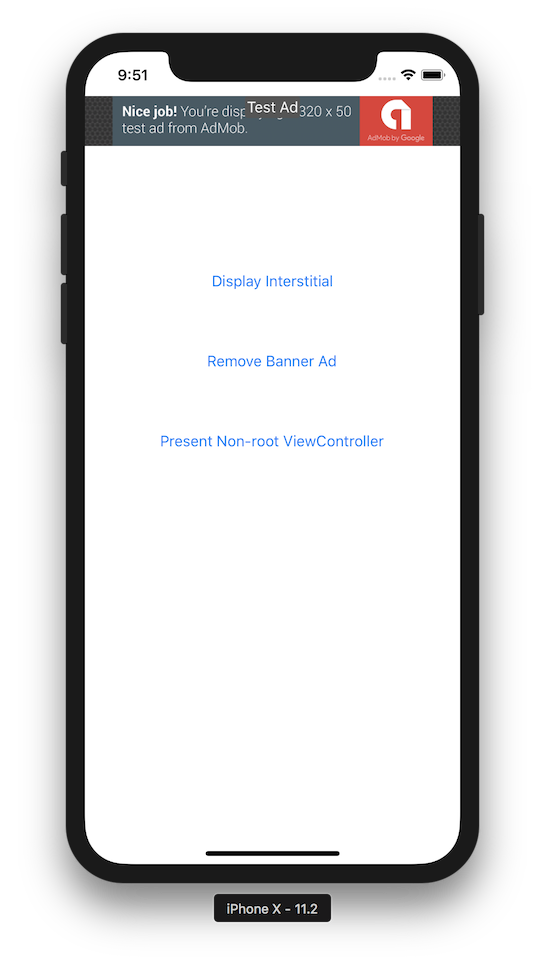
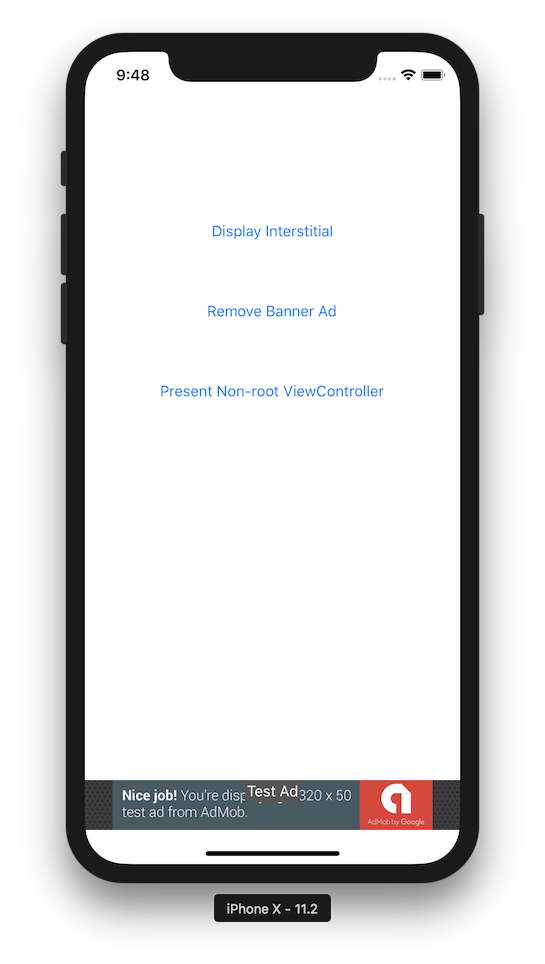
McAdViewController is a UIViewController used to display Google Banner and Interstitial Ads. Animation and rotation ready, this view controller will automatically resize child view controllers so you can focus on developing without the burden of doing this yourself.
- Run
pod installlike normal, then add McAdViewController to your project - Remove Main interface from your targets
General Settings - Uncheck initial View Controller in your storyboard.
- Tag your view controller with an Id
- In your
AppDelegatedo something similar to the below. Don't forget to put in your ownapplicationId, ect...
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
var mcAdViewController:McAdViewController?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
let storyboard = UIStoryboard(name: "Main", bundle: nil)
// Be sure to tag your view controller in the storyboard.
//
let viewController:ViewController = storyboard.instantiateViewController(withIdentifier: "ViewControllerId") as! ViewController
// Initialize McAdViewcontroller and pass your 'contentController' viewController
//
mcAdViewController = McAdViewController(contentController: viewController, // Required
applicationId: "ca-app-pub-<YOUR APP ID>", // Required
bannerAdUnitId: "ca-app-pub-<YOUR BANNER ID>", // Conditional Optional - Required if interstantialAdUnitId not provided
interstantialAdUnitId: "ca-app-pub-<YOUR INT ID>", // Conditional Optional - Required if bannerAdUnitId not provided
isBannerBottom: false, // Optional - Default: true
debug: true) // Optional - Default: false
// safeAreaColor defaults to black
//
mcAdViewController?.safeAreaColor = .red
// Set McAdViewController as the root
//
window!.rootViewController = mcAdViewController!
window!.makeKeyAndVisible()
return true
}
}class ViewController: UIViewController {
let app:AppDelegate = UIApplication.shared.delegate as! AppDelegate
@IBAction func displayInterstitial(_ sender: UIButton) {
// Display Interstitial Ad from Root ViewController
//
app.mcAdViewController?.displayInterstitial()
// Display Interstitial Ad from a Non-root ViewController.
// ie. You subsequently presented a ViewController modally.
//
//app.mcAdViewController?.displayInterstitial(fromViewController: <Not McAdViewController>)
}
@IBAction func removeBannerAd(_ sender: UIButton) {
// Remove the banner ad because, reasons.
//
app.mcAdViewController?.removeBannerAd()
}
}To run the example project, clone the repo, run pod install then run it in from Xcode.
Note: Be sure to put in your own
applicationId, ect... in theAppDelegate
- Swift 4
- Xcode 9
Unfortunately, McAdViewController is NOT available through CocoaPods due to Google distributing static libraries. Discussed at length here.
- Add the following line to your Podfile:
pod 'Google-Mobile-Ads-SDK', '~> 7.29'
puts "Downloading McAdViewController..."
require 'open-uri'
open('./McAdViewController.swift', 'wb') do |file|
file << open('https://raw.githubusercontent.com/kmcgill88/McAdViewController/master/McAdViewControllerExample/McAdViewController.swift').read
end
puts "Successfully downloaded McAdViewController! :)"- Run
pod install - In Xcode, right click in Project navigator and add McAdViewController to your project
- To stay on tagged release, replace
masterwith the tag number. ie.https://raw.githubusercontent.com/kmcgill88/McAdViewController/1.0.0/McAdViewControllerExample/McAdViewController.swift - To change the download directory, replace
McAdViewControllerExamplewith your project folder name ie:
open('./<YOUR PROJECT NAME>/McAdViewController.swift', 'wb') do |file|
Kevin McGill, [email protected]
McAdViewController is available under the MIT license. See the LICENSE file for more info.