- 抽离了邮件发送为独立插件
- 新增邮件管理,管理邮件模板,可以批量定时发送邮件
- 优化了绑定编辑的逻辑
- 内容管理添加了分类筛选,并增加了导入word 格式的功能
- 优化了分类管理的样式和删除逻辑
- 修复了管理员编辑,角色无法正确读出的问题以及编辑管理员信息偶尔会导致密码被改动的问题
- 系统配置中加入了网站logo上传功能
- 修复了在宽屏下默认模板会拉长的问题
- 后台管理图标优化以及细节修改
1、nodejs 10 + eggjs 2
2、vue-cli
3、mongodb 4+
文档: DoraCMS 开发文档
演示地址: 前端开发俱乐部
后台登录: https://www.html-js.cn/dr-admin
测试账号:doracms/123456
- 已经安装好了
nodejs, 版本v10.19.0 - 已经安装并启动了
Mongodb,版本4.0 - 服务器设置了 nodejs 环境变量,并将 mongodb bin目录加入到了环境变量
在完成上述准备工作后,代码根目录下执行
npm run doracms
nodejs 可以去官网下载,你可以去 安装包列表 中找到需要的安装包,具体的安装方式可自行百度。
https://nodejs.org/dist/latest-v10.x/node-v10.19.0.pkg // Mac Pro
https://nodejs.org/dist/latest-v10.x/node-v10.19.0-x64.msi // windows 64位
https://nodejs.org/dist/latest-v10.x/node-v10.19.0-x86.msi // windows 32位安装完成后,打开终端,确认是否安装成功
node -v // v10.19.0
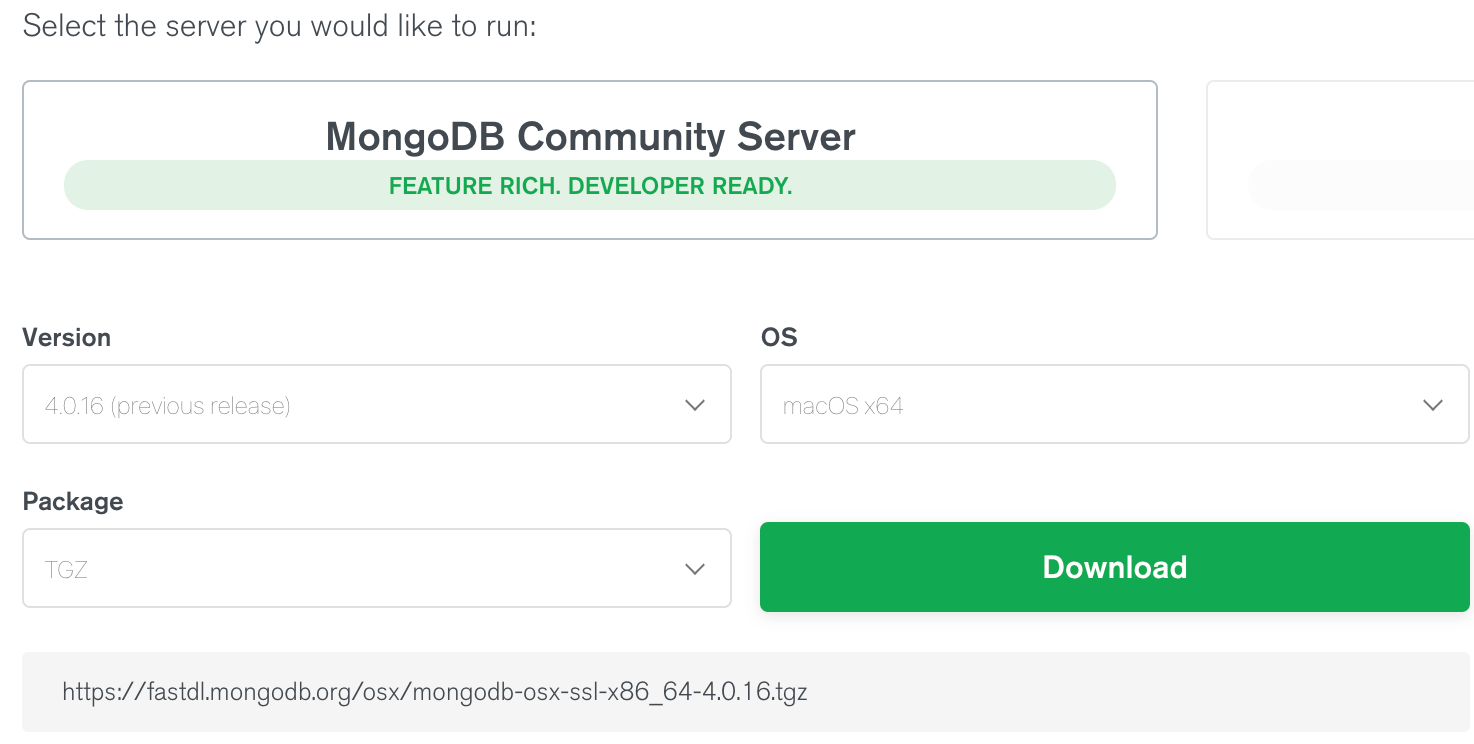
去官网下载 mongodb,根据您的安装环境选一个不是最新的版本,这里以 Mac 为例, 下载地址
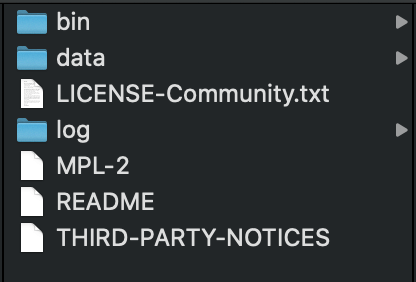
https://fastdl.mongodb.org/osx/mongodb-osx-ssl-x86_64-4.0.16.tgz // Mac 安装包地址解压后的目录结构
windows 下添加环境变量有时候需要重启电脑才能生效
- 添加
nodejs环境变量
终端查看是否生效
node
process.env.NODE_ENV
- 添加
mongodb bin目录到path环境变量
终端查看是否生效
mongod --help
- 直接在配置文件中添加
vim ~/.bash_profile
export NODE_ENV=development
#下面为mongodb bin 路径
MONGODBPATH=/Users/Dora/Documents/dora/soft/mongodb/bin
PATH="${MONGODBPATH}:${PATH}"
export PATH修改完之后需要 source 一下使其生效
source ~/.bash_profile
终端查看效果
echo $NODE_ENV
和 mac 类似,只是修改的文件有所不同
- 直接在配置文件中添加
vim /etc/profile
export NODE_ENV=production
#下面为mongodb bin 路径
MONGODBPATH=/home/Dora/Documents/dora/soft/mongodb/bin
PATH="${MONGODBPATH}:${PATH}"
export PATH修改完之后需要 source 一下使其生效
source /etc/profile
终端查看效果
echo $NODE_ENV
不同平台启动 mongodb 方式基本相同
dbpath=/Users/dora/Documents/dora/softs/mongodb/data/ #数据存放路径
logpath=/Users/dora/Documents/dora/softs/mongodb/log/mongodb.log #日志存放路径
fork=true #进程守护
#auth=true #是否鉴权
auth 代表鉴权,这里演示的是本地启动,可以不要密码,因此注释掉了,在生产环境上 auth 必须为 true,且 mongodb 要配置密码。详情查询 DoraCMS生产环境部署 里的第七步,详细介绍了如何给 mongodb 加密码
终端执行
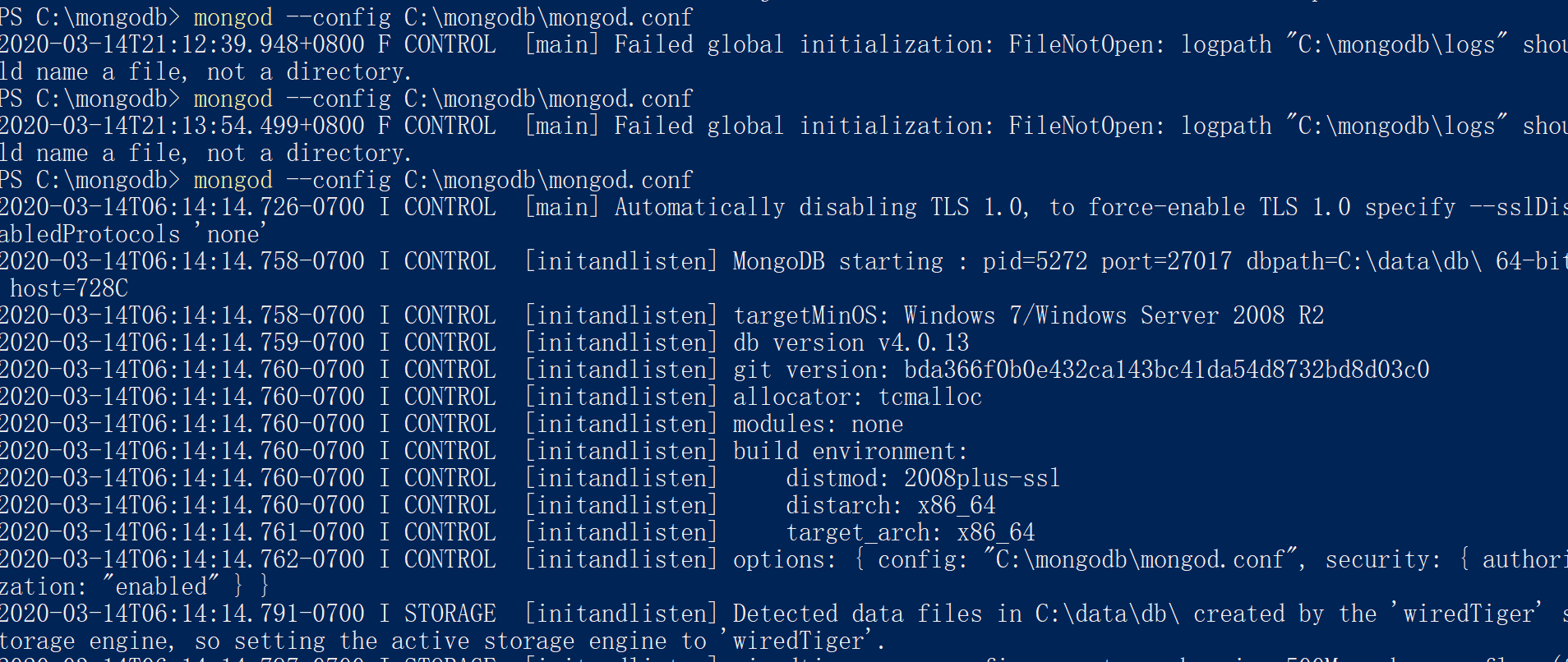
mongod --config C:\mongodb\mongod.conf
可以看到结尾处提示 mongodb 启动成功了
install -> serverConfig.js,开发环境可以不用改,生产环境根据实际情况修改,配置文件中的备注很明确,请仔细阅读
cd install
vim serverConfig.js
此处通过执行脚本省去了安装依赖,配置文件修改等操作,大概需要几分钟的时间,请耐心等待,如果有提示错误,请根据提示做相应的调整
npm run doracms
http://127.0.0.1:8080 // 开发环境
http://120.25.150.169:8080 // 生产环境只配了IP,端口号已加入安全组
https://www.html-js.cn // 生产环境配置了域名并做好了域名解析
网站图片资源可从这里获取 下载链接: https://pan.baidu.com/s/1th7Qlz4eJGNN3w_Tacl9AQ 提取码: jczt ,解压后放到项目根目录下 app/public/upload (替换)。
npm run devnpm startnpm run stopnpm run makePrdDoc
api访问地址: http://127.0.0.1:8080/static/apidoc/index.htmlhttp://127.0.0.1:8080http://127.0.0.1:8080/dr-admin
登录账号:doramart/123456 doracms/123456启动mongodb(执行mongodb安装目录下mongod.exe),cmd窗口打开mongo.exe
// 查看数据库列表
show dbs
// 查看集合列表
show collections
// 使用数据库doracms2
use doracms2
// 清除所有文章信息
db.contents.find()
db.contents.remove({})
// 清除所有留言信息
db.messages.find()
db.messages.remove({})如果你发现DoraCMS很有用,可以请生哥喝杯咖啡(⊙o⊙)哦
MIT