Create glitched images and GIFs, with highly customizable options!
A commandline tool + python library to glitchify images and even make GIFs out of them!
Featuring 10 different levels of glitching intensity! The algorithm used to create glitched images is a slightly modifed version of the popular ImageGlitcher tool's algorithm, so you can expect the glitched images to look really cool!
NOW WITH GIF TO GLITCHED GIF SUPPORT! Check out the docs!
If you like using this tool, please consider starring on Github!
What are you waiting for? Import the library and get glitching!
NOTE : Works best with RGB/RGBA images
View the changelog here
- Choose from 10 gradually different levels of glitching intensity! Want just a tiny bit of glitching, enough to make your image look cool? - use level 2 (my favorite)!
- Create Glitched GIFs from a normal image! That's right, before this tool, I had to manually download each image from ImageGlitcher, save them, and then head to a GIF creation website. Now you can do it all at once!
- Customize the number of frames in a GIF as well as their duration - all from the comfort of your terminal!
- Add scan lines for a retro CRT effect!
- Oh and did I mention, color offset? Just like ImageGlitcher, this tool glitches the color channels as well as the pixels - for very convincing looking glitched images!
python 3pillownumpy
These will be automatically installed when you install the library! (assuming you have python3)
Simply install glitch-this from pypi!
pip install glitch-this
(OR)
pip3 install glitch-this
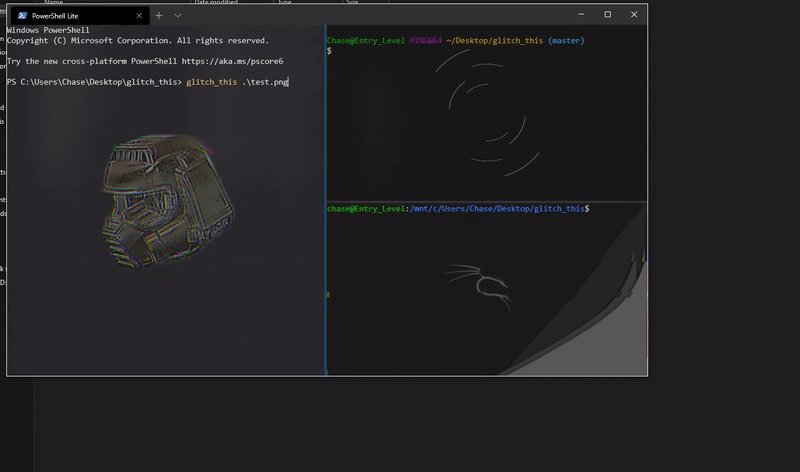
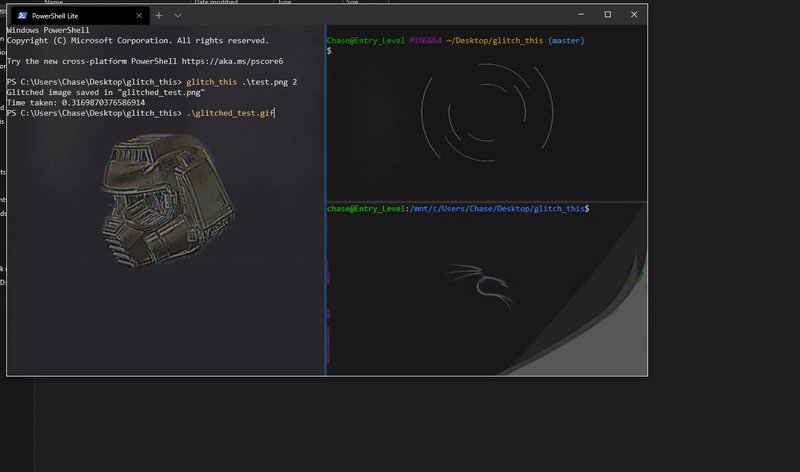
Now that you have the library installed, all you need to do is invoke the script and pass in the params
glitch_this [IMAGE PATH] [GLITCH_LEVEL]
Try glitch_this -h for more info! Directly from your commandline!
Or, Check out the script docs!
Interested in the library? Check out the library docs!
Read the script docs!
Read the library docs!
Check out a full example using the library!
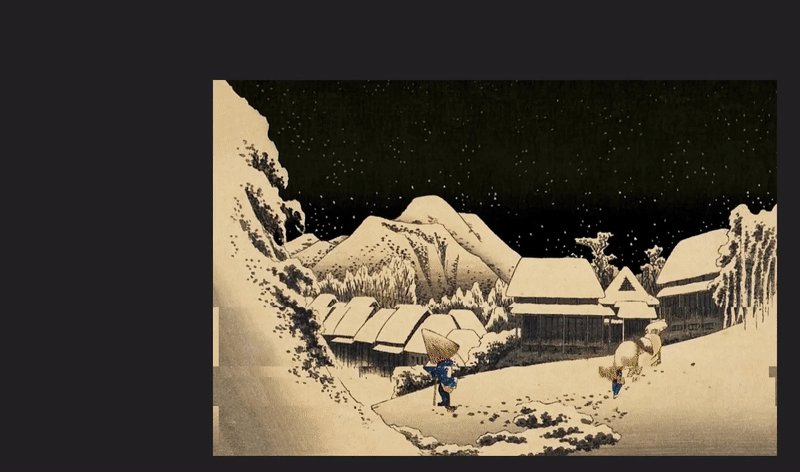
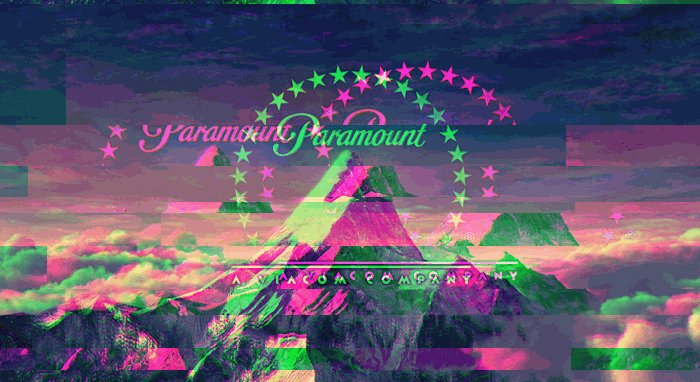
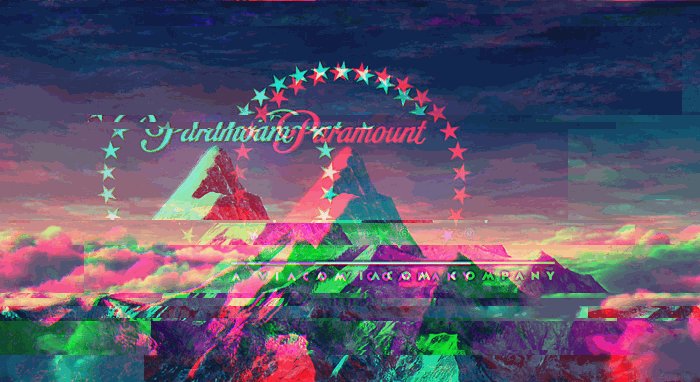
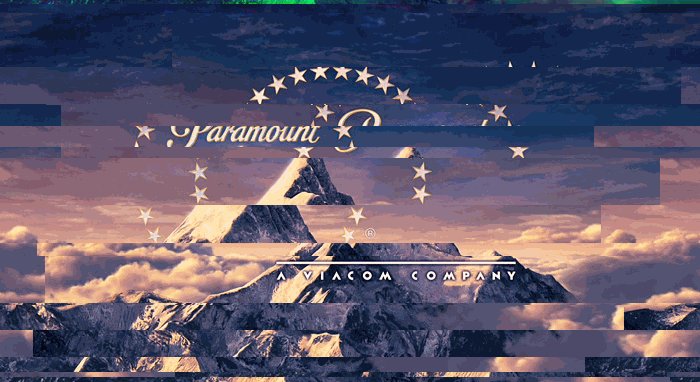
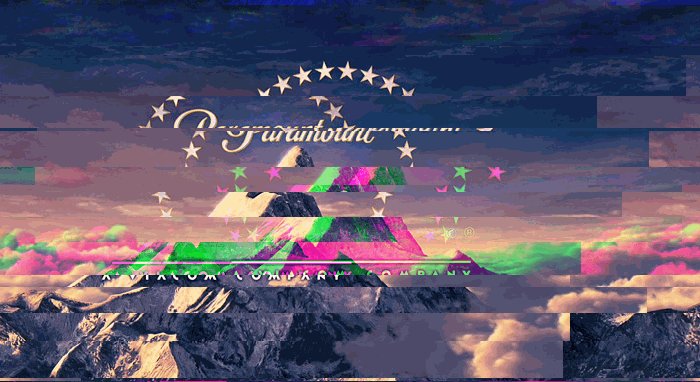
Here's some glitched images generated from this script - of different intensity levels!
NOTE: All these images had -c parameter included, for color offset
Not badly glitched now is it?
Well it's certainly starting to get glitchy
I don't know what I'm looking at
Let's get some scan lines on there!
That's neat, but how about some GIFs? Here's some GIFs from the same image:-
Note: All the GIFs use default values from FRAMES and DURATION, i.e 23 and 200 respectively