- Xcode 9.0 +
- iOS 11.0 or greater
- Install CocoaPods
- Add this repo to your
Podfile
platform :ios, '11.0'
target 'ProjectName' do
use_frameworks!
pod 'KTransition'
end- Run
pod install - Open up the new
.xcworkspacethat CocoaPods generated - Whenever you want to use the library:
import KTransition
- Simply download the
KTransitionsource files and import them into your project.
- Navigation Push & Pop
self.navigationController?.customPushTransition = KTransition.push(style: .top, duration: 0.5)- ViewController Present & Dismiss
let vc = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "OtherVC") as! OtherVC
vc.customPresentTransition = KTransition.present(style: .scale, duration: 0.5, startFrame: nil)
self.present(vc, animated: true, completion: nil)- Touch and start in location animate
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
let touch = touches.first!
let location = touch.location(in: self.view)
let vc = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "OtherVC") as! OtherVC
vc.customPresentTransition = KTransition.present(style: .bounds, duration: 0.5, startFrame: location)
self.present(vc, animated: true, completion: nil)
}- Alpha
- Scale
- Top
- Left
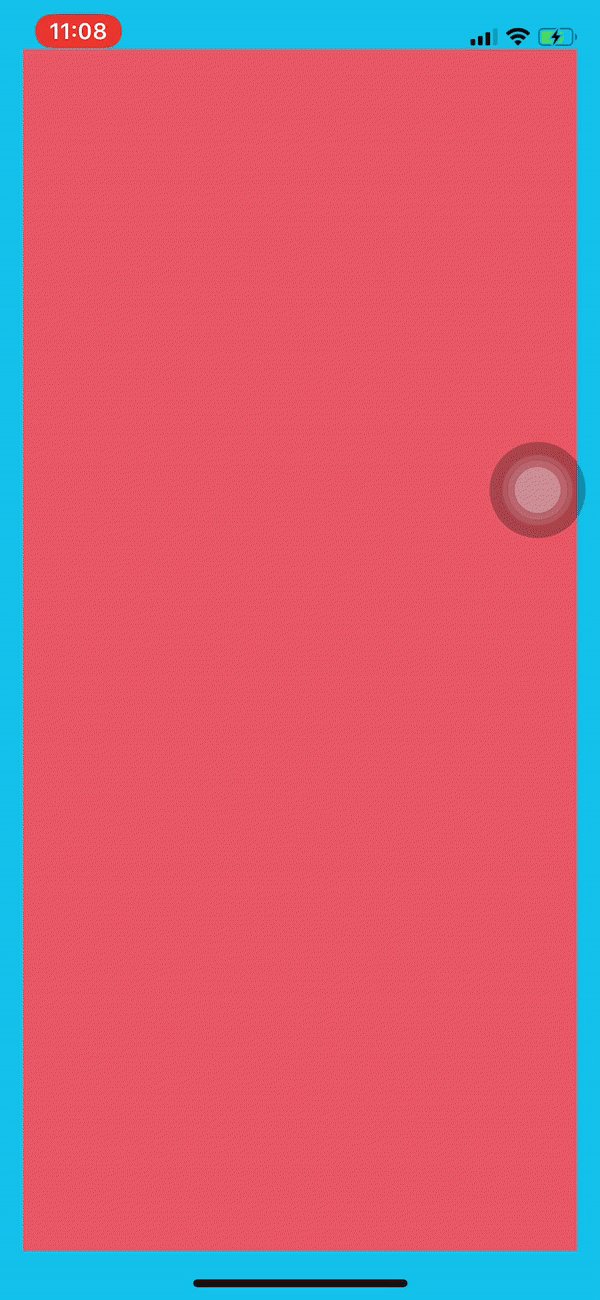
- Bounds
Usage is provided under the MIT License. See LICENSE for the full details.