LedFx makes your LEDs dance to audio! What LedFx offers is the ability to take audio input, and instantaneously processes the audio into realtime light show to multiple LED strips/matrix. No need to spend hours on end to program one song to program your LEDs, as LedFx will do this all for you!
LedFx real-time LED strip music visualization effect controller using is a network based devices (ESP8266/ESP32/Raspberry Pi 4) with support for advanced real-time audio effects! LedFx can control multiple devices and works great with cheap ESP8266/ESP32 nodes allowing for cost effective synchronized effects across your entire house!
Visit our website to see LedFx in action!
You can also join our Discord where community members show off their projects. Check out the #projects or #showcase channels.
Head over to releases to get the latest releases for Windows and Mac. For linux, use pip.
Bleeding edge (Experimental)
If you want the absolute bleeding edge and are not afraid of using the terminal, take a look at the detailed installation instructions here: Installation documentation.
Documentation
Documentation for the latest release can be found here: Stable documentation
Documentation built against this repository can be found here: Latest documentation
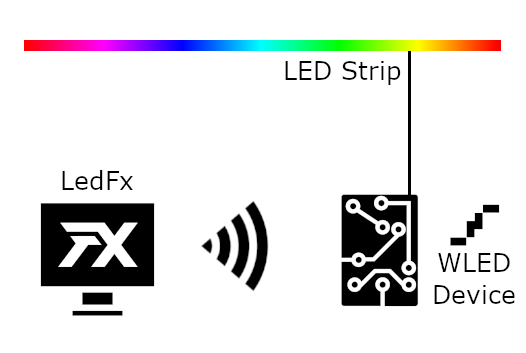
The below image describes a basic setup - LedFx running on PC, communicating with a WLED Device controlling an LED strip.
| Component | Example |
|---|---|
| Computer running LedFx | Windows 10, LedFx.exe |
| Networked device controlling LED Strip | ESP8266 NODEMCU v3 running WLED |
| Addressable LED strip | DC5V WS2812B 5 meters 60LED/m IP67 |
| Power supply for LED Strip and ESP | 5V 10 amps LED Power Supply |
| Something to connect the wires together! | Soldering iron/solder |
- Build your networked LED Strip.
- For most, this is the difficult step. Don't worry! There's guides here and online, and plenty of people able to help on WLED and LedFx Discord.
- Follow the WLED guide to connect the LED strip and ESP together.
- Flash WLED to the ESP device.
- Ensure all WLED devices are powered on, and connected to your Wi-Fi.
- Test you can access the WLED web interface from your PC. If so, then you're good to go!
- Install LedFx.
- For PC and Mac, see our releases, or see the installation documentation for more information.
- For linux, you can use pip to install ledfx - however you may need to install some dependencies first. See the installation documentation for more information.
- Direct computer audio output to LedFx.
- By default on Windows LedFx will attempt to listen to your system audio.
- More information for Linux and macOS users here.
- Play some music in the background.
- Start LedFx.
- Your WLED devices should appear in LedFx, automagically configured and ready to go! 🎆🔥
- If not, on the bottom click Home, ->
Scan for WLED devicesbutton, or click on the big plus sign andAdd Deviceto add them manually. - If they're still not showing up, make sure they're powered on and properly connected to your WiFi.
- Start using effects!
- Click on the device, select an effect eg
scrollunder Classic - Your lights should now be reacting realtime to your music! Enjoy the show 🌈
- Click on the device, select an effect eg
Join the Discord server to discuss everything about LedFx! 
To join, click on the Discord button below:

Pull requests are welcome. Once tested, contact LedFx developer community on Discord to discuss the next step. We expect and require all contributors to read, understand and follow our code of conduct.
Credits: Contributors-&-About