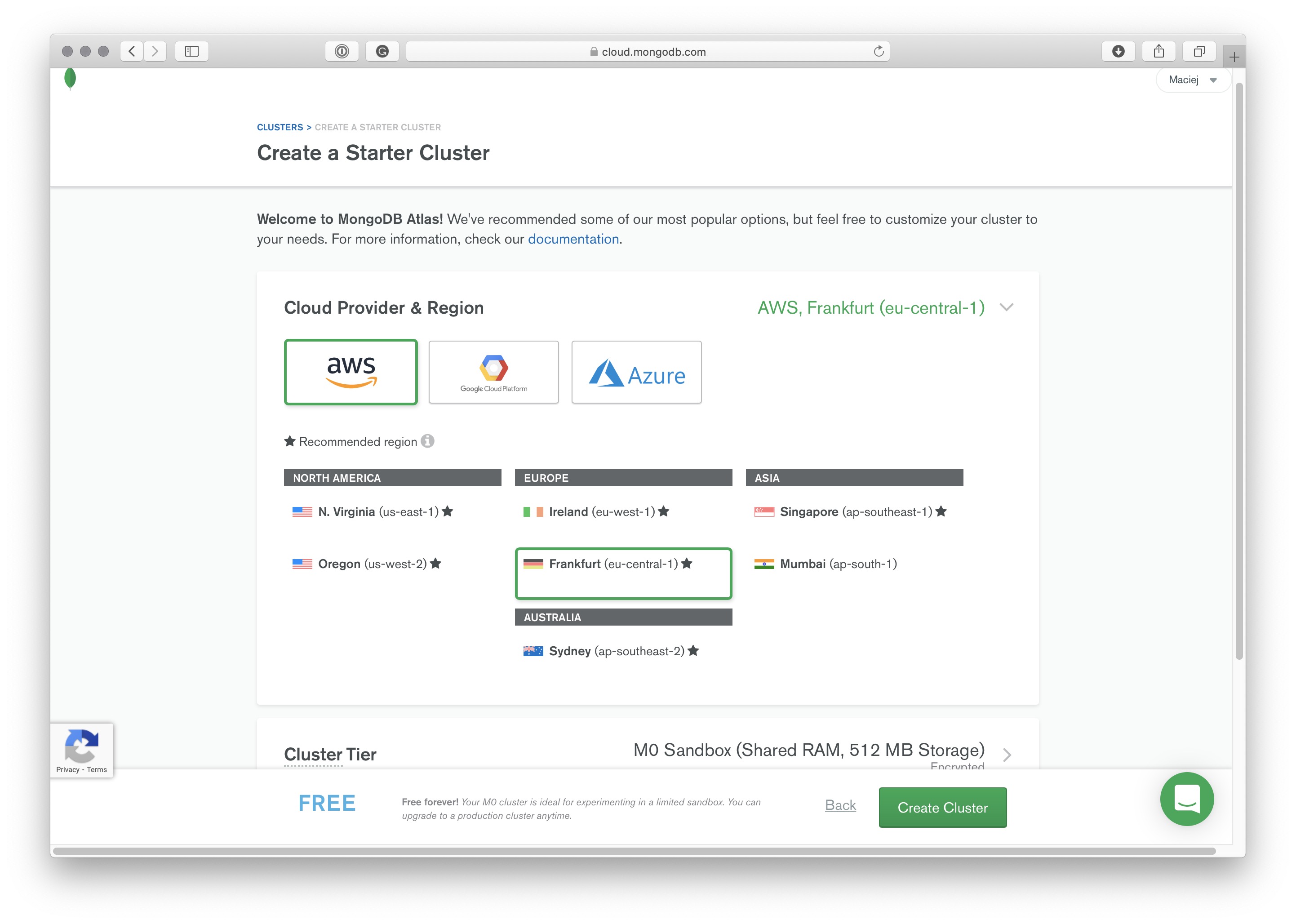
Create a new clustiner (free shared is enough) in region that is closes to you:

-
When your cluster is ready, click the Connect button and follow the prompts in the Connect to Cluster panel to:
- Allow access from anywhere
- Create a MongoDB user:

- In the Choose a connection method step, select Connect with the Mongo Shell. Follow directions for downloading, installing, and configuring the MongoDB Shell to run on your system.
- When you've configured the MongoDB Shell to run on your system, copy the supplied command-line instructions to a safe place.
-
If you haven't done it yet - clone this repository
-
Feed database with data with the following two commands:
mongoimport --uri mongodb+srv://<username>:<password>@<hostname>/<database_name> \
--collection products --file db/products.json
mongoimport --uri mongodb+srv://<username>:<password>@<hostname>/<database_name> \
--collection users --file db/users.json
ie:
mongoimport --uri mongodb+srv://username:[email protected]/myFirstDatabase \
--collection products --file db/products.json
Edit the api.ts file to point to your MongoDB:
const dbUrl =
'mongodb+srv://<username>:<password>@cluster0.1gerr.mongodb.net/myFirstDatabase';
const dbClient = MongoClient.connect(dbUrl, {
useUnifiedTopology: true,
}).then((connection) => connection.db('myFirstDatabase'));
At the very end, try to install, build and start the application:
npm install
npm run build
npm start
After navigating to the localhost:8080 you should see an Angular Application up and running.
