Adds the ability to show and edit translated fields created with spatie/laravel-translatable package.
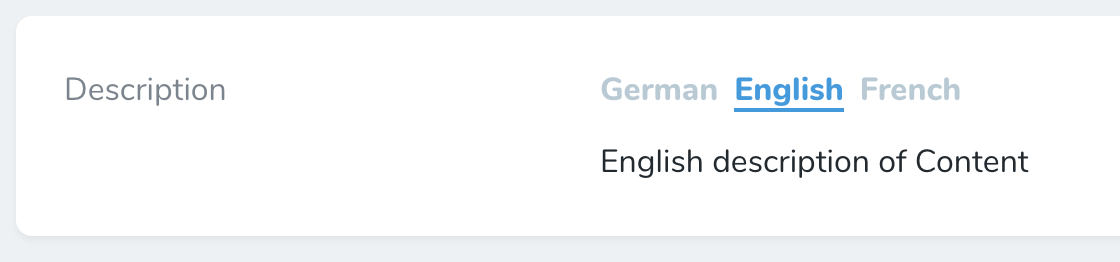
It will show up in the detail view like this:
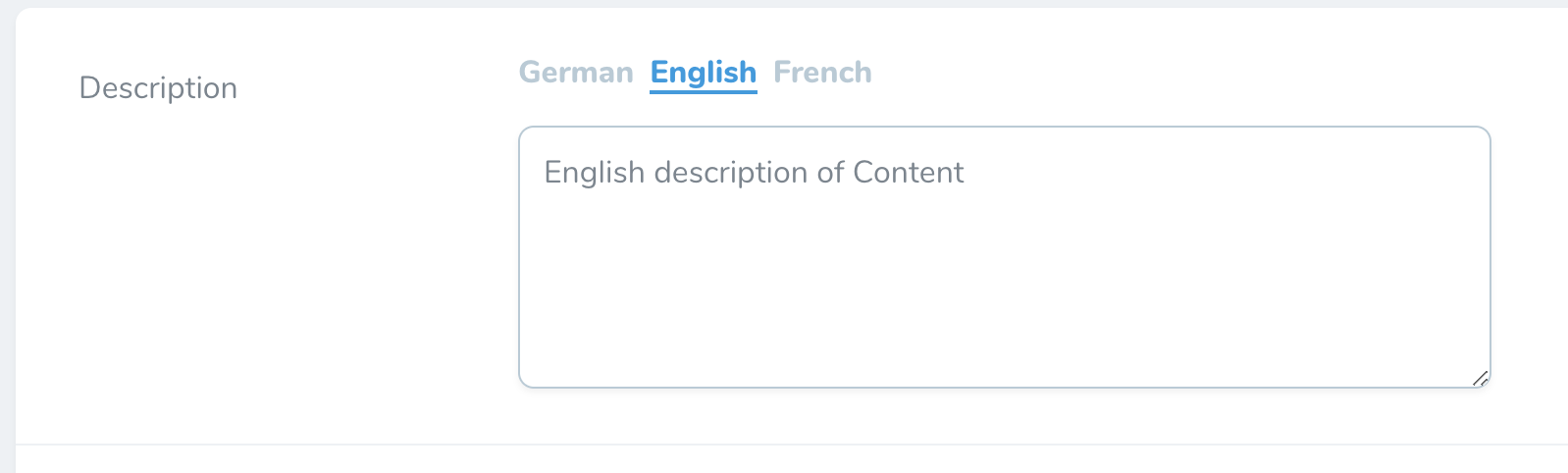
And in the edit view like this:
You can require this package using composer:
composer require mrmonat/nova-translatable
You can add the field follows:
use MrMonat\Translatable\Translatable;
Translatable::make('Description'),
Make sure, that you have your Eloquent model setup correct:
- First, you need to add the
Spatie\Translatable\HasTranslations-trait. - Next, you should create a public property
$translatablewhich holds an array with all the names of attributes you wish to make translatable. - Finally, you should make sure that all translatable attributes are set to the
text-datatype in your database. If your database supportsjson-columns, use that.
Here's an example of a prepared model:
use Illuminate\Database\Eloquent\Model;
use Spatie\Translatable\HasTranslations;
class NewsItem extends Model
{
use HasTranslations;
public $translatable = ['name'];
}Locales can be defined via config file config/translatable.php (config file can be created via spatie/laravel-translatable package) by adding a locales array:
// config/translatable.php
return [
...
'locales' => [
'en' => 'English',
'de' => 'German',
'fr' => 'French',
],
];
Alternatively you can "override" the config locales with the locales(...) method:
Translatable::make('Description')->locales([
'en' => 'English',
'de' => 'German',
]),
By default the input field on the edit view is a textarea. If you want to change it to a single line input field you can add the singleLine() option:
Translatable::make('Description')->locales([...])->singleLine(),
You can use the trix editor for your translated fields by using the trix() option:
Translatable::make('Description')->trix(),
By default the locale used when displaying the field on the index view is determined by app()->getLocale(). To override this you can use the indexLocale($locale) option:
Translatable::make('Description')->indexLocale('de'),