Mobile Development Starter Kit with React Native + Expo v39 + React Navigation v5 + React Native Paper + Animated Bottom Tab Bar + Typescript
There's a lot of setup that needs to be done to combine react-native-paper and react-navigation together, specifically getting the themes to play nicely together. But I like both libraries, so I've combined them here in an easy to use starter kit.
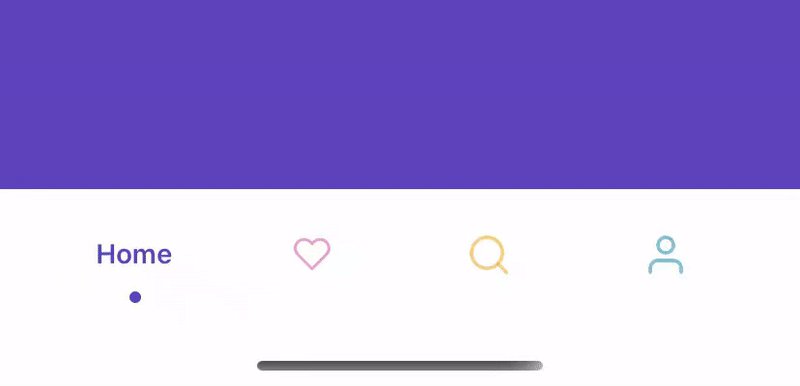
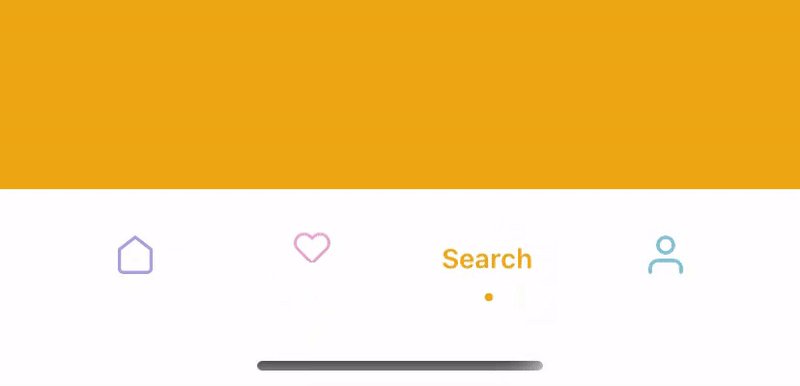
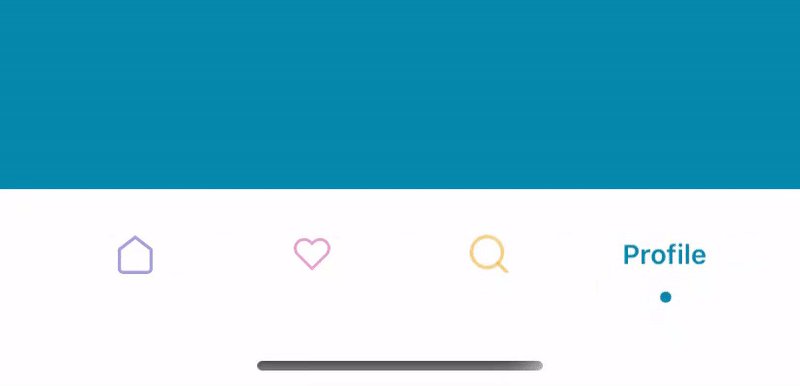
In addition, there are some cool animated bottom tab bars out there, so I included react-native-animated-tabbar in this starter kit. There are 3 different preset animations to choose from, this starter kit uses the "Flashy" preset
You can also use the Bubble preset or the Material preset if you prefer.
And like all responsible web/mobile starter kits in this day and age, it comes with Typescript configured out of the box.
Installation instructions / screenshots / etc. coming soon.