In this lesson we'll be looking at the many ways to log with Javascript
- Explore the
consoleobject - Use different logging methods
Journals give us a window into the past, helping us discern what happened when and what the outcome was. We keep journals, traditionally, by writing things down with a timestamp (which could just be a date).
In programming, logging is like journaling. It records a history of a running application that we can revisit, giving us insight into what was happening at a given point in time.
Logging lets us revisit our application as if it was running. It's a useful tool for tracking bugs, performance, and generally ensuring that our applications are chugging along.
In this lesson, we're going to look at ways to log with JavaScript. Let's dive in!
Open the console in your browser of choice.
Top Tip: If you already have the console open but you find that it's getting a little cluttered, you can clear it out by clicking the "Clear console" button — it looks like this in Chrome:
Alternatively, you can press cmd + k" or ctrl + l to make your console look fresh and new.
Now enter console in the console (that's a little funky to say, huh?) and press "enter". In Chrome, you'll see something like
Object {}
This is all probably a bit mystifying at the moment. You can explore that console thing (psst: it's an object, which we'll learn more about later), but feel free to move on to learn about how we use it.
The venerable console.log() is an all-purpose logging method. (A method or a function is a bit of code that does something. We call them when we want them to act.) In programming, logging refers to the process of printing information about the program as it runs. Try it out!
console.log("I'm logging! I'm a regular lumberjack!")You can pass any number of messages to console.log() by separating them with commas; when printed, they'll be separated by a space:
console.log('one', 'two', 'three')When you enter the above in your console, you'll see "one two three".
And you don't just have to pass strings to console.log() — try this:
console.log("I must have logged", 1000, "times today.")You should see "I must have logged 1000 times today."
Note that when you use strings, the comma must come after the end quotation mark — this is because it's not punctuation like in English writing, but a way of telling JavaScript, "Hey, I'm going to give you something else!"
console.error() prints an error and usually includes a stack trace. A "stack trace" is a report of code that was executed at a certain time (in this case, starting from when the error occurred and working backwards). Enter the following in your console:
console.error('Danger, Will Robinson!')You should see something like
If you click on the arrow, you can see the stack trace. When you're debugging, you can click on the linked line numbers in the stack trace to jump to the relevant line in the source code. That won't be particularly useful here, since it will just take you to some of Chrome's internal JavaScript — but it can be incredibly useful when you're writing your own code!
You can pass several messages at once, separated by a comma:
console.error("Danger!", "Something bad happened!", "Time to debug!")When printed, there will be a space after each message: "Danger! Something bad happened! Time to debug!".
You might ask why we'd ever need to use this — isn't the goal of writing good code to avoid errors? Well, sure, but sometimes errors are out of our control: the network could go down, data could change, or a user could enter something invalid. In these cases, it's helpful to report not only what happened (which logging generally is good for) but also what kind of thing happened — in these cases, it was an error, so we use console.error().
console.warn() does as its name suggests: it prints a warning. We can use console.warn() to, well, warn developers that an action they've taken might not be wise — one common use-case is giving developers a heads-up that some of the code they've written might no longer be supported.
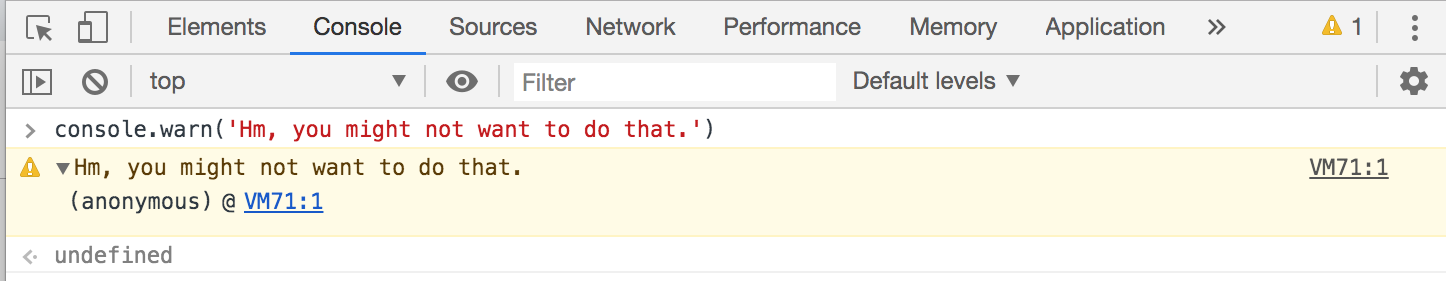
console.warn('Hm, you might not want to do that.')It might be a while before you find yourself needing to use console.warn() — but you should think of it every time you see those yellow messages in the browser's console!
As with console.error(), we use console.warn() to indicate in our log history that something undesirable happened, but it shouldn't have broken anything (unlike an error, which could break things). Warnings, as mentioned above, could give us insight into things that might break in the future or actions that worked but maybe shouldn't have — just like in real life!
console has tons (or tonnes for some folks) of useful functionality — be sure to explore! Logging info, errors, warnings, and stack traces is essential to staying on top of your application's functionality.
View JavaScript Logging on Learn.co and start learning to code for free.