玩家可发布的委托系统
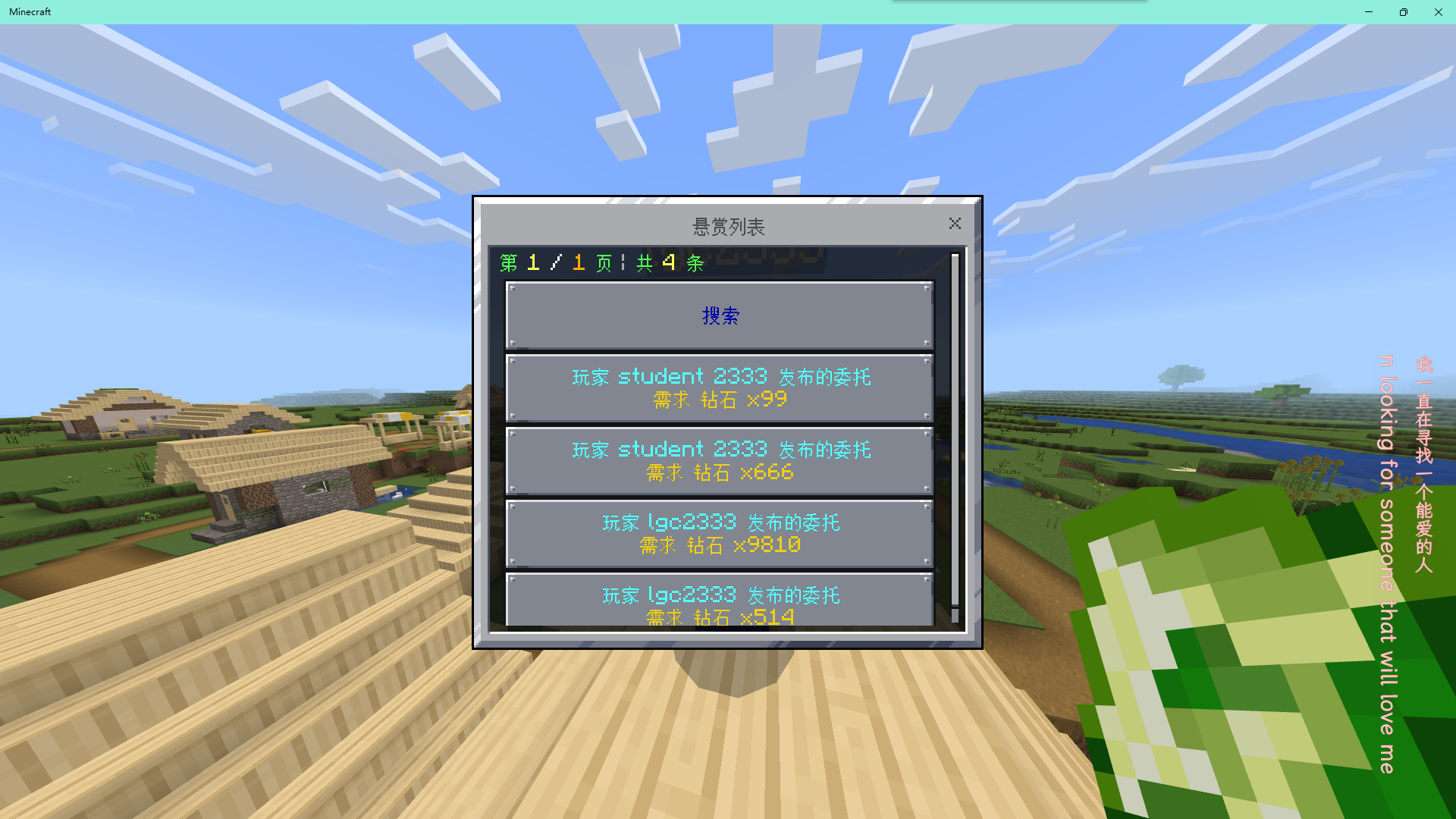
委托列表,这里可以查看所有用该物品作奖励的委托
(如果配置文件 allInOne 为 true,这里则会显示所有委托)

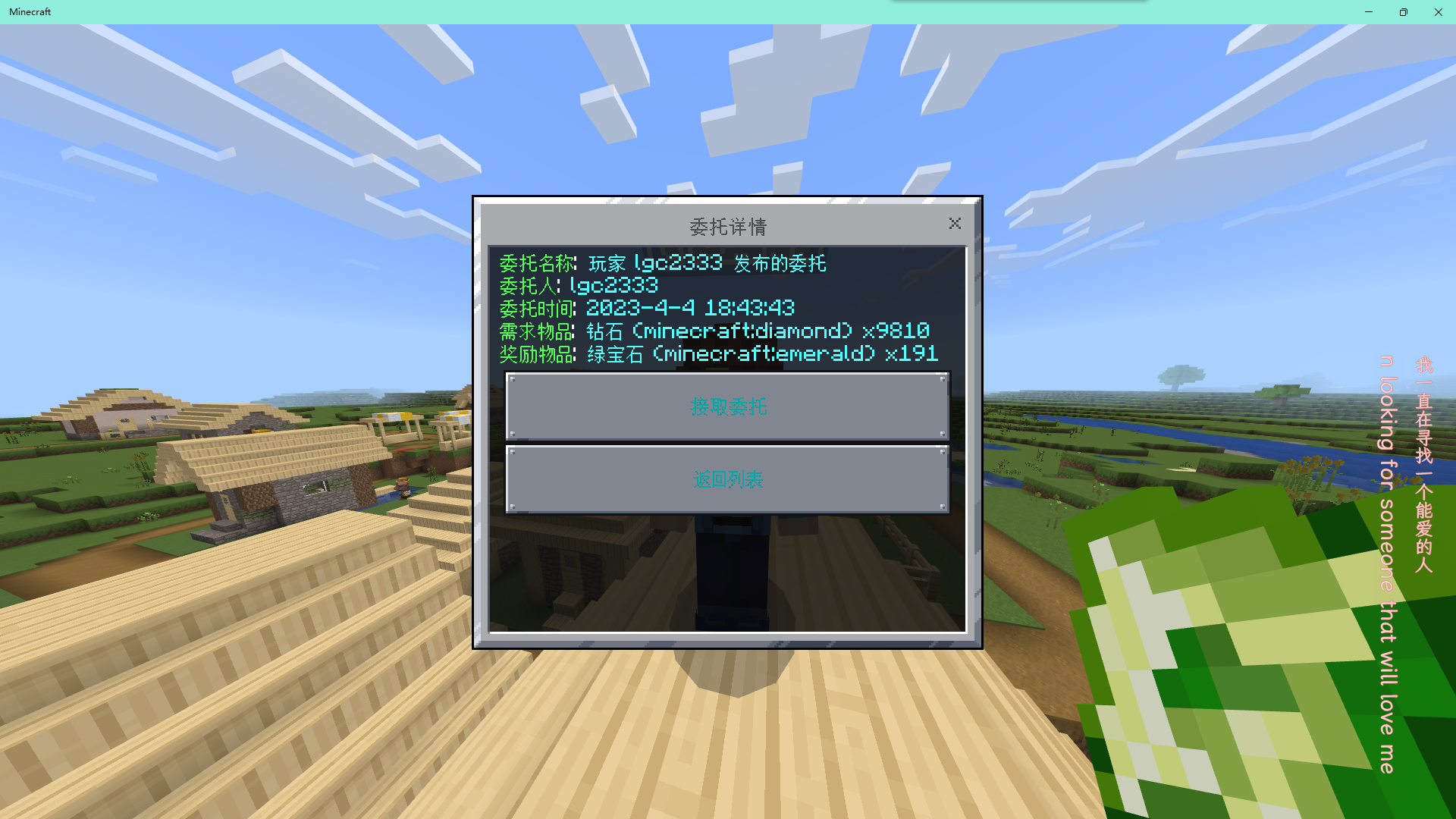
可以查看自己发布的委托以及完成情况(已完成的委托不会显示在委托列表)

- 目前不支持带 特殊值 / NBT 物品的委托
- 目前不支持设置多个委托物品与奖励
lip i entrusts将 dist 文件夹中所有内容打包成 zip,之后改后缀为 llplugin 安装即可
- 权限:OP / 控制台
- 介绍:重载配置文件
- 权限:所有人
- 介绍:打开委托界面
配置文件路径:plugins/Entrusts/config.json
请按照下面的注释修改配置文件
注意:实际配置文件里不能有注释!
{
// 委托可以提交的奖励物品标列表
"entrustItems": [
{
// 物品标准类型名
"type": "minecraft:emerald",
// 物品显示名
"name": "绿宝石",
// 物品显示的图标,可以不填
"icon": "textures/items/emerald",
},
// ...
],
// 委托可以提交的需求物品列表
"rewardItems": [
// 格式同上,不过没有 openItem
{
"type": "minecraft:diamond",
"icon": "textures/items/diamond",
"name": "钻石",
},
// ...
],
// 可用于打开委托列表的物品
// 键为打开界面所用的物品,值为对应的 entrustItem 列表
"openItems": {
// 使用木棍打开奖励绿宝石的委托列表
"minecraft:stick": ["minecraft:emerald"],
// 同上,使用羽毛打开奖励绿宝石的委托列表
"minecraft:feather": ["minecraft:emerald"],
// ...
},
// 委托界面中,是否将所有奖励物品的委托放在一起
// 当为 false 时,列表中将只显示对应奖励物品的委托
"allInOne": false,
// 是否只能使用上面配置的 openItems 来打开委托菜单
"onlyUseOpenItem": false,
// 是否只有 OP 能执行插件指令
"cmdOnlyOp": false,
}以促进玩家和平生存交易为主,用强职业的方式促进玩家之间的合作(农夫,建筑师,酿造师等~)。
借助玩家发放自己的货币和交易生态圈为基础促进玩家的国家之间的交易与发展。
有兴趣的话欢迎大家进来哇 QwQ
QQ:3076823485
吹水群:1105946125
邮箱:[email protected]
感谢大家的赞助!你们的赞助将是我继续创作的动力!
- 修复发布委托时没检查物品数量的 Bug
- 将原来
entrustItems内的openItem配置单独迁移出来到openItems - 新增
cmdOnlyOp配置
- 优化发布委托的表单
- 委托发布者 / OP 可以撤销已发布的未完成的委托
- 加入一些配置项
- 加入一些指令
- 其他小修改