A project for practicing creating a UI from a flat mock using HTML, CSS, and a touch of JS for Turing's Front-End Engineering course, Module 1.
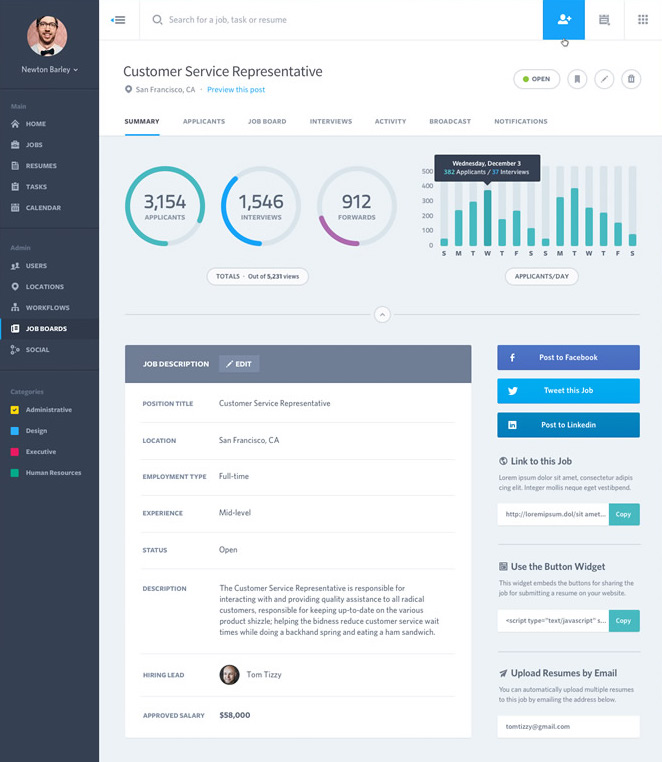
Static Comp #2 was a project I was assigned as a Mod 1 student at Turing. We were given a flat mock without styling details (images, icons, hex codes) to reproduce from scratch in code. This was primarily working with HTML and CSS. Here's the comp we were given:
- HTML
- CSS
- Responsive (CSS Media Queries for various screen sizes)
- Pictures of adorable doggos
- Flex-box styling
- Grid styling
- Custom CSS for colored checkboxes
- Pictures of adorable kitties
- Link destinations
See how the page responds to different screen sizes by viewing on mobile or resizing your browser window all the way down to 320px wide!
View here on my GitHub.
OR
Download and unzip the dlr-comp-challenge-2.zip file, and open the index.html file to view the website.
All credit goes to Turing School of Software for providing the project specifications and website design.