Comments (5)
current version in sgratzl/hierarchy branch
open questions:
- how to add new columns and do an dnd reorder - or is the up/down buttons enough when adding a simple dropdown at the bottom to add and skip the dnd at all since it is more direct
from lineupjs.
Thanks for your suggestion. I tried it briefly and it looks already good. 👍
how to add new columns and do an dnd reorder - or is the up/down buttons enough when adding a simple dropdown at the bottom to add and skip the dnd at all since it is more direct
I assume we need both, dnd and the dropdown. Having a dropdown to add (existing) columns to the grouping/sorting hierarchy is necessary. Because dragging a column from the bottom to the top (into the hierarchy) can be too far away and cumbersome. Alternatively, we could hide the summaries (i.e., forms, histogram) once the user starts dragging the column header in the side panel towards the hierarchies.
As for reordering: I would expect to use dnd to reorder the columns within the hierarchy. Because using the arrows is convenient for one step up or down, but requires a lot of effort and targeting when moving a newly added column to the top. Moreover, the dnd approach would be consistent with the other dnd interactions (e.g., drag columns to reposition or create a group).
Additional point: With the explicit grouping and sorting hierarchies we can turn off the sorting of the columns in the side panel and prevent the jumping of columns in the side panel. Then the column order in the side panel would be consistent with the order in the ranking.
Minor points:
- Rename
UptoMove upandDowntoMove Down - Rename
RemovetoRemove from hierarchy(to make clear that it does not remove the column from the ranking)
from lineupjs.
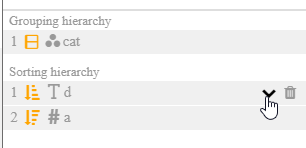
current state:
I don't think thank that dnd is really needed since with the buttons you have direct control and you usually have at most 2-3 criteria thus the distance is not big
from lineupjs.
Yes, that looks good. I assume, if there would be more than two categorical grouping criteria, then it would show the input field for the third one, right?
Do you think we can also add groupings for numerical columns, too? I think, that we need an additional field for the threshold.
from lineupjs.
Done with PR #44.
from lineupjs.
Related Issues (20)
- Highlight Background instead of Frame for Selections HOT 4
- does it support url as column? HOT 1
- Disable combined columns
- Min should not be bigger than max
- Sorting a combined column behaves incorrectly HOT 1
- Selection indicator is wrong after resizing the window
- 404 Error for documentation
- `computeVariance` is not defined for `taskExecutor: 'scheduled'`
- Clearing a ranking breaks LineUp
- Bar of minimum values should be 1px instead of 0px HOT 1
- Filter rows containing missing values should be enabled by default HOT 1
- Dedicated field for HTML labels HOT 3
- Make Boolean columns more robust HOT 2
- Extend functionality of search dialog
- Wrong tooltip for missing values in box plot column
- No possibility to add columns with same label and type HOT 1
- Add link parsing to DataBuilder
- Allow deriveColumnDescriptions to use first n rows for deriving
- Change number formatting in lineup columns to be right aligned
- scrollIntoView improvements
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from lineupjs.