pe's People
pe's Issues
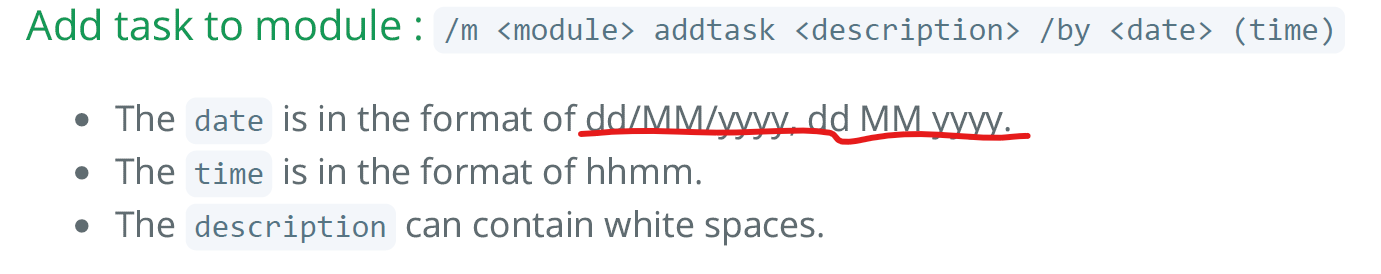
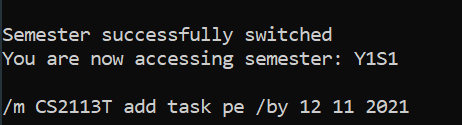
Formatting error
UserGuide misleading
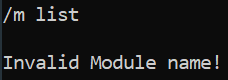
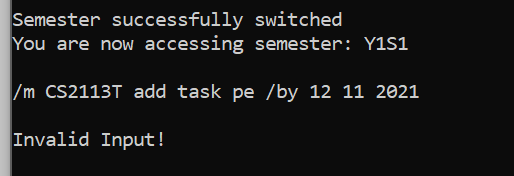
Error message for "/m list" isn't appropriate
UserGuide format
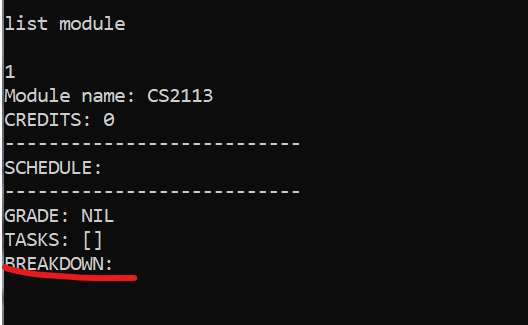
Overall, the UserGuide is quite unfriendly and I had a hard time understanding what I can do with the product. Based on individual commands, I knew what to do, however, I took a long time to understand what the software offers. For example, I was wondering why do I need to list the semesters. Then I realized that this program offers me a feature to edit modules based on semesters. Although it is good that the features offered are a wide range, it got confusing as I was wondering what do I need to add or how do I fill in a certain part of the content. e.g. what is BREAKDOWN etc. in the image attached below, since after I added a module, there were many empty fields. But what followed in the user guide was how to delete a module, mark modules task as done, list modules etc. Although I could eventually find it in the user guide, it was because I purposely went to find it (and even that took some time). Overall, the order in which the features are presented in the UserGuide can be improved and a nice overview of the features offered by the application would be nice.
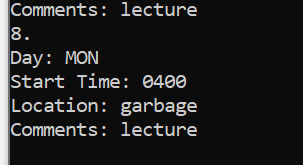
Text is not informative
Timetable does not reflect lessons after 1800
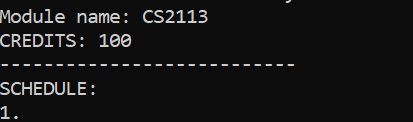
No checking on credit
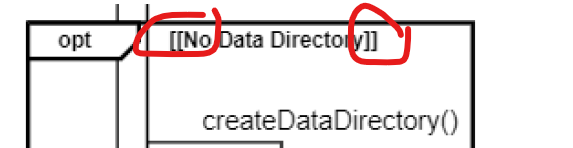
Syntax error in opt frame
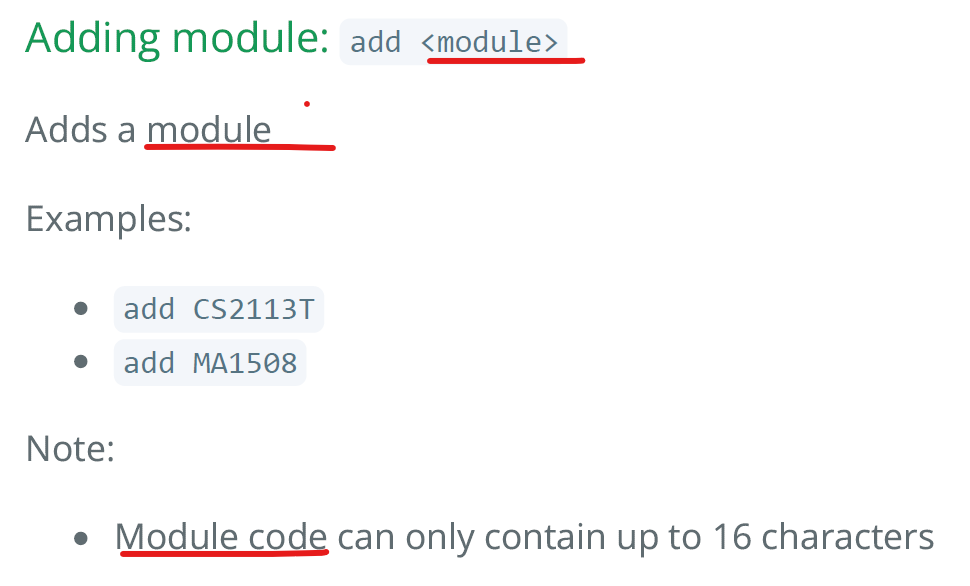
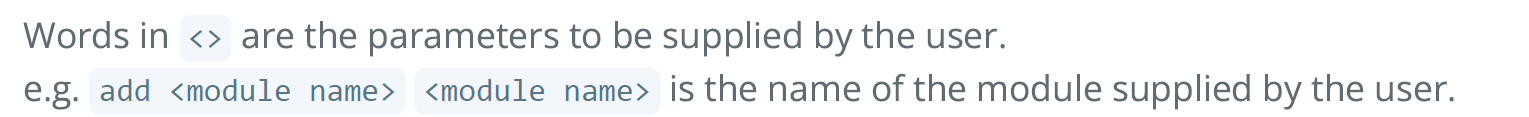
Terms in user guide can be quite confusing
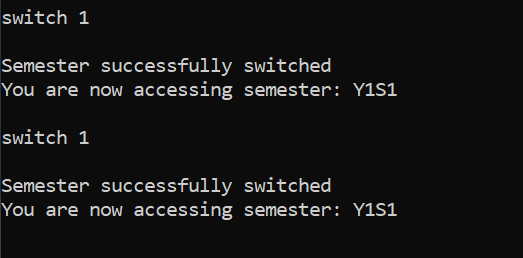
UserGuide uses "module name" and "module code" , and "module" ambiguously. At times, "module name" should be more appropriate, but "module code" is used. Attached are some instances where the terms could confuse the user.
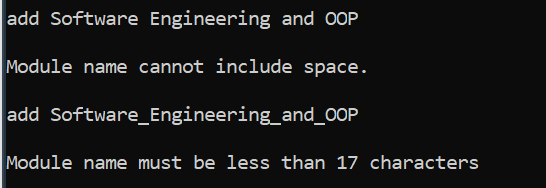
In the above two pictures, the command referred i assume it is the same, but the command format given in the UserGuide differs i.e. module name vs module. As a result, i tried to do "add Software Engineering and OOP", took away the space to "add_Software_Enginnering_and_OOP" and hit another error. Until I realised I had to put in a module code instead.
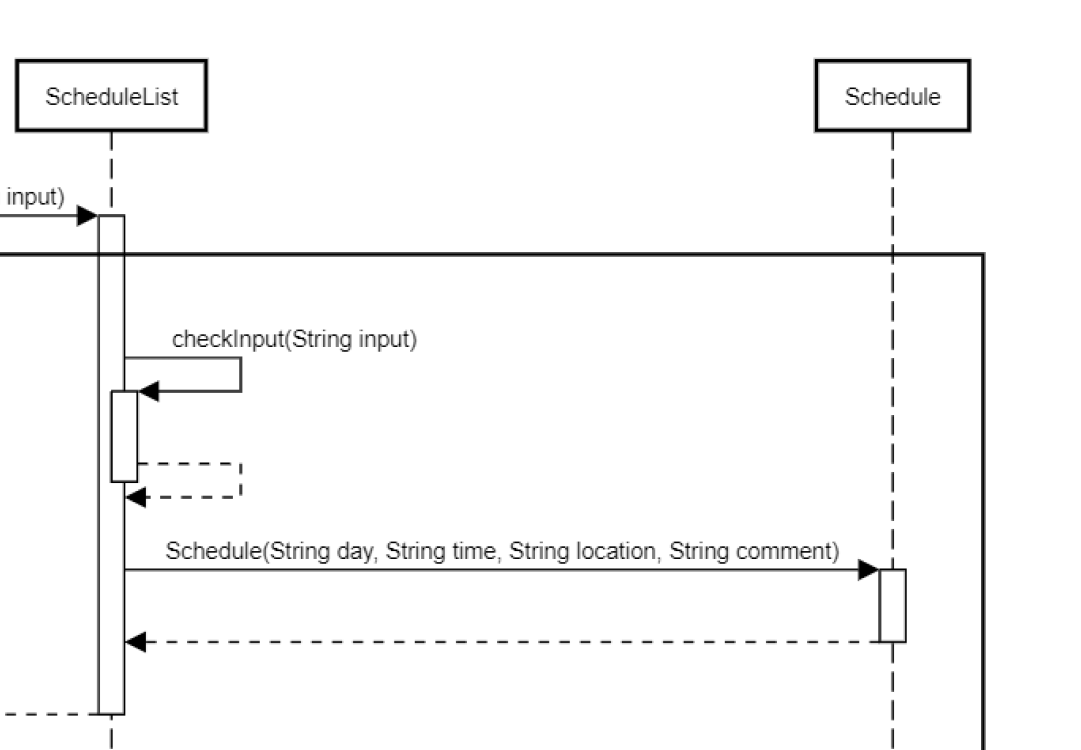
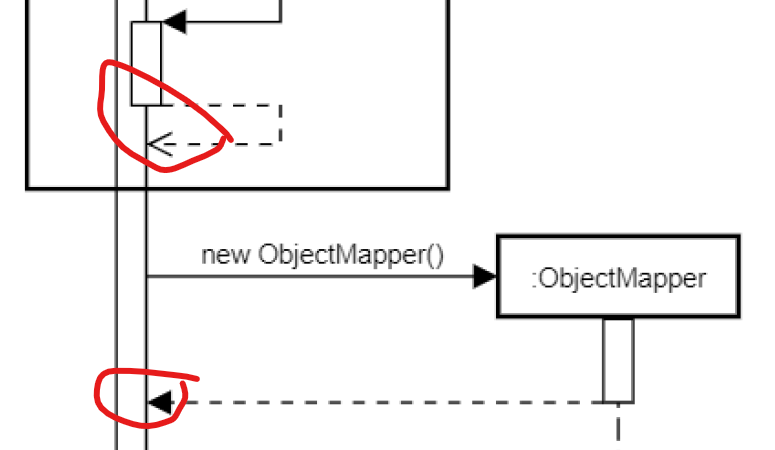
Wrong representation of object creation
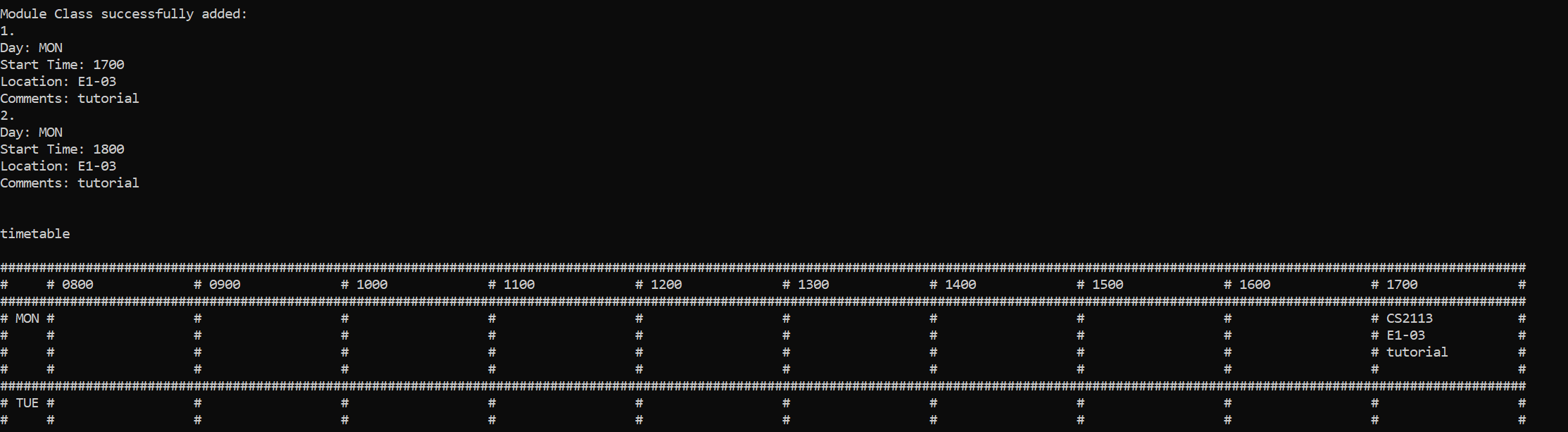
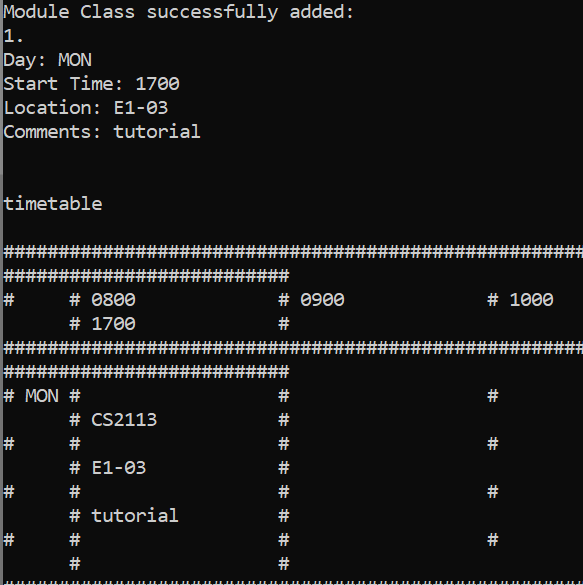
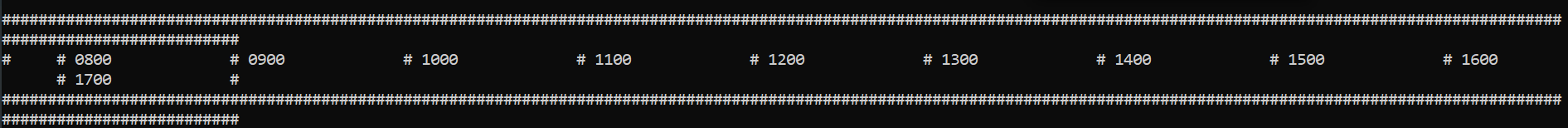
Timetable formatting error

timetable format have problems when the window isn't opened wide enough. In view of the purpose of this software, this bug cannot be considered cosmetic. For example, the below scenario could cause some problems for users. Could cause potential misunderstanding if the user did not realize 1700 overlapped with 0800 column.
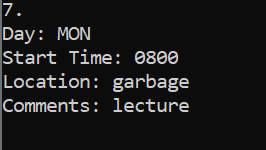
No check on location
How the commands are formatted
I would expect that instead of adding a module, then adding the credits, lessons etc. I could input it all at once. Since a module will definitely have credits and lessons.
Instructions in UserGuide ambigous
Missing bracket?
Restriction on timeframe of a lesson
The restriction on the timeframe of a lesson to 1h greatly restricts the user as many lessons occur in 2 or 3-hour blocks. In view of the purpose of this software, such a restriction is unexpected and majorly compromises the value of this software.
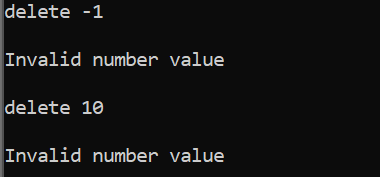
Error message for delete
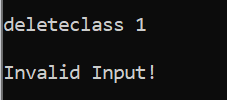
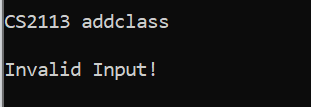
Non-informative error message
Arrows in sequence diagram
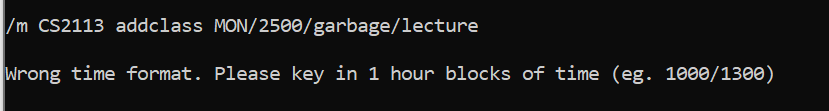
No check on time
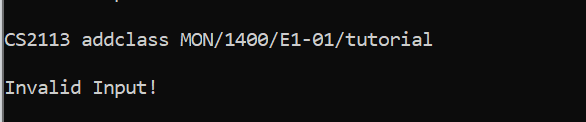
Error message inappropriate for a non-existent hour
dummy report edit
dummy report edit
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.