字体大小: 设置界面 -> 外观 -> 字体大小 -> 设置字体大小
如果发生符号粘连(例如≠), 那是主题内置字体JetBrainsMono的特性
ligatures, 如不喜欢可自行删除: #75
| 推荐字体 | 描述 |
|---|---|
| JetBrains Mono | 英文字体, 适合开发人员的字体. 作者修改版本: JetBrainsMono Patch |
| Fira Code | 英文字体, 前端开发人员喜欢用的字体 |
| Cascadia Code | 英文字体, 微软官方字体, Windows Terminal的默认字体. 作者修改版本: Cascadia Code Patch |
| PTCode | PT Mono 增加连字特性(Ligatures) |
| PlexMono | IBM Plex Mono 增加连字特性(Ligatures) |
| Iosevka/Sarasa Gothic | Iosevka/更紗黑體, 超窄字间距(稍微过窄) Windows渲染效果明显(希望各位敦促作者将Iosevka其他风格整和进去) |
| HYYouYuan/HYZhengYuan | 中文字体, 汉仪有圆/汉仪正圆 |
-
首先确定已安装Typora
-
通过
设置 -> 外观 -> 打开主题文件夹打开theme目录 -
复制解压后目录内的所有文件到
theme目录下然后重启, 选择菜单栏 -> 主题即可
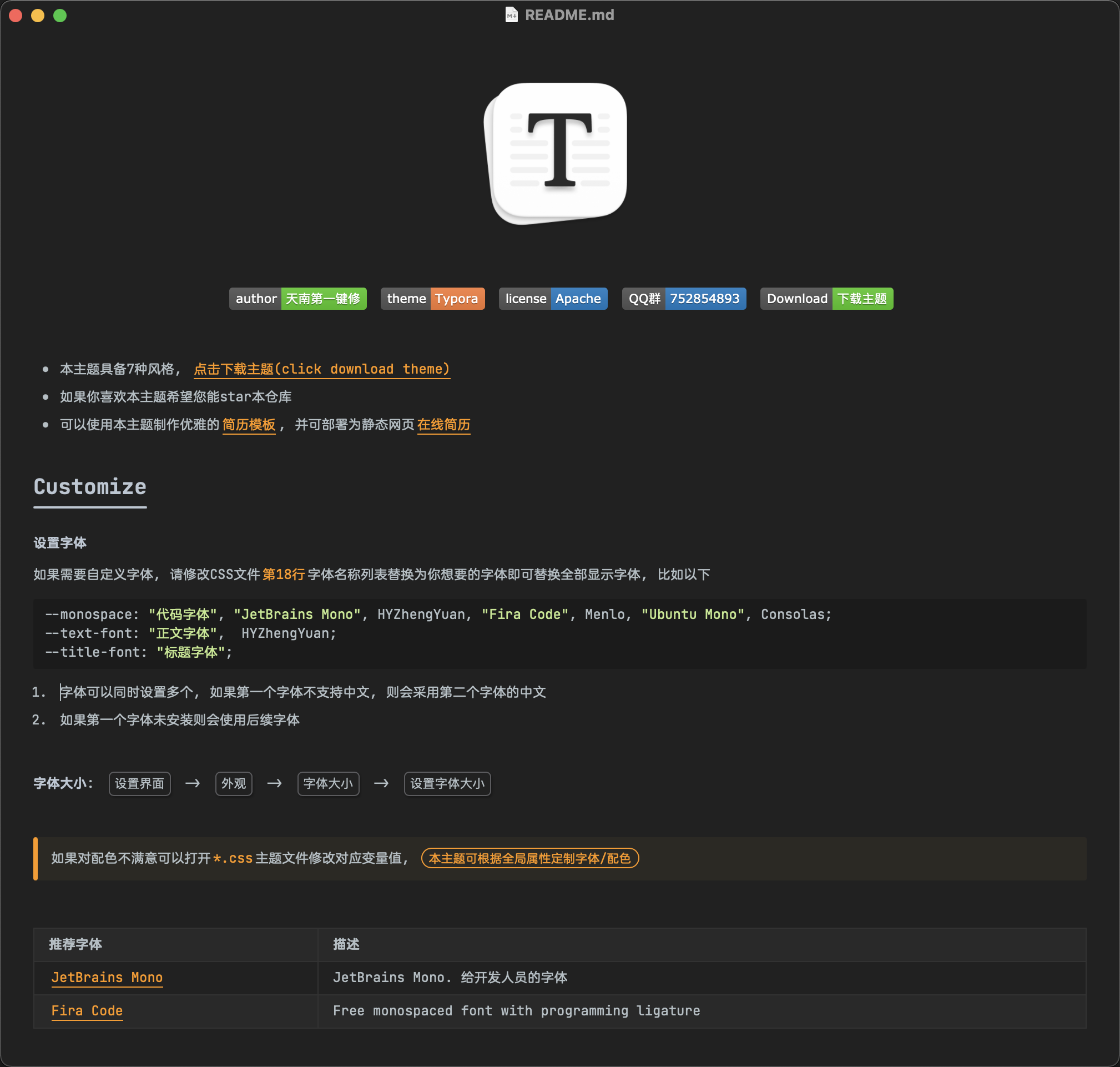
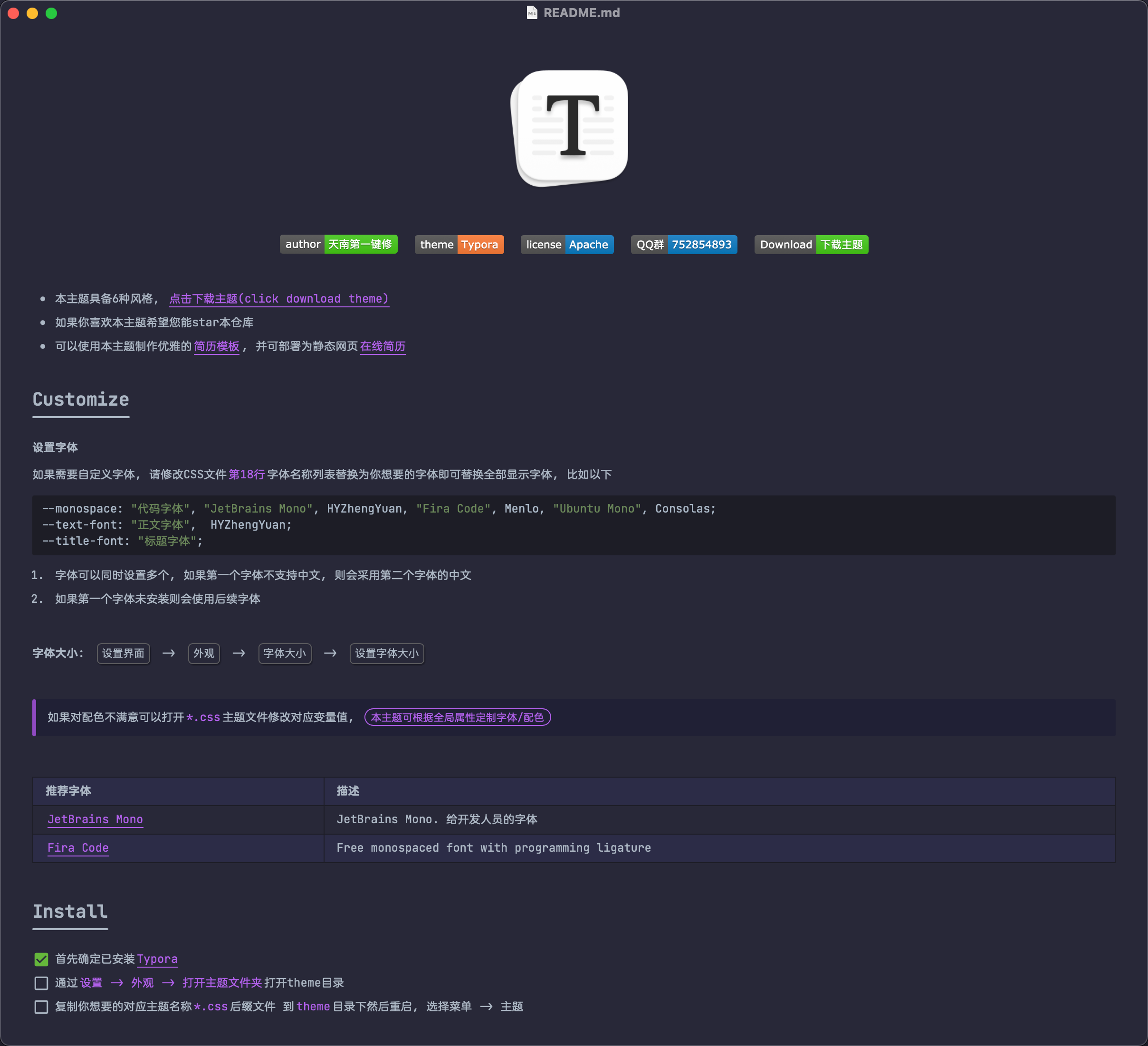
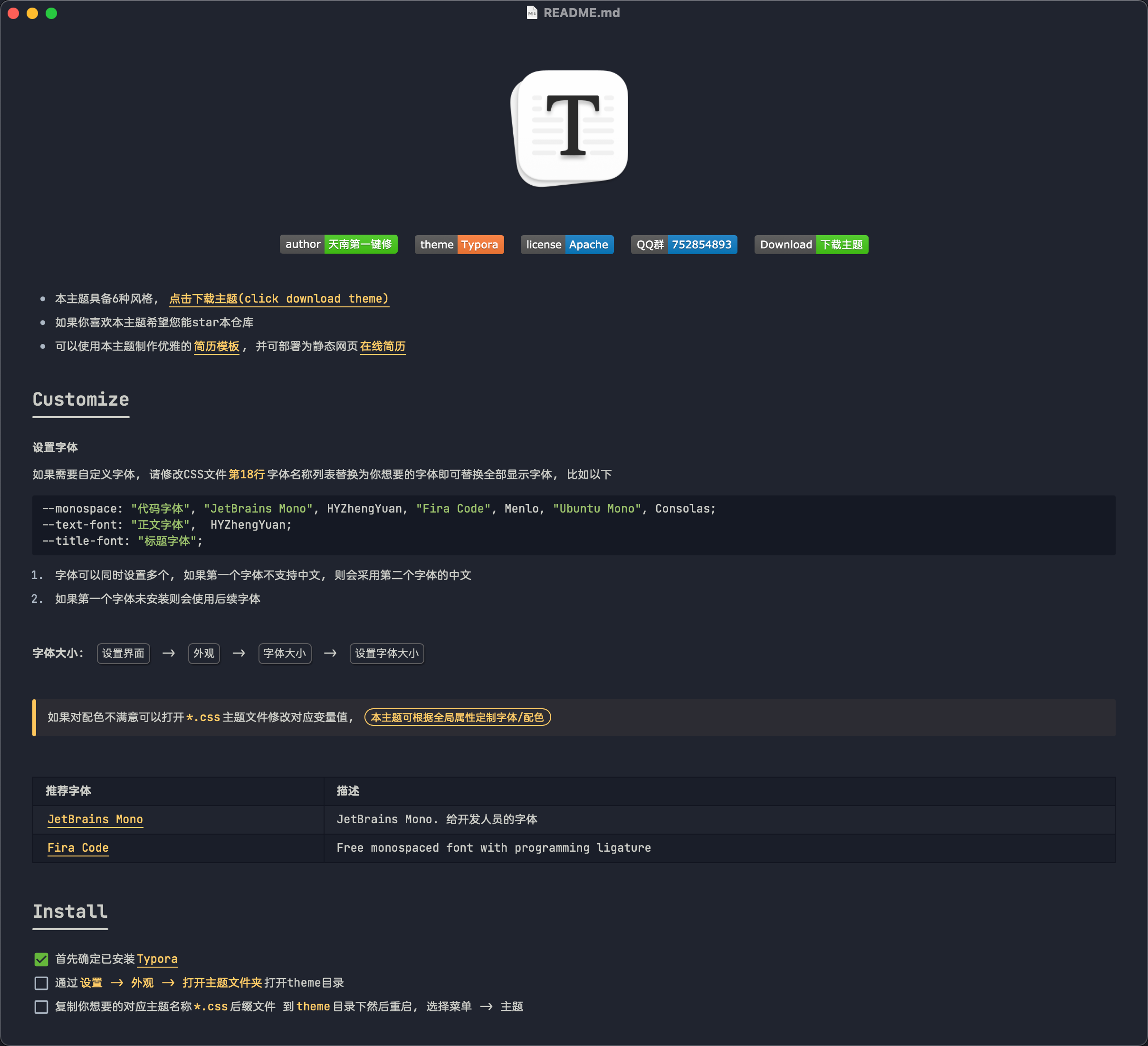
提供多种配置预览, 点击查看高清大图
| 主题名称 | 预览图 |
|---|---|
| drake-vue |  |
| drake-jb |  |
| drake-juejin |  |
| drake-google |  |
| drake |  |
| drake-light |  |
| drake-dark |  |
| drake-vue3 |  |
| drake-material |  |
| drake-black |  |
| drake-purple |  |
| drake-ayu |  |
MIT License
Copyright (c) 2023 劉強東
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.











































