Its my first extension! Leave a rating and share your thoughts on it to help me learn and understand your expectations.
If you have any questions or recommandations, please feel free to contact me at @kevscript.
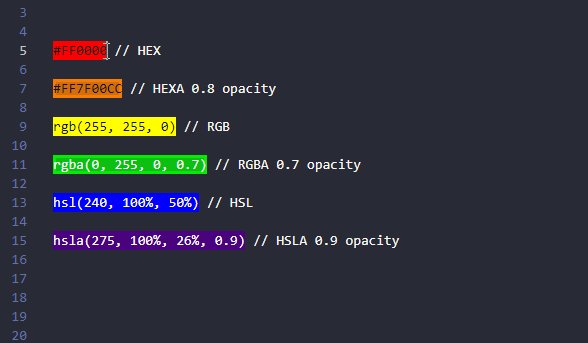
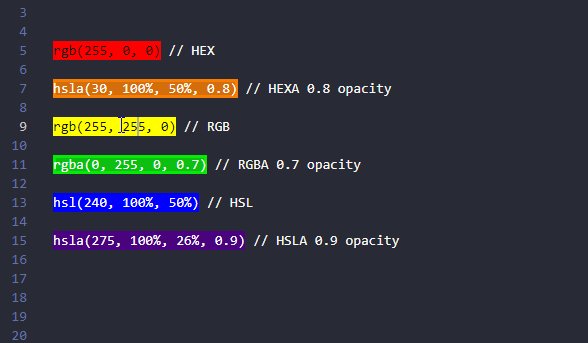
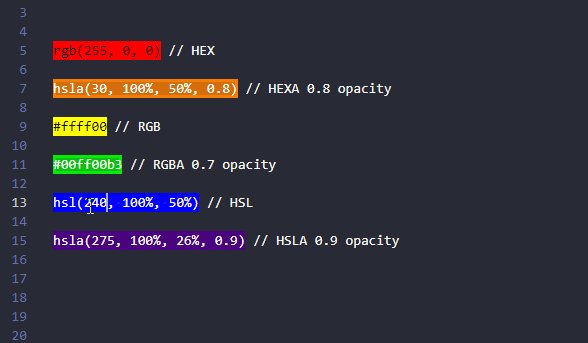
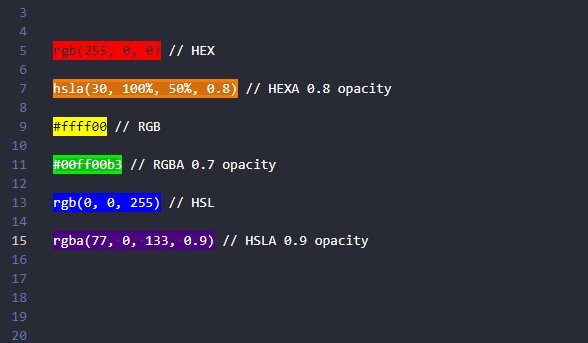
VSColors is a VS Code extension helping you with color type conversions. It handles basic HEX, RGB and HSL colors, alongside their Alpha formats for opacity.
Highlight your color, and right-click it. You should see options to convert your colors in the navigation.
This extension contributes the following settings:
vscolors.color2Hex: converts highlighted color to a HEX valuevscolors.color2Rgb: converts highlighted color to an RGB valuevscolors.color2Hsl: converts highlighted color to an HSL value
Extension doesn't handle implicit alpha values.
For example rgba(255, 255, 0) will yield an error as RGBA format expects an alpha value.
Check VSColors on the MarketPlace.