You cannot change the world, but you can change a scrollbar!
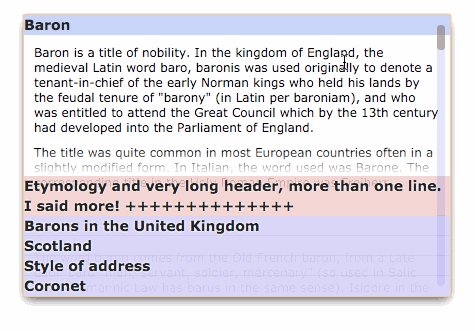
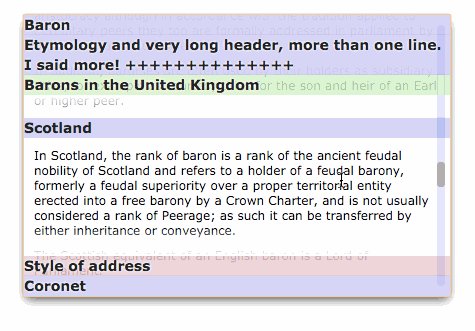
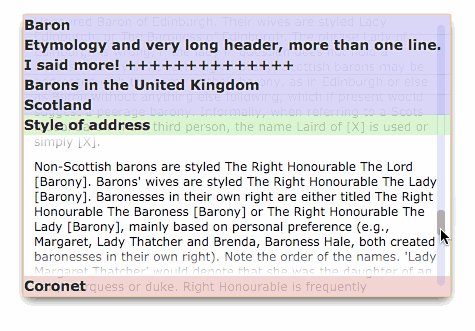
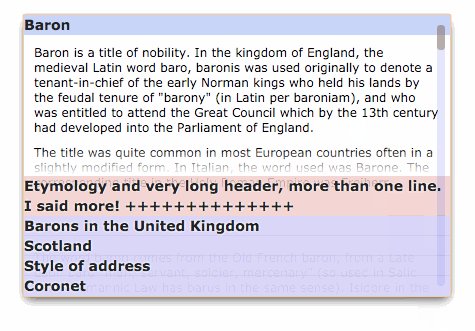
Baron — a small, fast and crossbrowser custom scrollbar with native system scroll mechanic.
- Doesn't replace native system scroll mechanic.
- Customizable scrollbar design with full CSS support.
- No strong dependencies on jQuery.
- Can be inited on hidden blocks
- Vertical, horizontal and bidirectional scroll
- Infinite scroll
- Nested scrollers
Baron just hides the system scrollbar, without removing it. This guarantees scrolling will work on any system.
- Include
baron.jsand some css:
<script src="baron.js"></script>
<style>
::-webkit-scrollbar { /* for Mac OS X support */
width: 0;
}
</style>- Initialize baron on your scroller:
$('.my-scroller').baron();You can do everything you want with CSS of your custom scrollbar. There some required and recommended css rules (see base css), dont forget to use them. You also can use predefined skins.
Note, that baron.js is a development version. It contains additional code and log messages, to make the development process easier.
baron.min.js is production-ready: weight less, works a little bit faster.
Baron do support nested scrollers. To make scrollers happy, follow the rule:
- Initialize baron instances from ancestor to descendant scrollers order.
Third World War will not begun if you break that rule, but there may be some bad user-experience with baron-instances updates (when size of one scroller depends on size of another). See /demo source.
Baron uses two old CSS 2.1 technologies: 1) overflow: scroll 2) overflow: hidden.
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 1+ ✔ | 1+ ✔ | 6+ ✔ | 9+ ✔ | 5+ ✔ | 4+ ✔ |
overflow: scroll not supported by Opera mini and old versions of Android browser (2-). That means, you cannot make scrollable html-elements for them anyway.
Firefox for Mac OS X now supported.
impact param default value changed to scroller for all directions. That impact horizontal scrollbars.
If you use % cross-paddings (padding-left and padding-right for vertical direction) for scroller, it will be buggy in Mac OS X Firefox because of need for extra-padding to support it. Use pixels instead, or make html-container inside scroller.
Also, checkout changelog.
If you have any problems, just set cssGuru option to true.
MIT.