docker pull cedricbl/world-cup-2018-cli-dashboard && \
docker run -ti -e TZ=America/Toronto -e WITH_EMOJIS=0 cedricbl/world-cup-2018-cli-dashboardReplace America/Toronto with your actual timezone. Set WITH_EMOJIS to 1 to enable emojis.
NPM:
npm install -g world-cup-cli-dashboardYarn:
yarn global add world-cup-cli-dashboardRequires NodeJS 6+.
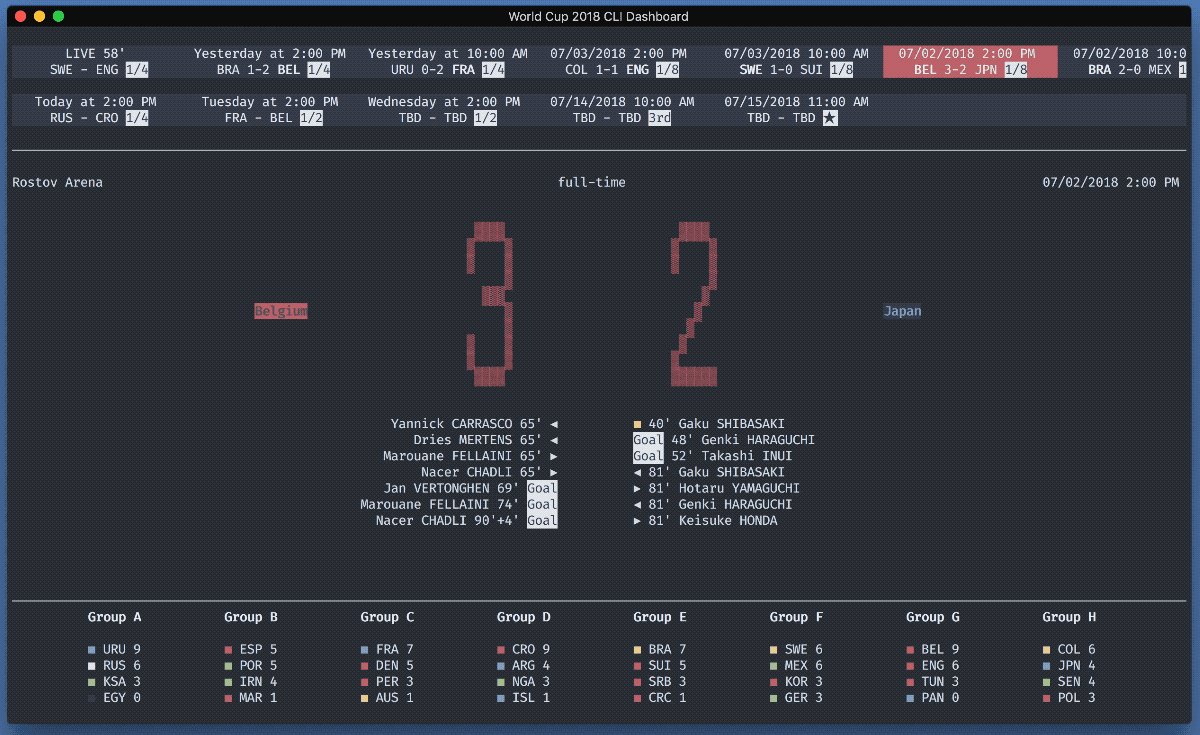
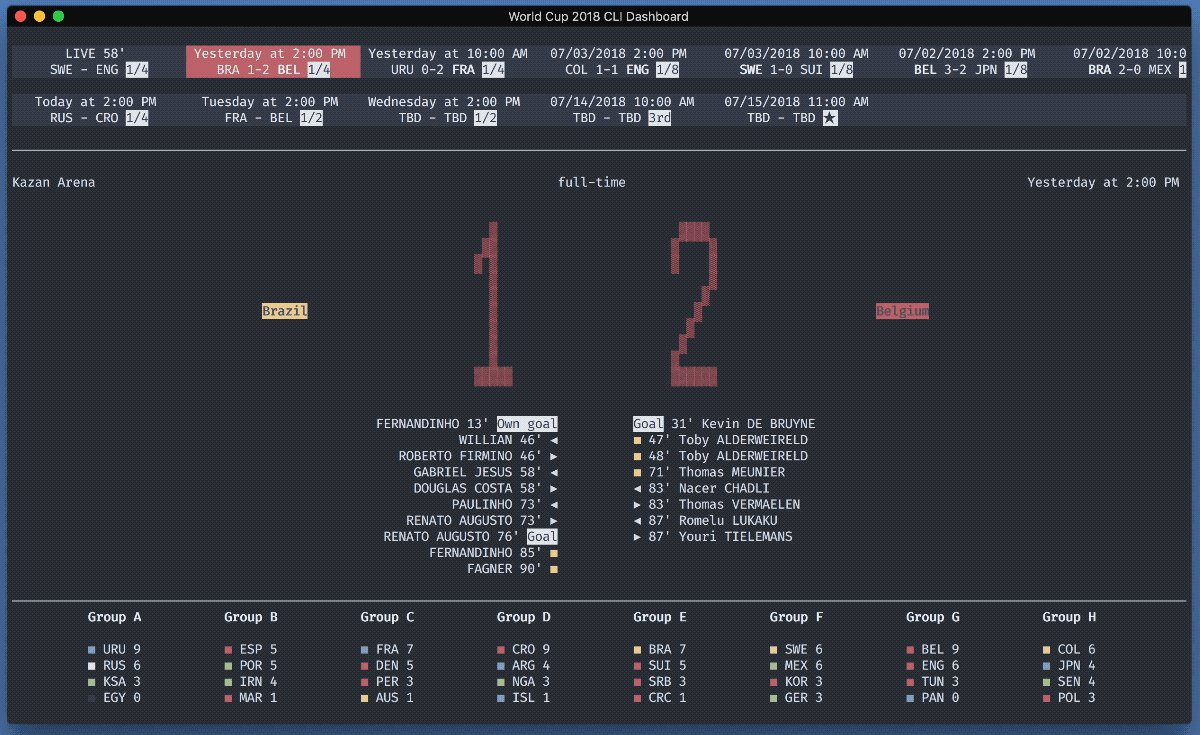
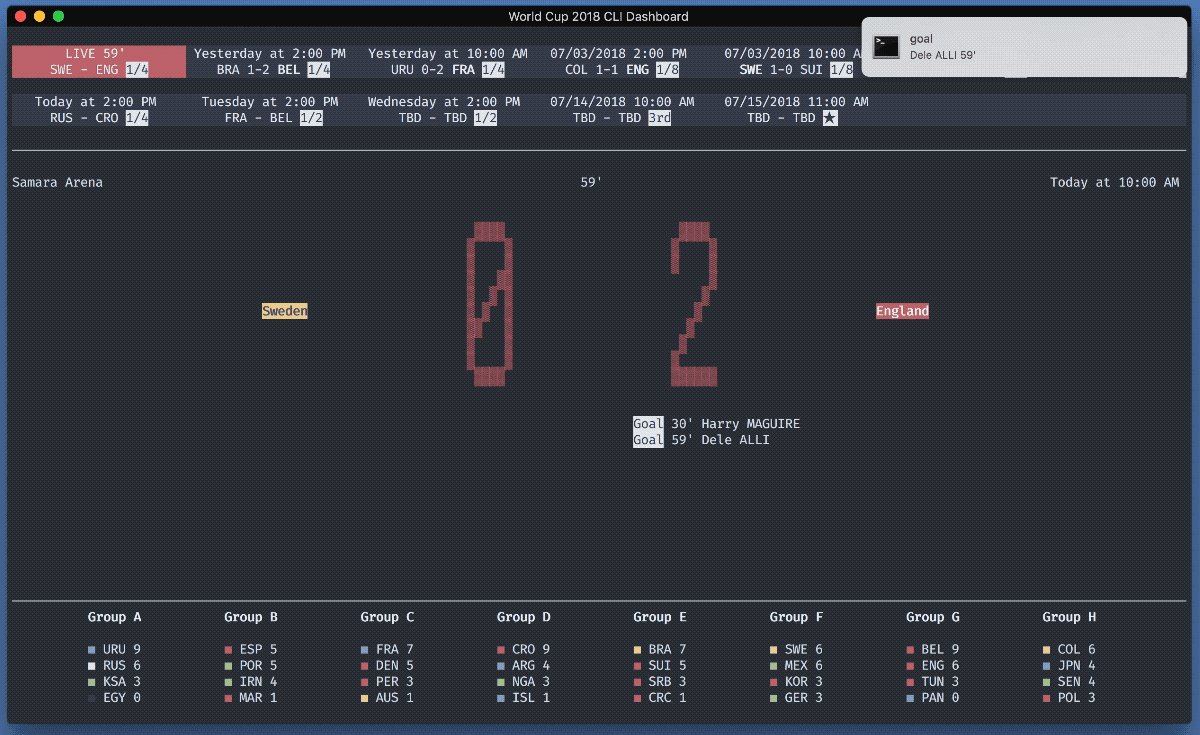
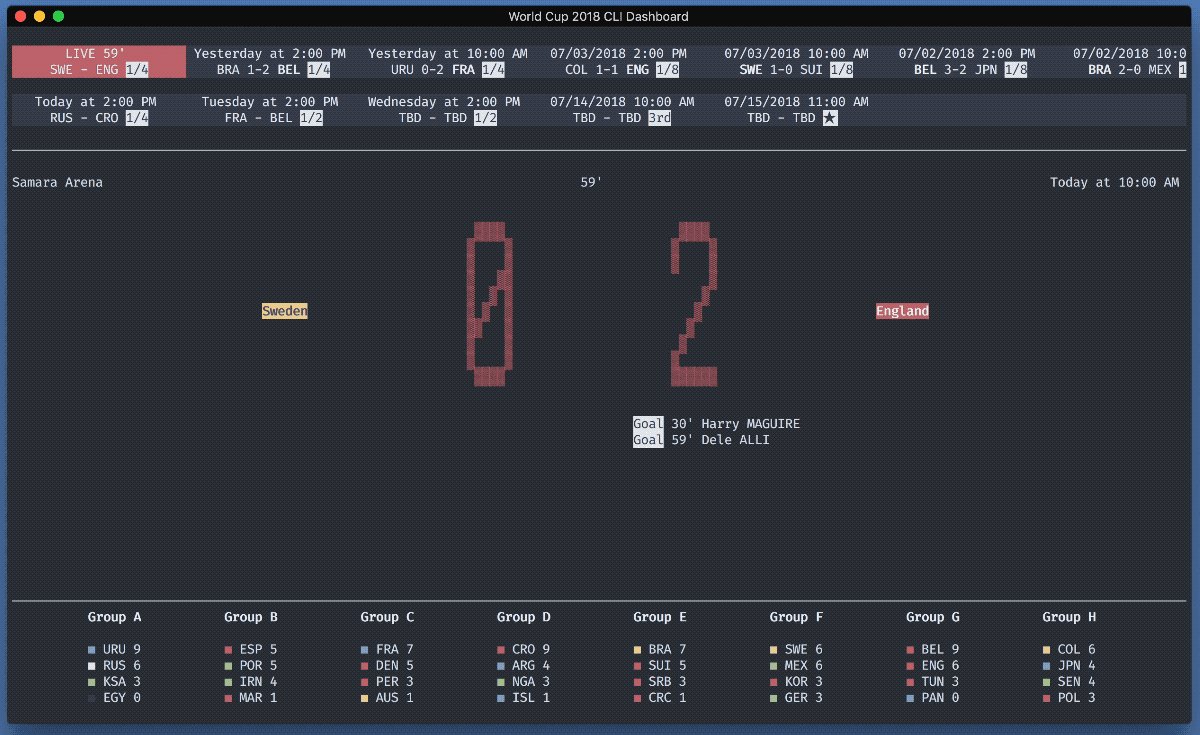
WITH_EMOJIS=0 POST_NOTIFICATIONS=0 wc2018- Use ⬅️ and ➡️ keys to navigate through different different matches.
- Set
WITH_EMOJISto 1 to enable emojis. - Set
POST_NOTIFICATIONSto 1 to enable OS notifications when receiving new match events such as goals, cards or substitutions (won't work in Docker).
Data is sourced from the awesome worldcup.sfg.io. Matches get updated each 30 seconds. Groups get updated each 2 minutes.
Terminal interface built with react-blessed.
Some terminal configurations may not be able to render flag emojis and emojis can cause alignment issues. This is a known problem.
For now, if you can live without emojis (I cannot), you can use WITH_EMOJIS=0.
If an API call fail, we log a debug message. Press F12 to see the debug console, some helpful messages may show up (a 503 or a 429 HTTP code for instance).
git clone https://github.com/cedricblondeau/world-cup-2018-cli-dashboard
cd world-cup-2018-cli-dashboard
yarn install
WITH_EMOJIS=1 USE_FIXTURES=1 yarn startSet USE_FIXTURES to 0 to use the actual API in dev and WITH_EMOJIS to disable emojis.
Contributions are very welcome.
MIT