我非常喜欢的 weibo 美化样式 weibo_v6 因不明原因被其作者删除,本着互联网分享精神,我把备份文件分享出来,因为我觉得有非常多的朋友喜欢并需要。如果原作者不想公开分享,请随时联系我删除。
应用这个样式有两种方式,一种是使用 java.user.js,另一种是使用 Stylish.Stylus.css。区别不大,任选其一即可。
对于文件中的 java.user.js ,我做了如下修改:① 为防止其在不需要的时候启动,增加了 @match 标签;② 为防止被覆盖更新,改了 @version 为 0.20201015123135。
对于文件中的 Stylish.Stylus.css,感谢 thekingofcity 同学的 commit。
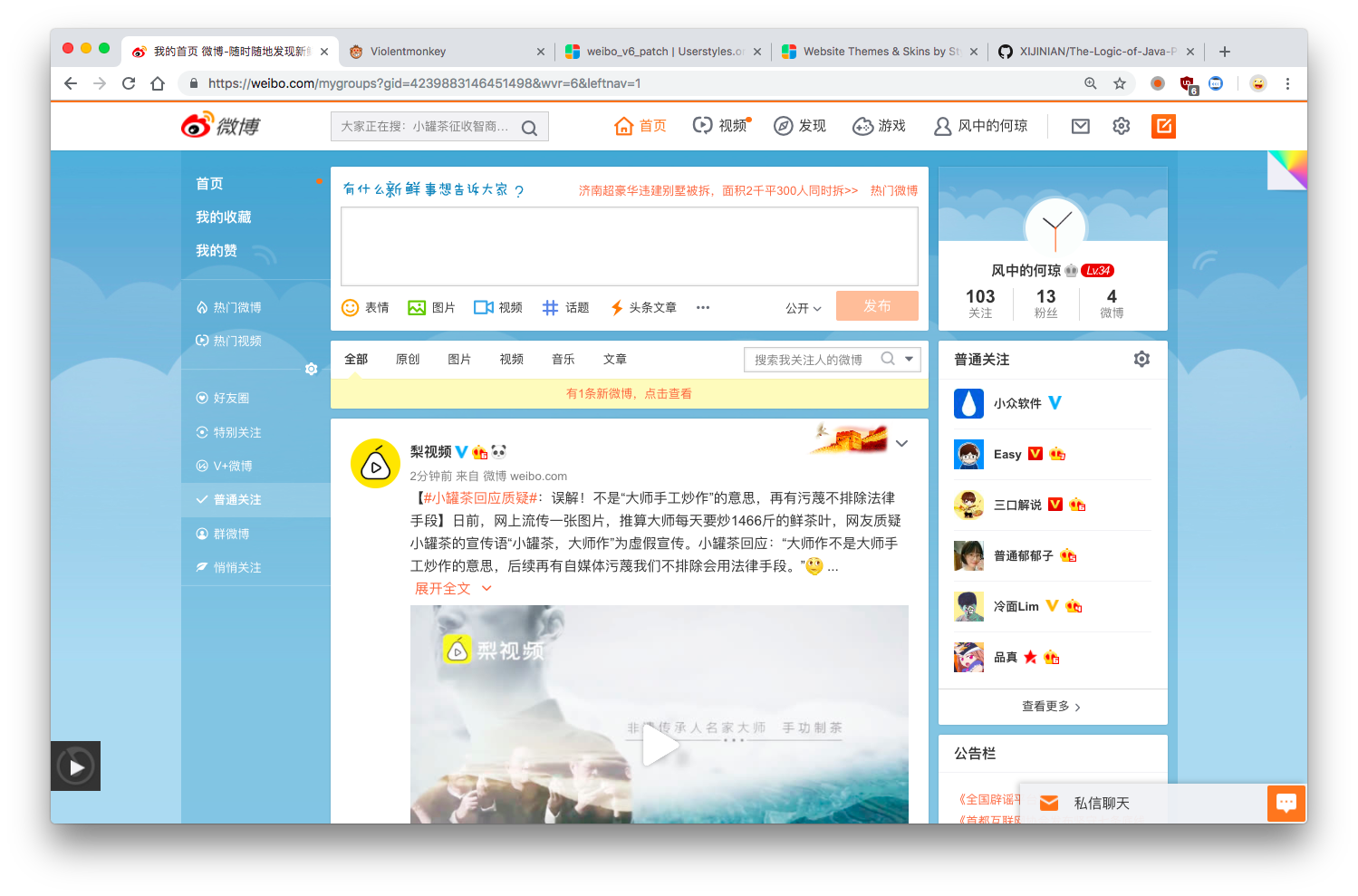
另:说说我为什么喜欢这个样式吧,不用它之前,微博的界面是这样的:
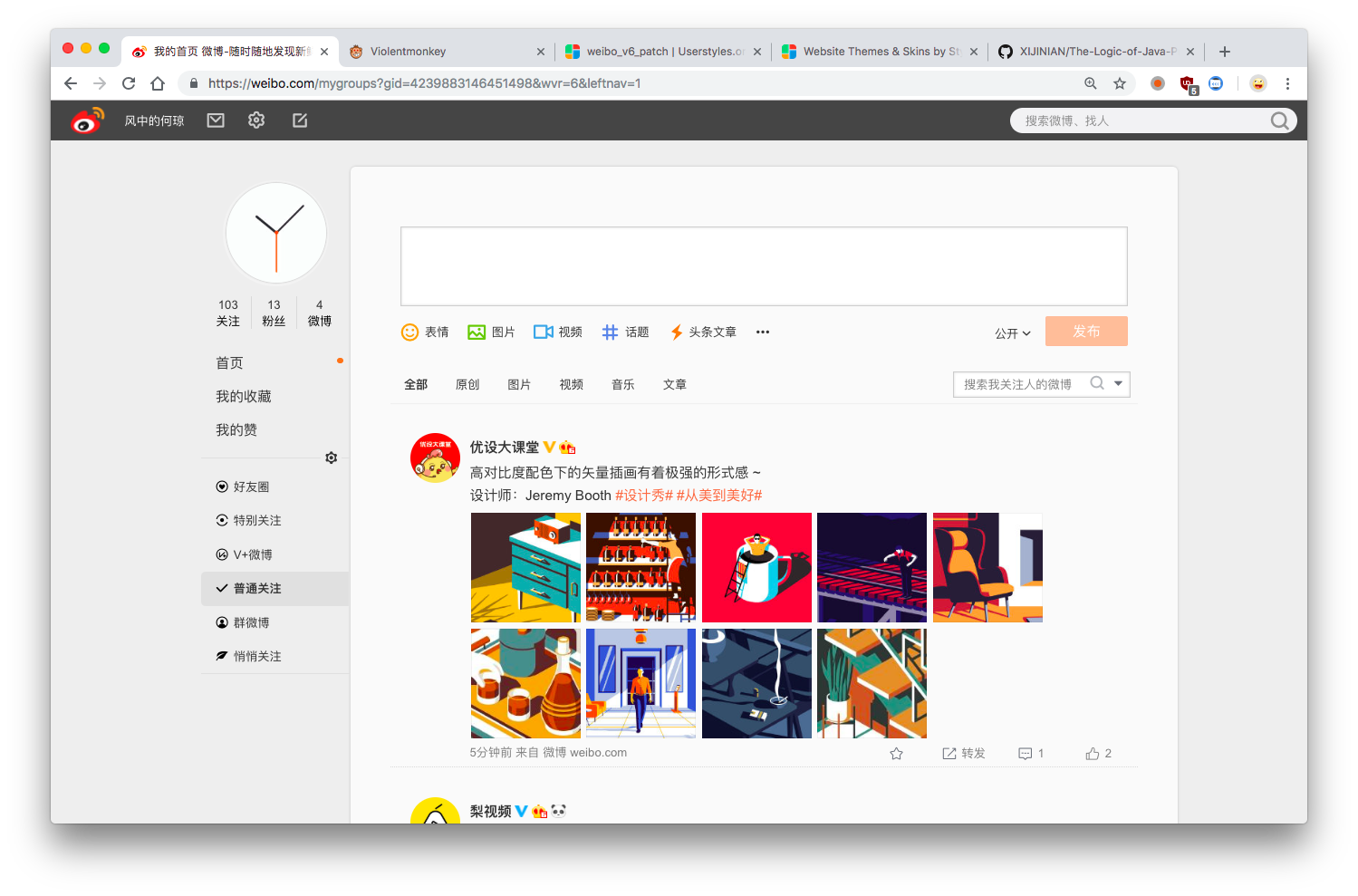
用了之后,界面就变成这样了 orz,好看到炸裂哇:
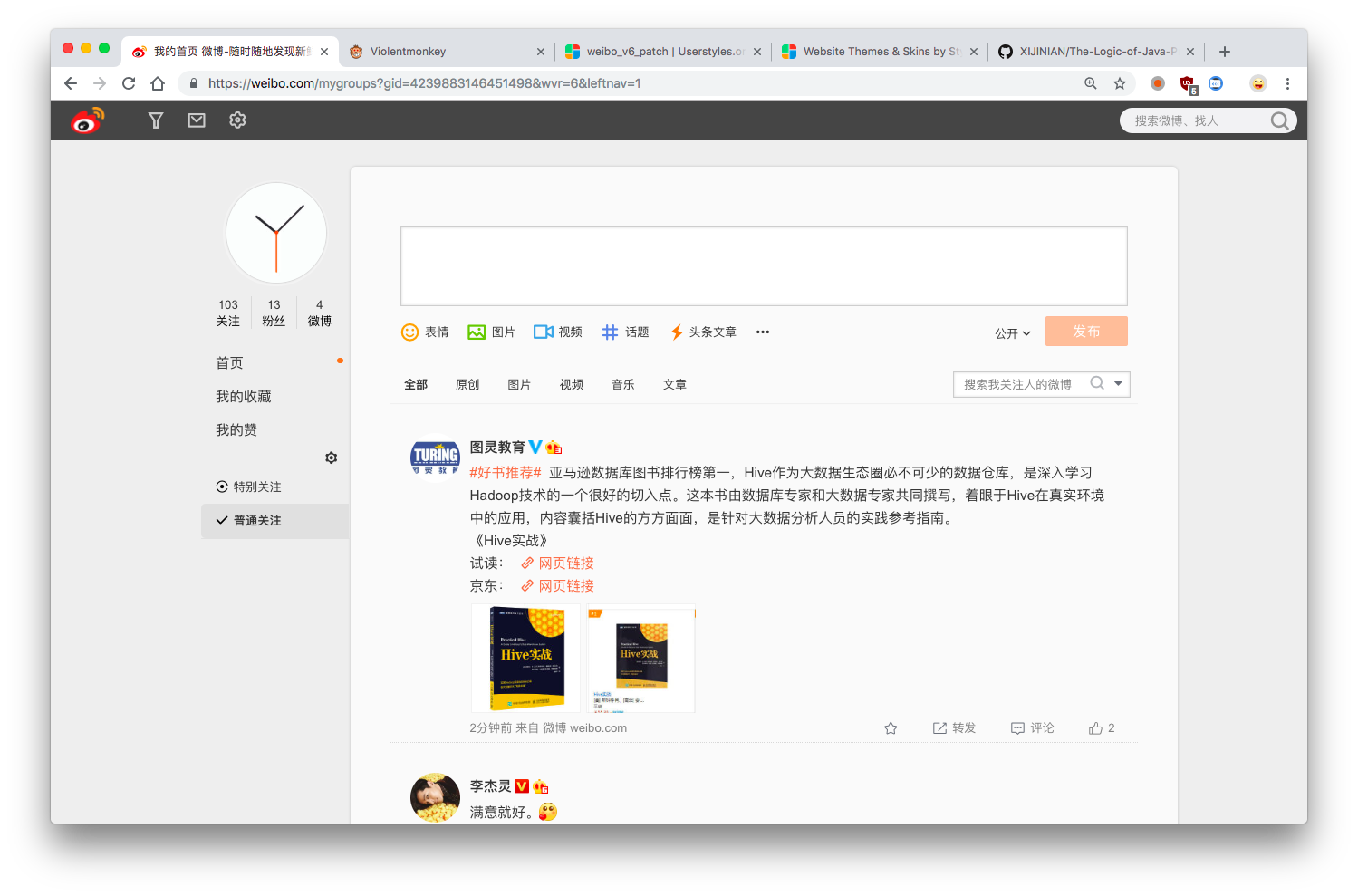
当然如果需要的话,你可以配合 Yet Another Weibo Filter 之类的脚本做一些自定义设置,可以屏蔽更多不想要的东西(如顶栏的用户名),使界面更符合自己的偏好:
在应用本样式之前,你需要安装 Chrome 或者 FireFox 等现代浏览器,然后在下面两种应用方式二选一:
- 在浏览器上安装自己喜欢的用户脚本管理器,如 Violentmonkey。
- 在浏览器上安装 Stylish 或者 Stylus 插件,我推荐安装后者。
使用用户脚本管理器方式(如 Violentmonkey)
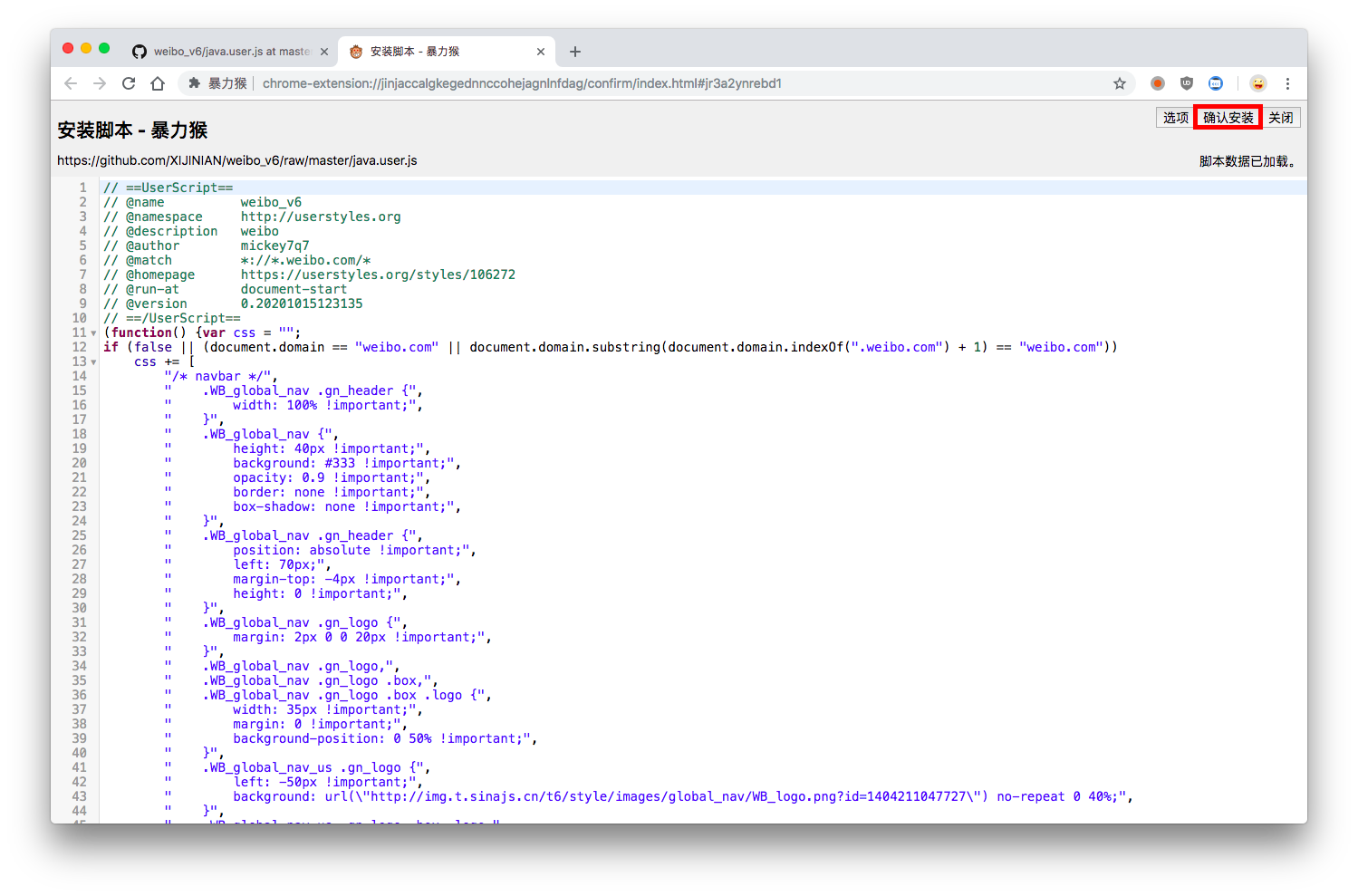
点击 java.user.js 右上角的 Raw,再点击“确认安装”即可(感谢 GregAMO 同学的补充):
本步骤以 Stylus 为例:
-
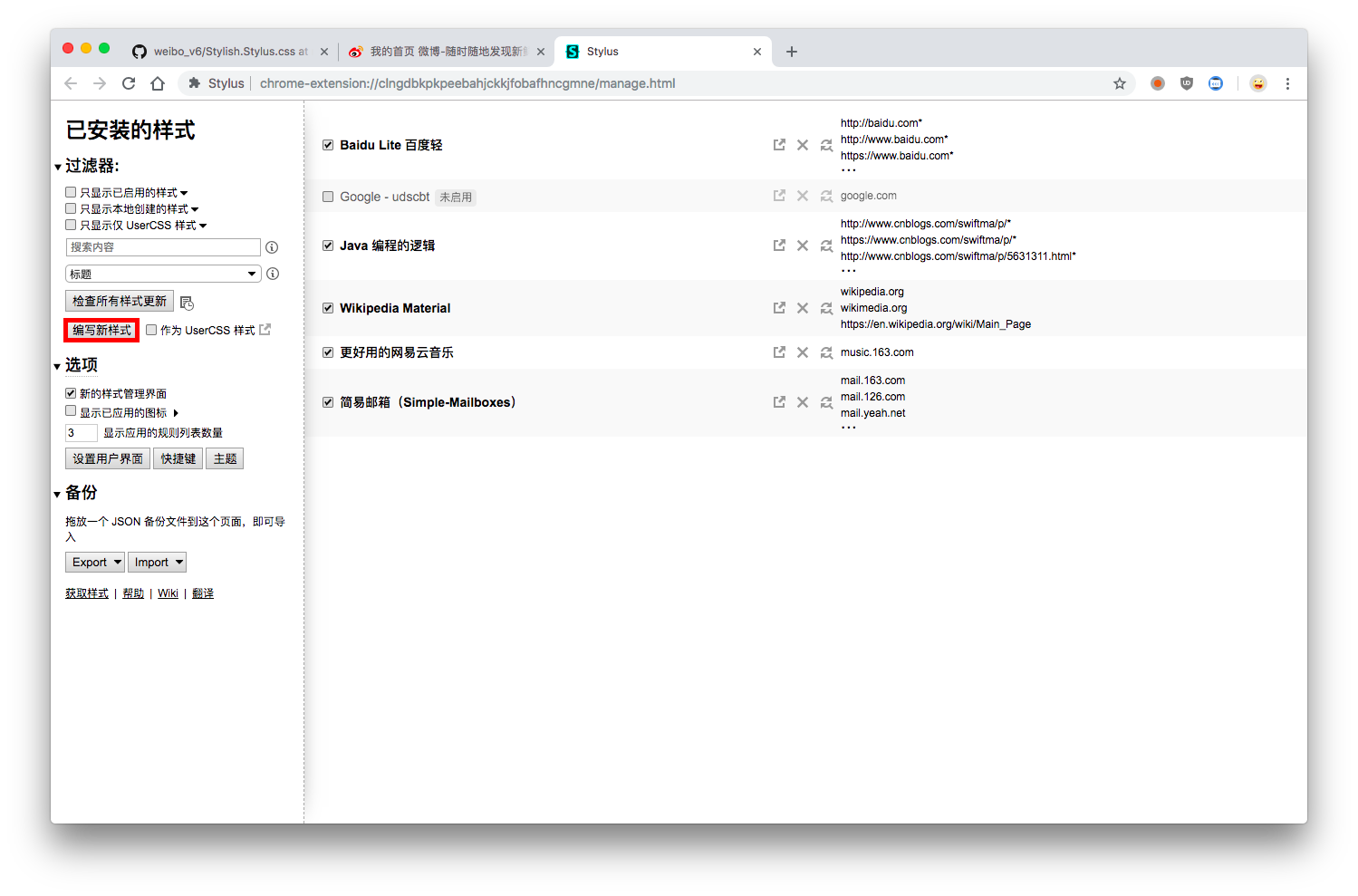
在浏览器中打开 Stylus 插件,点击“编写新样式”:
-
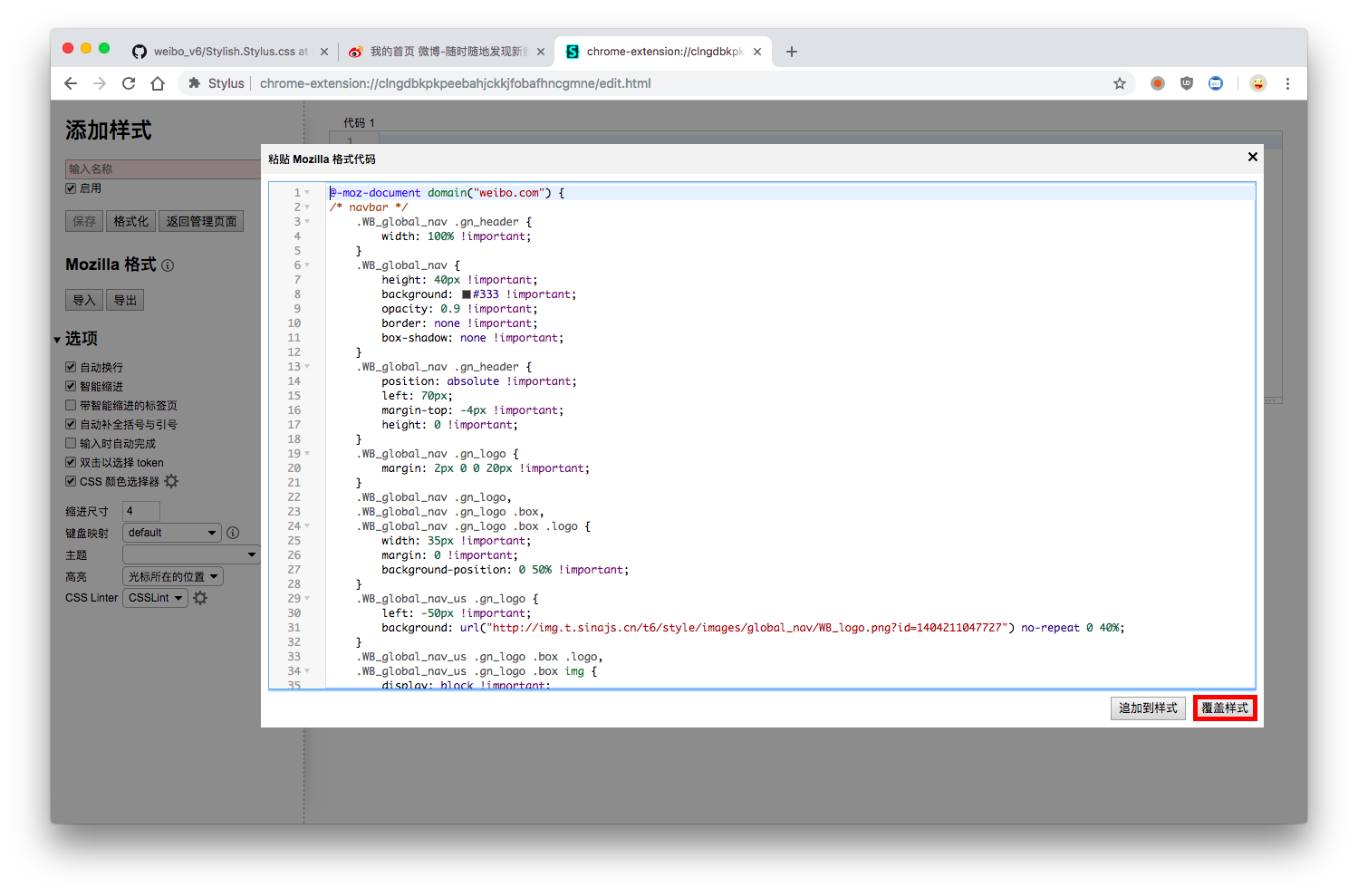
将 Stylish.Stylus.css 中的内容粘贴到输入框,点击“覆盖样式”:
-
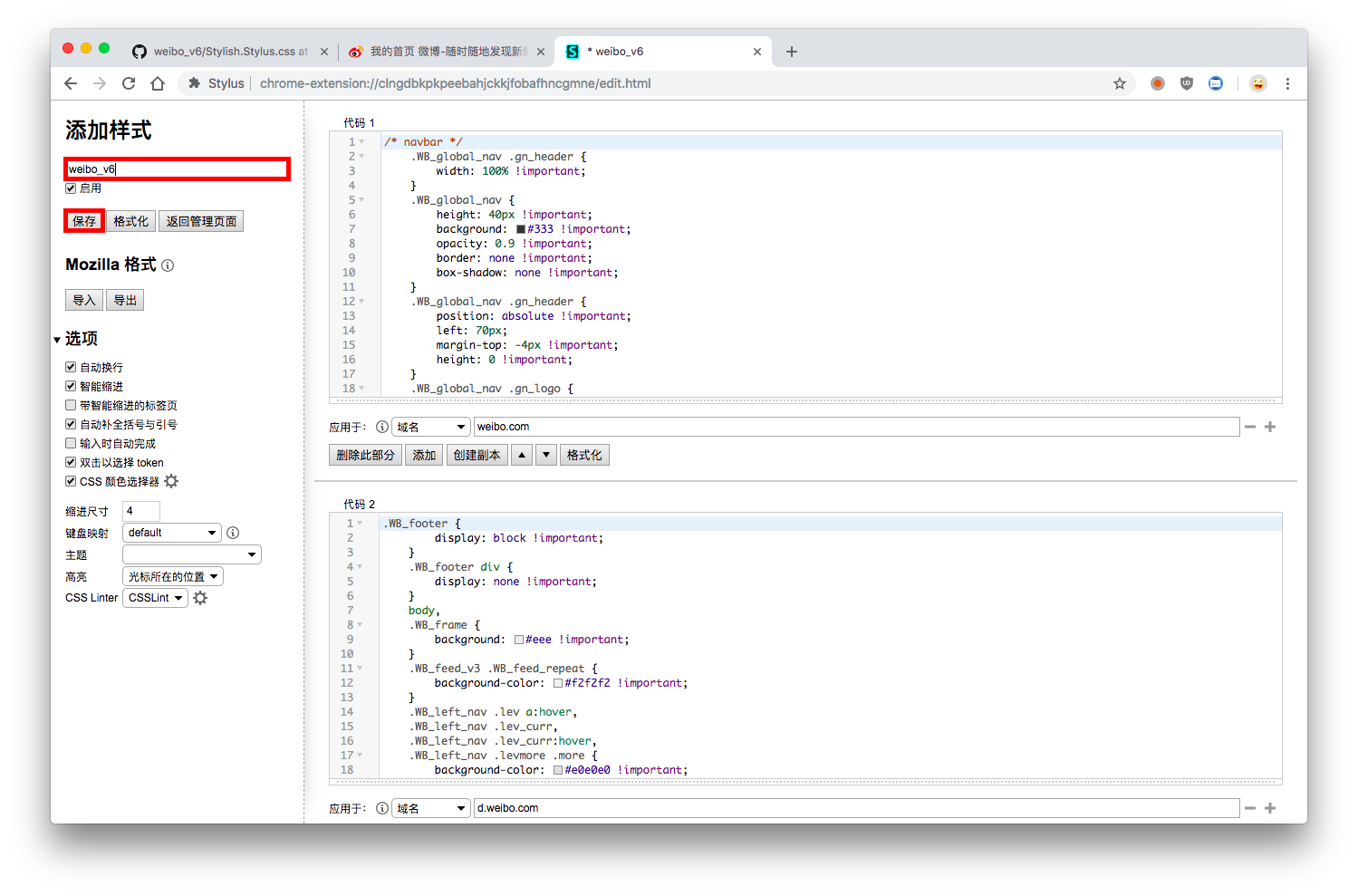
输入名称“weibo_v6”后,点击“保存”(你可以输入你喜欢的任何名称):