The hottest hdr imaging library
PICCANTE is a C++11 image processing library aimed to provide structures and functionalities for enabling both High Dynamic Range (HDR) and standard imaging.
-
Unzip the file .zip in a FOLDER on your machine
-
Add piccante include directory in your include path
-
Include "piccante.hpp" in your project
Please, send your pull requests to the develop branch.
Francesco Banterle
Luca Benedetti
Piccante is distributed under the MPL 2.0 license: https://www.mozilla.org/MPL/2.0/
If you use PICCANTE in your work, please cite it using this reference:
@misc{banterle:pic:2014,
Author = {Francesco Banterle and Luca Benedetti},
Title = {{PICCANTE: An Open and Portable Library for HDR Imaging}},
Year = {2014},
Howpublished = {\url{http://vcg.isti.cnr.it/piccante} }
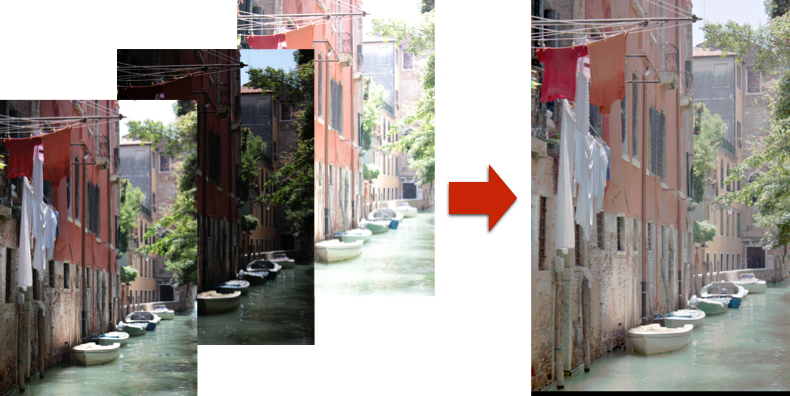
Piccante can be used for generating HDR images starting from a stack of classic 8-bit images.
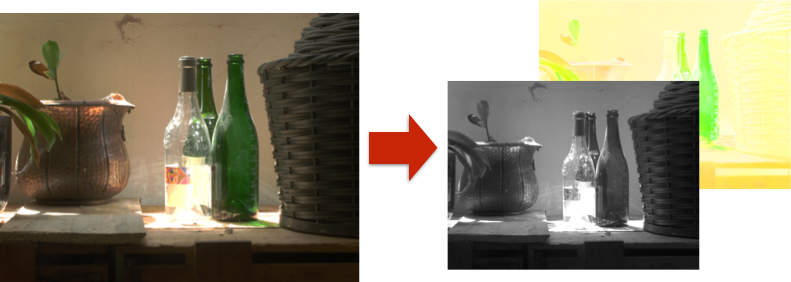
Piccante can manage different color spaces, and new ones can be added to its core with ease.
Piccante provides algorithms for tone mapping HDR images in order to be visualized on traditional displays.
Piccante can filter images using a high quality selection of linear and non linear filters.
Piccante can extract local features for different tasks such as image alignments, classification, 3D reconstruction, etc.