Blockchain solution for sharing customer KYC information, using Hyperledger Fabric, Node.js and ReactJS. Presented as final assingment for BCDV1012 - dApp I from Blockchain Development program from George Brown College.
For architecture, flow diagrams and more detailed explanation, please check Project Documents folder.
Cherukkatil Naseer | Henry Eriko Mwenge | Lorran Sutter | Raymond Lawal | Wanja Mascarenhas | Zakariya Jasat
This project was developed using a Google Cloud Platform virtual machine, so every step must be performed in a VM CLI under a sudo -s command.
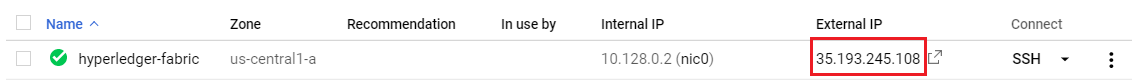
Start your VM and save the highlighted External IP:
You must have Fabric samples to run this project. You will clone this project inside fabric-samples folder so as to this can use the files from bin and config folders.
Here you can see the folder structure and the main files mentioned in this section:
📦fabric-samples
┣ 📂bin
┣ 📂config
┗ 📂eKYC
┣ 📂api
┣ 📂chaincode
┣ 📂frontend
┗ 📂src
┗ 📂service
┗ 📜baseURL.json
┣ 📂test-network
┣ 📜.env
┣ 📜networkDown.sh
┗ 📜setUp.sh
Open your terminal in the fabric-samples folder and clone the project.
# Clone this repo
git clone https://github.com/LorranSutter/eKYC.git
# Go to the project folder
cd eKYCTo run the application you will need to set your own configurations of port, database, private key and encryption key. Create the following .env file in the indicated path and format with your customized configurations:
// ./.env
PORT_API=5000
PRIVATE_KEY="54AD766F231CCB0EA64156F1E5488"
ENCRYPTION_KEY="CoCKidLqlVuB8y1EYmKaye1UGoxtHmko1LmyqOHvVht="
MONGODB_URI_DEV="YOUR_DEV_MONGO_URI"Now you will need two opened terminals to run the project. One for the API and another one for the frontend.
API will run on http://35.193.245.108:5000/
Frontend will run on http://35.193.245.108:3000/
## In the first terminal ##
# Go to the chaincode folder
cd chaincode
# Install dependencies
npm install
# Go to the API application
cd ../api
# Install dependencies
npm install## In the second terminal ##
# Go to the frontend application
cd frontend
# Install dependencies
npm installIn order to connect frontend to the API, you will have to provide the base URL of the API in the following file:
## In the second terminal ##
# Go to the baseURL.json file
cd src/service/baseURL.json
{
"baseURL": "http://35.193.245.108:5000"
}Now you can start the network and perform all necessary set up running the following magic script:
## In the first terminal ##
# Go to the root
cd ..
# Run the set up script
./setUp.shRun the API application:
## In the first terminal ##
# Go to the API application
cd api
# Run API application
npm run start
# Or to use nodemon
npm run devFinally run the frontend application:
## In the second terminal ##
# Run the project
npm startIf you want to stop the network and delete all artifacts created, just run the next magic script below:
## In the first terminal ##
# Go to the root
cd ..
# Run the script
./networkDown.shClient
- login: user01 / user02 / JonasKahnwald / MarthaNielsen / ClaudiaTiedemann / ElisabethDoppler / H.G.Tannhaus
- password: 123456
Financial Institution
- login: FI1 / FI2
- password: 123456
-
Chaincode
- Fabric samples - get started samples for Hyperledger Fabric
- Fabric contract API - contract interface to implement smart contracts
- ESlint - pluggable JS linter
-
API
- Express.js - web application framework
- MongoDB - NoSQL database
- Mongoose - object data modeling (ODM) library for MongoDB and Node.js
- Async - library to perform asynchronous operations
- Express validator - middleware to validate data
- Bcryptjs - library to perform cryptography
- JWT. IO - JSON Web Tokens to allow, decode, verify and generate JWT
- Dotenv - loads environment variables from a .env file
- Fabric CA Client - SDK for Node.js to interact with HLF CA
- Fabric Network - SDK for Node.js to interact with HLF
-
Frontend
- Rimble - design system
- ReactJS - frontend library
- React router dom - routing and navigation for react apps
- React-cookie - cookie interaction for React applications
- Axios - HTTP requests