This project will init a Symfony project with Docker to run behat test
- Docker
- Docker-compose
- Make
- Edit variable
PROJECT_PORTport in.env make .env.local- Edit your
.env.local bash make installormake reset:)
You can run test with
$ make behator
$ docker exec -t symfony_behat_php vendor/bin/behatIf you want to run specific test, add a tag before your scenario
@javascript @demo @tag
Scenario: This is an example
Then run with your tag,
$ docker exec -t symfony_behat_php vendor/bin/behat --tags demoBy default, the tests will execute with Chrome node.
$ docker exec -t symfony_behat_php vendor/bin/behat --profile chromeBut you can execute with Firefox node
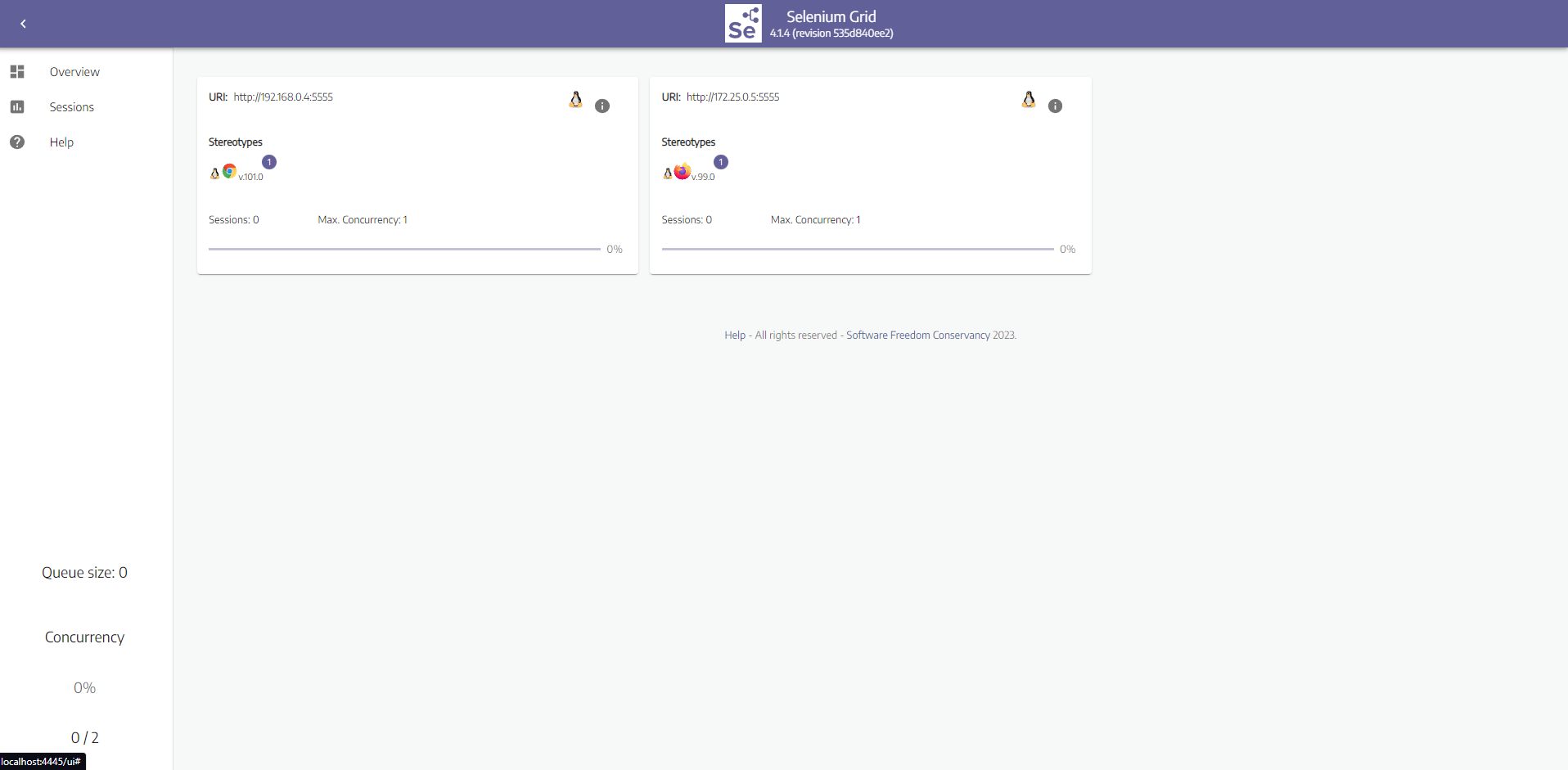
$ docker exec -t symfony_behat_php vendor/bin/behat --profile firefoxThis project integrates a test visualization (headless) with Selenium Grid
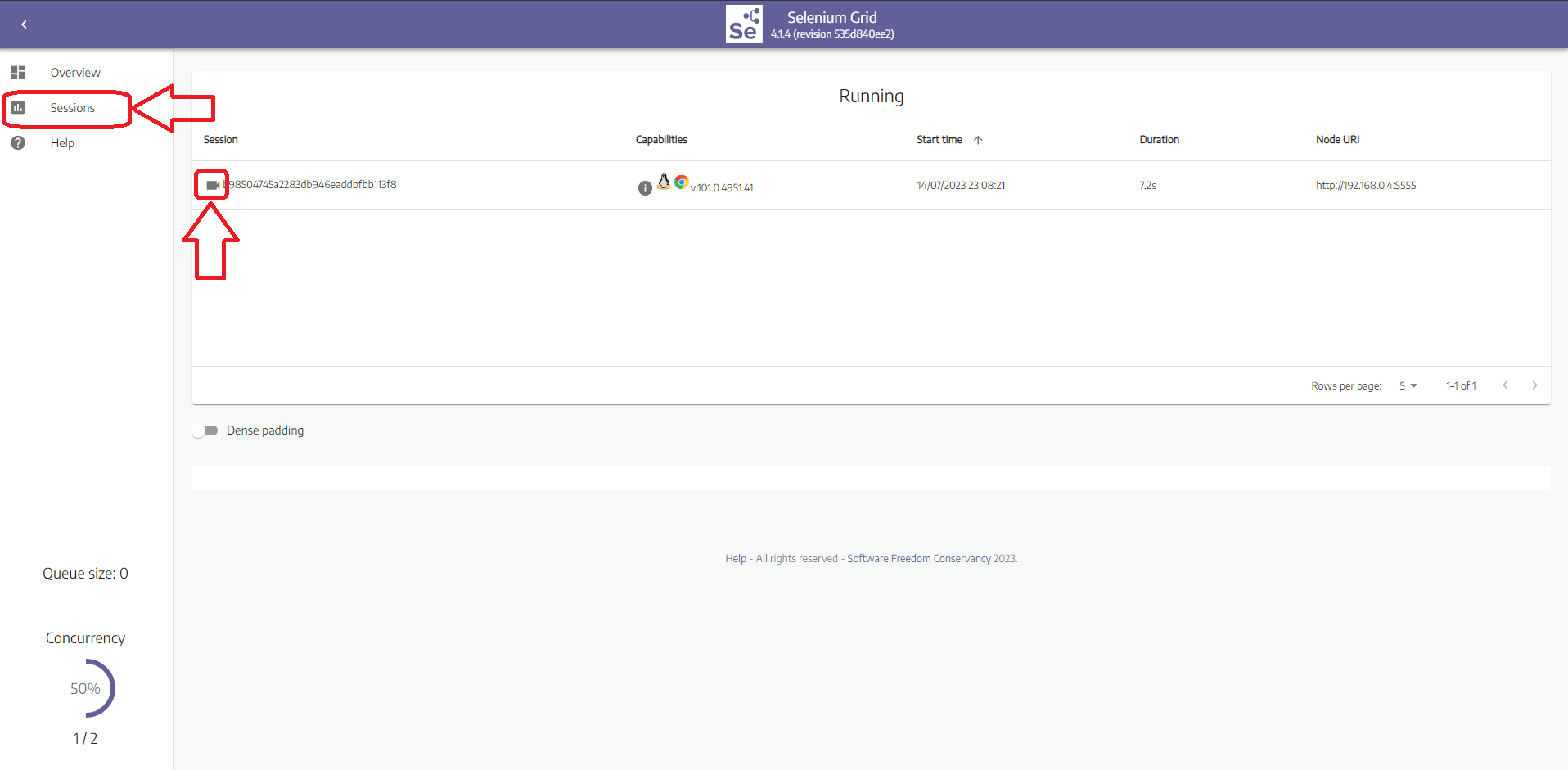
Go to Sessions on sidebar
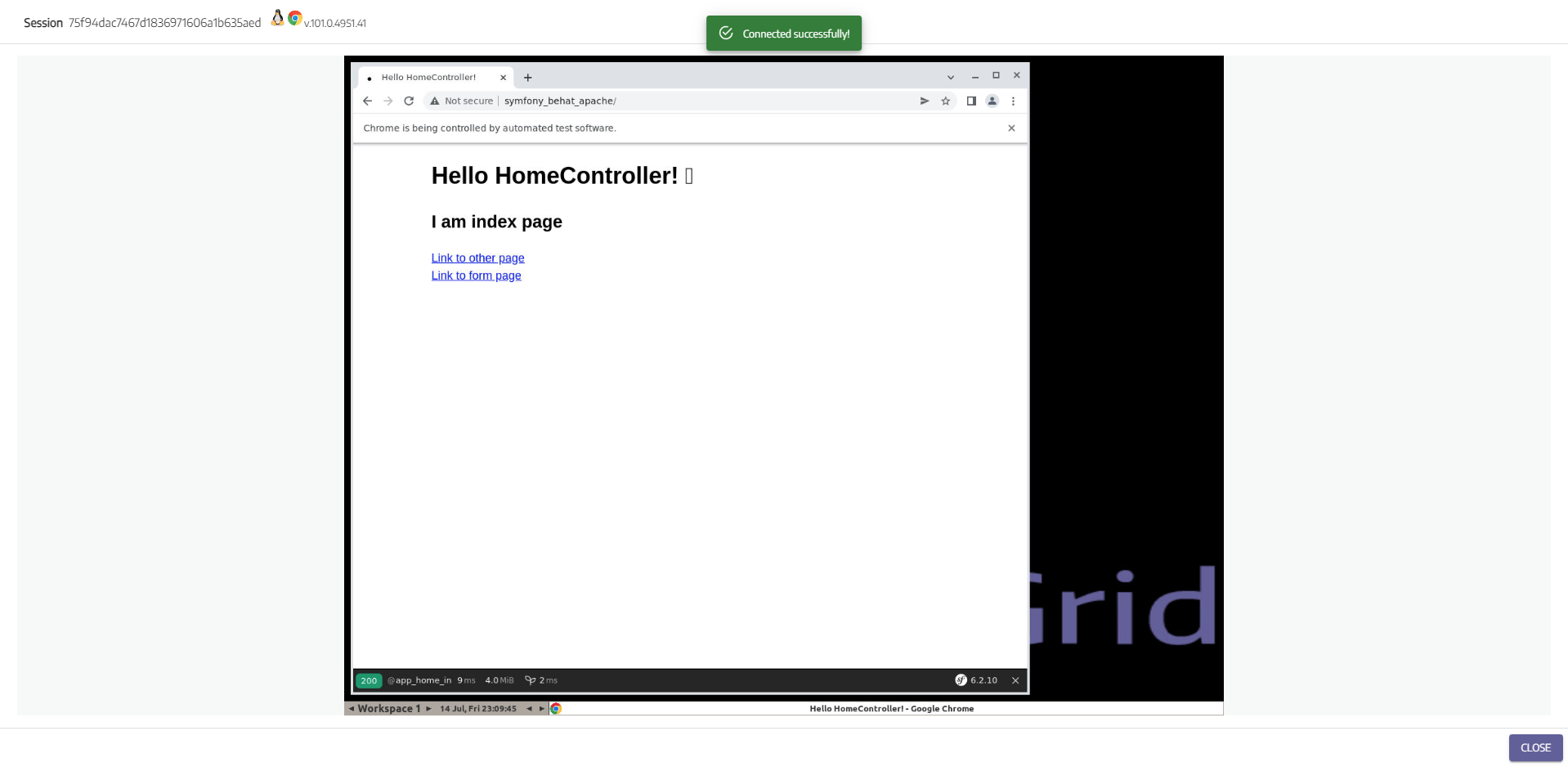
Then, you can have live preview thanks to VNC system
You can also record your test on .mp4 file in folder .docker/test/recording
To do that:
- run your chrome or firefox video image
- run test
- stop chrome or firefox video image
- wait a few minute and your video is ready !