ねこ卓 (NekoTaku)
モバイルフレンドリーなオンラインセッション支援ツール
できること / Features
- チャット
- ダイスロール
- どどんとふ互換
- アニメーション表示(一部のみ対応)
- チャットパレット
- 立ち絵表示
- ダイスロール
- キャラクター管理
- マップ管理
- グリッド
- 背景画像
- キャラクターコマ
- 図形描画
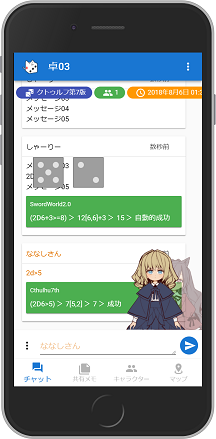
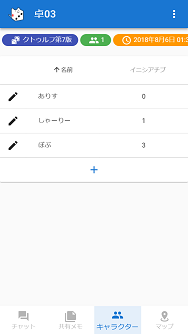
スクリーンショット / Screen Shots
素材 / Thanks
サンプルキャラクター画像はどぉるキャラメイカー様で作成しました。
更新履歴 / Changelog
All notable changes to this project will be documented in CHANGELOG.md.
This project adheres to Semantic Versioning.
使い方 / How to Use
A. お試しサーバー / Trial Server
https://nekotaku.nekometer.info
B. UIプレビュー(データ保存・共有なし) / UI Preview (Without data saving and sharering)
- Requirements:
- Node.js >= 6.11.3
- yarn (install:
npm i -g yarn)
- Install dependencies.
$ yarn- Configure.
$ cp config/config.stub.json config/config.json
- Start dev-server.
$ yarn start- Open http://localhost:8080 with your browser.
C. Firebase
- Requirements:
- Node.js >= 6.11.3
- yarn
- Setup your Firebase project.
- Install dependencies.
$ yarn- Configure.
$ cp config/config.firebase.json config/config.json
$ vi config/config.json
# Write your Firbase API tokens and save.- Build. (or run locally to follow B-4, B-5)
$ NODE_ENV=production yarn build- Deploy
<your-nekotaku-directory>/distinto your server.
D. Standalone Server with MongoDB
- Requirements:
- Node.js >= 6.11.3
- yarn
- MongoDB
- Install dependencies.
$ yarn- Configure client.
$ cp config/config.server.json config/config.json- Configure server.
$ cp config/server.mongodb.json config/server.json
$ vi config/server.json
# Edit config- Build.
$ NODE_ENV=production yarn build
- Run.
$ node index.js
設定 / Configuration
config/config.json
{
"backend": { // Required
"type": "stub", // "stub" or "firebase" or "socket"
// Firebase Configuration
"apiKey": "Your API Key",
"authDomain": "Your Auth Domain",
"databaseURL": "Your Database URL",
"projectId": "Your Project Id",
"storageBucket": "Your Storage Bucket",
"messagingSenderId": "Your Messaging Sender Id"
},
"welcomeMessage": { // Optional
"id": "201709130610", // Update to new id to visible message again
"title": "「ねこ卓」へようこそ",
"body": [
"ご意見・ご要望・バグ報告歓迎です。詳細はメニューの「フィードバック」を御覧ください"
],
"forceVisible": false
},
"feedbackFormURL": "http://url.to.your.form",
"theme": { // Optional
"primary": "blue.darken2", // or hex color code "#FF0000"
"secondary": "grey.darken3",
"accent": "blue.accent1",
"error": "red.accent2",
"info": "blue.base",
"success": "green.base",
"warning": "amber.base"
},
"googleAnalytics": { // Optional
"id": "GOOGLE_ANALYTICS_ID"
},
"title": "ねこ卓" // Optional
}config/server.json
{
"datastore": { // Required
"type": "mongodb",
"url": "mongodb://localhost:27017/nekotaku"
},
"http": { // Required
"host": "0.0.0.0",
"port": 8080
},
"file": { // Required
"path": "./data/files",
"maxSize": "10MB"
},
"loglevel": "INFO" // Required
}