- About the project
- How the application works
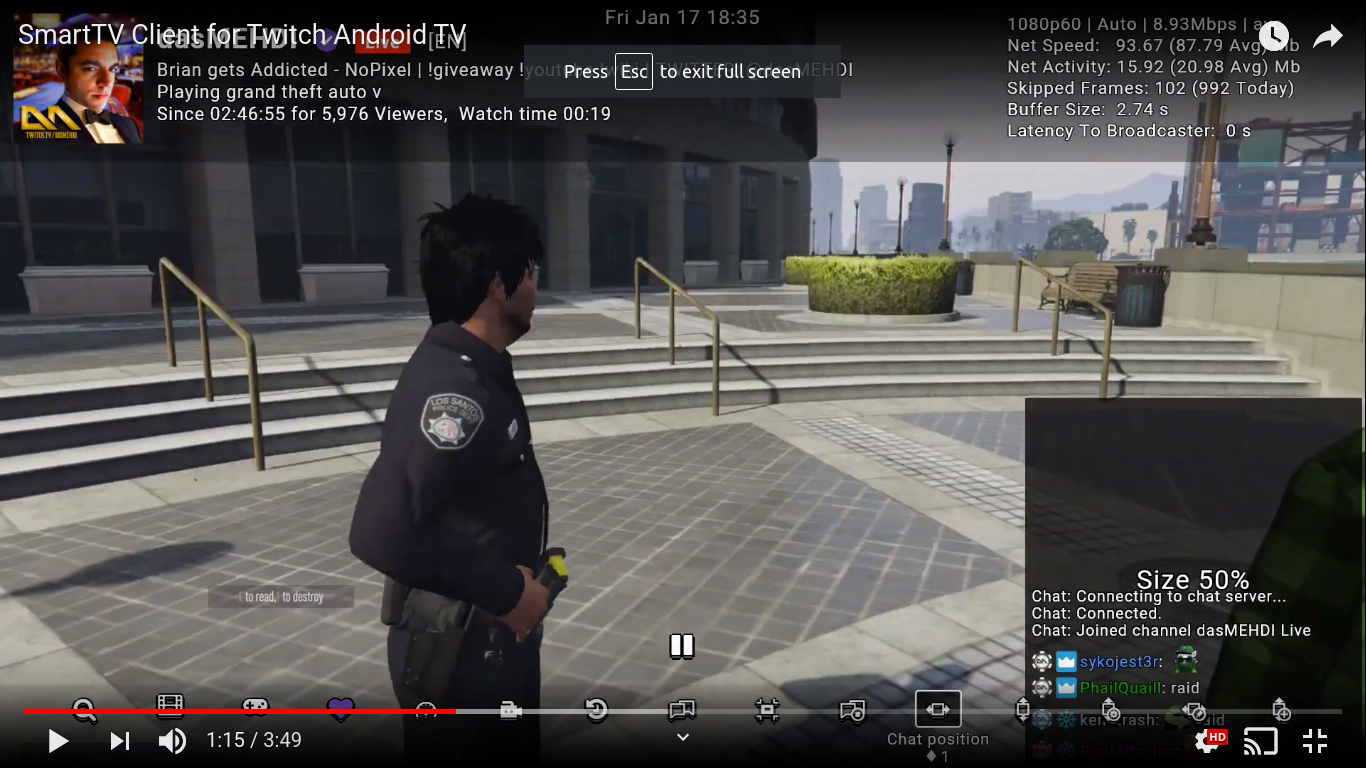
- How the application looks
- How to translate this
- Download
- Dependencies
- Changelog
- Project TODO, Featured request, Ideas and etc related list
- Are phones and tablets supported
- User Authorization key
- Application code languages and build process
- Contributing instructions
- How to make changes and test it
- Donations
This is an web application designed to watch Twitch broadcasts on SmartTV's , a official Twitch app is not available for most devices, that is way this project exist.
The intention of this is to make a web app that runs on all modern browser and can be easily ported to any OS that can run a web app's.
This project is the main project but originally this is a port of this repo smarttv-twitch using separated repo to make easier use of github pages and commit history.
Because Samsung Tizen OS is very limited not all features of the Android project can be ported to Samsung, but from time to time I will port the features from the Android version to the Samsung version.
I initially fork this from https://github.com/CazuzaCzz/SmartTwitchTV/commits/tizen The original fork is https://github.com/nikitakatchik/SmartTwitchTV
I have started this project because the above repo's of the app did not fully support my TV model (at the time this was a Samsung Tizen OS only project) and didn't had all possible Twitch featuring.
I keep the original name and commit history but not as a fork simply because I made so may changes that makes no sense to call this a fork, I made new application from scratch focusing on performance and all available Twitch featuring, with the help of users and contributors reporting bugs and asking for features the app became what is today, a app that can be easily used to watch all available Twitch content and give the user a lot of extra options, but is know that the application can be improved new featuring and improves are always in the works, mostly to give a better experience and more options to the user, but that process is slow mostly because there is only one person working on the project and that work is done for free on spare time.
The application is splinted in two parts, a web app and Android apk.
The web app is a web page Click here to access it, this page contains the app user interface and most of the app logic.
The apk holds two main views of the app, the Webview the view that loads the web app page and the PlayerActivity the main app activity and the activity that holds the app players and web UI, the apk also handles the Android specific interactions that the app needs to make all to work.
The web app and the apk use a "OS interface" to communicate back and for.
To the web app interact with the apk it will use one of this function of this file SmartTwitchTV/app/specific/OSInterface.js it of those function has a "mirror function" on the JAVA side of the code, the java side of those functions is on a JavascriptInterface of the PlayerActivity that JavascriptInterface uses the class named public class WebAppInterface to hold all the functions.
To the apk communicate with the web app it will use this function call WebView.loadUrl("javascript:smartTwitchTV.FUN_NAME()") where that FUN_NAME must be one of the function exposed on the app API
In order for the app to work is necessary that back and for communication between the UI and the apk, the process is technically simple but if you never sow it at first it may seems complicated.
The application never stops receiving updates the bellow video may be outdated, I try to keep a updated video always available but is not a priority
The app has two strings files:
Follow the bellow instruction to translate, test and send the files back.
- Download and extract the app source
- Navigate and open app/languages/en_US.js and follow the bellow Translate and Testing steps
- Do the same for apk/app/src/main/res/values/strings.xml
- Translate all string to yours language
- Delete from the file any string that when translated has no difference to the original EN_US String
- Remove from the file any string that wasn't translated and add it to a separated file name it
untranslated_js.txtforapp/languages/en_US.jsanduntranslated_xml.txtforapk/app/src/main/res/values/strings.xmlmake sure you inform why you didn't translate it of those. - The files
untranslated_*.txtare a way so in the future is easier to know with string need to be updates, as when changes are made to the original strings I may remove them from the translation so the translator know that they need a update, also new string created after the translation will be added tountranslated_*.txt
Testing app/languages/en_US.js
This file is part of the web app to test that file the easiest way is to:
- Open this file app/index.html locally on a web browser (recommended chrome) that will load the web app
- To navigate use the keyboard arrow keys, enter and esc
- Make sure you go to all app screens included the player (open Live, VOD and clips) and check if the translate string do not overflow and or cause the app to look odd
- Make sure you open the fallowing side panel screens Settings, About and Controls as those are the screens that have more text so they usually need some work to make all look OK.
- If any screen looks odd and isn't possible in any for or way to make the string to feet inform with string/screen has the problem when you share the file
- If you wanna compare yours changes VS the original app side by side open on a new tab the main app page
This file is part of the apk and is technically not needed to test it, just make sure you followed the Translate instructions, I will do a check if I find a issue I'll inform.
Send all the files included the untranslated_*.txt files via a issue or a email [email protected] inform the language they are for, make sure you tested/validate the file and inform the result and issues you find.
If you are using this on a Android TV device install it from play Google Play, if you can't see the app on the store use the release version, you can't install the release apk if you already have the play store apk installed and vice versa.
Download apk from last release version
- crass - A CSS minification, pretty printing, and general utility library written in JS
- Fontastic - Create your customized icon fonts in seconds
- HTMLMinifier - is a highly configurable, well-tested, JavaScript-based HTML minifier
- irc-message - Performant, streaming IRC message parser
- JSHint - A Static Code Analysis Tool for JavaScript
- punycode - A robust Punycode converter that fully complies to RFC 3492 and RFC 5891
- Twemoji - A simple library that provides standard Unicode emoji support across all platforms
- Twitch Developer Documentation
- UglifyJS - is a JavaScript parser, minifier, compressor and beautifier toolkit
- ExoPlayer: An extensible media player for Android
- Gradle Versions Plugin: Gradle plugin to discover dependency updates
- Gson: Gson is a Java library that can be used to convert Java Objects into their JSON representation.
- Leanback v17: Support classes for building Leanback user experiences
- Tray: a SharedPreferences replacement for Android
Yes but is limited, you need to use the APK from release and manually install the APK. Be aware that this app is design to be used mainly on TVs, the support for other device is limited and may never receive a better support, if you don't have a keyboard or a D-pad + enter key controller use the on screen virtual D-pad + back key to navigate, in settings you can change position and opacity of the virtual D-pad, click anywhere on the screen to show the virtual D-pad when it is hidden it doesn't work.
The user can add a authorization key (not demanding to use the app), here is the complete description of what that keys is and how it's used by the app.
That key will be used to access Twitch specific content of that user, it permission requested has a reason and bellow is the full description of what it permission will be used for:
SmartTV Android TV by fgl27
wants to access your account
This will allow SmartTV Android TV by fgl27 to:
* Manage your followed channels
* Send live Stream Chat and Rooms messages
* View your email address
* View your paid subscriptions
* View live Stream Chat and Rooms messages
The app uses the following permission:
- user_read, user_follows_edit, user_subscriptions, chat:edit, chat:read they are summarized here authentication twitch-api-v5
How the app uses it individual permission:
Manage your followed channels:
- The permission used for this is user_follows_edit the API used on this is Follow Channel
- Allow to follow or unfollow streamers or games for that user (unfollow a game is current not supported by Twitch for third party app, but follow is).
Send live Stream Chat and Rooms messages:
- The permission used for this is chat:edit the API used on this is Connecting to Twitch IRC
- Allows access so you can use the app to logging in on Twitch chat using yours username to send chat messages.
- Also enable you to receive gifted sub give for user in chat.
View your email address:
- The permission used for this is user_read the API used on this is Get Followed Streams
- Email will not be read! (you can search the source code if you are in doubt no user email is accessed), this permission has many uses, as the above API, it allows to access user live channels list in a faster way, the app can load user live list without this but it can be really slow if you follow too many streamers (100+ you already notice the slow down).
View your paid subscriptions:
- The permission used for this is user_subscriptions the API's used on this are Get User Emotes and Check User Subscription by Channel
- Allows to get yours emotes list from all subscriptions you have, even if you aren't sub to a channel this is needed to get yours available Twitch emotes, this list will be used on the write to chat implementation.
- Allows to check if you are sub to a particularly channel, that information is used to give a on screen warning when a content is block for Sub-only (a Sub-only chat ROOM (write mode, read will always work) or a VOD for example) and you don't have access because you aren't a sub of a particularly channel (unfortunately twitch has blocked all third party app's to access sub-only VOD's so this warning will let you know that, on the past that wasn't a issue for sub-only VOD's)
View live Stream Chat and Rooms messages:
- The permission used for this is chat:read the API used on this is Connecting to Twitch IRC
- Allows access so you can use the app to logging in on Twitch chat using yours username to read chat messages as yours user (technically the app can read chat without a user but the bellow option will not work on that case as the login is as anonymous).
- Also enable you to receive gifted sub give for user in chat.
- The web app code is compose of html/CSS (UI code) and a Javascript files (logic code), to edit those files use VS code (recommend) or any text editor.
- The apk code is compose of JAVA (logic code), xml (UI and related code) and basic build files use android Studio to edit and build apk.
The web app and the apk need to be build/generated here is a simple explanation on how that is done.
The web app files are locate here SmartTwitchTV/app but that is not the code that the end user runs, to generate the final code first is need to process those files, for that process is used this script release_maker.sh.
How that process works is divided on it language of the web app...
The script process all the Javascript code from this folder SmartTwitchTV/app and sub folders plus this file app API, on that process the script will validate the code checking for error and general code miss use, if the validation pass the Javascript code will be clean, mangle and compressed to this files.
The smartTwitchTV/release/githubio/js/main.js is the main app Javascript code, that file contains a single function in a form of a "API" that contains one single exported or global object smartTwitchTV, smartTwitchTV is the object that the apk uses to communicate with the web app that is why it has some exported properties those properties are all function that the apk use to communicate with the web app.
The html files from this folder SmartTwitchTV/app and sub folders will be processed, clean and compressed to this files.
The CSS files from this folder will be processed, clean and compressed the same folder.
If all the process finises OK the scrip will inform with of those files changed in relation to the last time the script run, a commit can be pushed to update those files on the repo, every time that the apk start those files will downloaded by the app, this way the majority of the app Logic and UI can be updated without having to push a new apk, simply by closing and opening the app the end user updates to latest version, the app has a building update check function that informs the user when a update is available, so the user is always up to date.
If you don't understand why Javascript, Html and css file need to be process like this, the simple answer is that they work better, faster and reliable this way, if you need more info about that process just search about it as is the most common process used by web projects.
The apk files are located here SmartTwitchTV/apk, because the app uses a modified version of ExoPlayer (the app player API) there is also this fork of ExoPlayer.
To build the apk:
- Create a
new folder(the name is irrelevant) inside of that folder... - Download and extract the app source or clone it (
git clone https://github.com/fgl27/SmartTwitchTV), if you download it make sure you extract it to thenew folder - Download and extract ExoPlayer or clone it (
https://github.com/fgl27/ExoPlayer), if download make sure you extract it to thenew folder - Make sure yours
new foldercontains this two foldersSmartTwitchTVandExoPlayerbefore proceed to next step - Install Android Studio after open it and add a new project ... File -> Open... Select the folder SmartTwitchTV/apk
- Wait Studio do it's preparation it will load and download all app dependencies and etc related needed for this app, if it ask to install extra dependencies/sdk/etc follow it's instructions
- Building the apk, on Studio, Build -> Build Bundle(s) / APK(s) -> Build APK(s)... if all OK after a few moments a app will be generated, a pop notification inside Studio will show and let you click to see where that apk is generated to.
- If you have any problem using Android Studio just try to google as the project is solely build using Android Studio it must work for you, if it doesn't is because you did something wrong, Android Studio apk build is a very common thing one can find any type of help about it just by "googling it", but if you have a problem that you can't solve open a issue or send a email [email protected]
Any help is welcome.
- If you know how to code you can use a github PR to send yours changes/improves etc... Check How to make changes and test it to better understand how to do that...
- If you have a idea, feature request, a problem or anything related you can inform it on a issue or send a email [email protected].
To make changes on the web app, edit the files from SmartTwitchTV/app, to test those changes just open the file smartTwitchTV/app/index.html on a browser preferably Chrome (the Webview that the app uses use the same web interface as Chrome so testing on Chrome on a computer is very close to test on a device).
If the changes that you are making are on a part of the app that interacts with the apk you must be changing functions that use functions of this file OSInterface.js, in order to test those you can build the app and included the folder SmartTwitchTV/app inside the app assets folder.
To do that create a assets folder on SmartTwitchTV/apk/app/src/main/ folder copy the SmartTwitchTV/app folder to it, after before build modify the Constants.java file, un-comment the first two lines //final static String PageUrl and //final static String KeyPageUrl and comment-out the next two lines that are of the same variables. Now build the app and test yours changes.
To make changes to the app apk, just use the Android Studio to make the changes, to build and test use the build process of the apk.