Chocolita es un tema base de WordPress basado en Underscores, con una implementación de Sass y una configuración básica de Gulp, que ayuda a acelerar y optimizar el proceso de desarrollo de temas personalizados para WordPress desde cero.
Para utilizar este tema necesitas instalar:
Existen diversos manuales y tutoriales en la web sobre como instalar Node.js, dependiendo del sistema operativo que utilizas. Si tienes alguna duda, baja el paquete correspondiente a tu plataforma y corre el instalador.
Puedes verificar tu instalación de Node.js con:
$ node -v
Una vez que tengas instalado Node.js, puedes proceder a instalar Bower con:
$ npm install -g bower
Básicamente, la función de Bower es automatizar la descarga manual de scripts que utilizas en tu tema, bajándolos y poniéndolos automáticamente en su directorio /js/ con un comando simple como este:
$ bower install <paquete>
# Instalar jQuery
$ bower install jquery
Hay dos formas de instalar Chocolita; manualmente o utilizando el instalador para Chocolita desarrollado por kikeonline.
Instala chocolita-npm-installer
$ npm install -g chocolita-npm-installer
Instala WordPress como lo haces normalmente y asegúrate de que estás en tu carpeta themes de Wordpress /wordpress/wp-content/themes/
$ cd /wordpress/wp-content/themes/
Corre el instalador con la siguiente línea y sigue las instrucciones
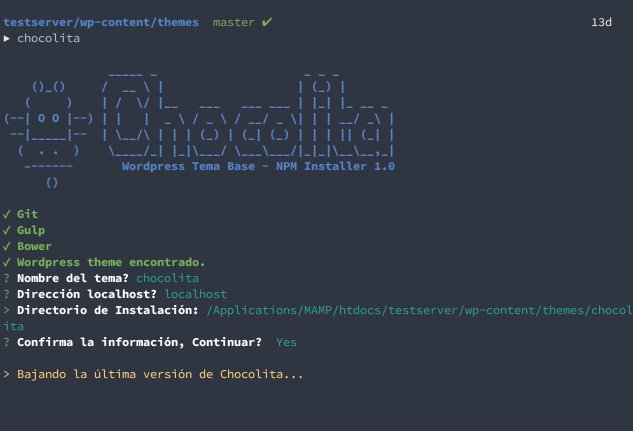
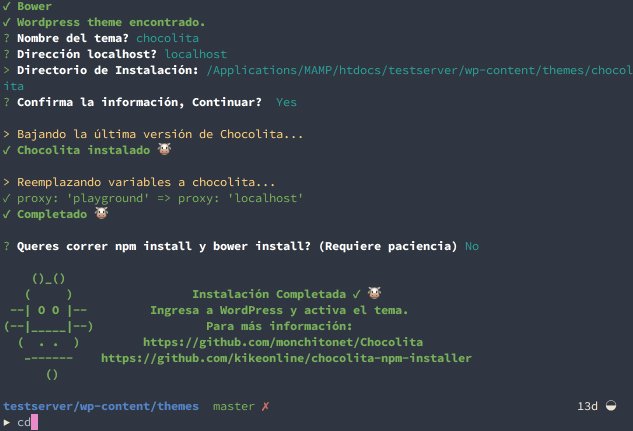
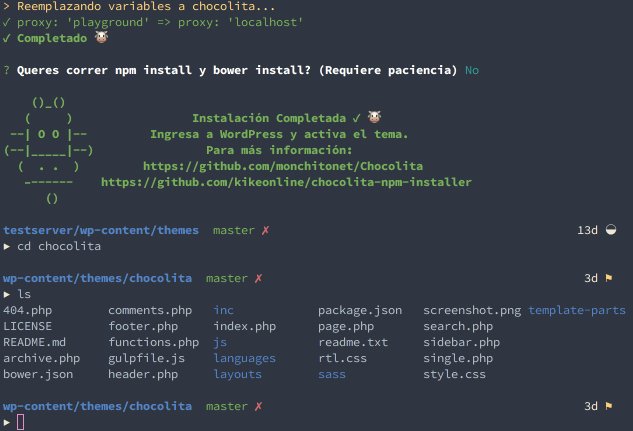
$ chocolita
También podes pasar argumentos de la siguiente manera
$ chocolita <themename> [localhost]
Instala WordPress como lo haces normalmente. Cuando hayas finalizado, necesitas clonar este repositorio utilizando los siguientes comandos:
$ cd /tu-directorio-de-wordpress/wp-content/themes/
$ git clone [email protected]:monchitonet/Chocolita.git
Si al clonar el tema te sale el siguiente mensaje de error:
Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
...es que hay problemas de permisos. Consulta la documentación oficial correspondiente a tu sistema operativo. Alternativamente, puedes clonar Chocolita por https:
$ git clone https://github.com/monchitonet/Chocolita.git
Por último, cambia la línea 24 del archivo gulpfile.js con los datos de tu servidor. Ingresa a WordPress y activa el tema.
Para asegurarte de que Gulp tenga todas las dependencias instaladas en el sistema, utiliza el comando:
$ npm install
$ bower install
Una vez que esté listo, solo necesitas correr:
$ gulp
El comando anterior ejecuta las tareas predefinidas en el archivo gulpfile.js. Puedes agregar tus propias tareas en este archivo. También puedes ejecutar tareas individuales, llamándolas por su nombre. Por ejemplo:
$ gulp sass
Cuando el desarrollo de tu tema este terminado, puedes generar un archivo ZIP con el comando:
$ gulp build
Este zip lo encontrarás en /dist/ y contiene los archivos necesarios para instalar tu tema en cualquier Wordpress.
Si tienes alguna duda acerca del uso de este tema, puedes mandarnos un mensaje.
- Lila Gutierrez por el beta testing y reporte de errores en Chocolita.
- Oscar Arroliga y Earl Downs por el reporte sobre el error de permisos durante la instalación.
- kikeonline por su trabajo en el instalador de Chocolita.
Liberado bajo una licencia GPLv2 o mayor.