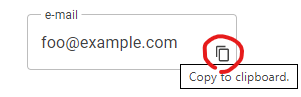
This is a component for Blazor apps to append "Copy to clipboard" button.
- Add the "Toolbelt.Blazor.CopyButtonizer" NuGet package to your Blazor application project.
dotnet add package Toolbelt.Blazor.CopyButtonizer- To be convinience, open the
Toolbelt.Blazor.CopyButtonizername space globally.
@* _Import.razor *@
...
@* 👇 Open this name space. *@
@using Toolbelt.Blazor.CopyButtonizerSurround the contents what you want to add "Copy to clipboard" button with a <CopyButtonize> component.
@* *.razor *@
...
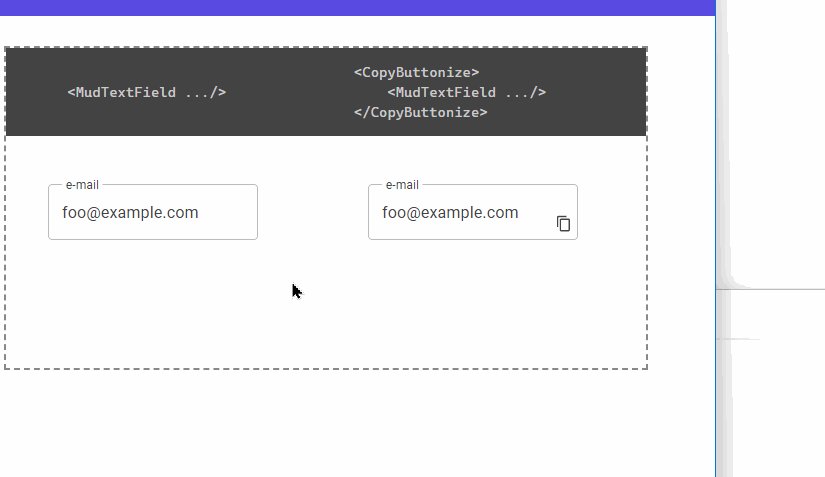
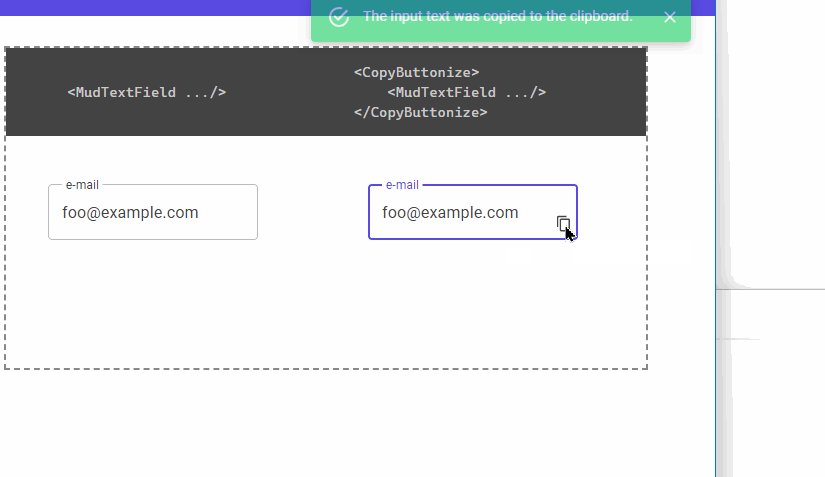
<CopyButtonize>
<input type="text" .../>
</CopyButtonize>
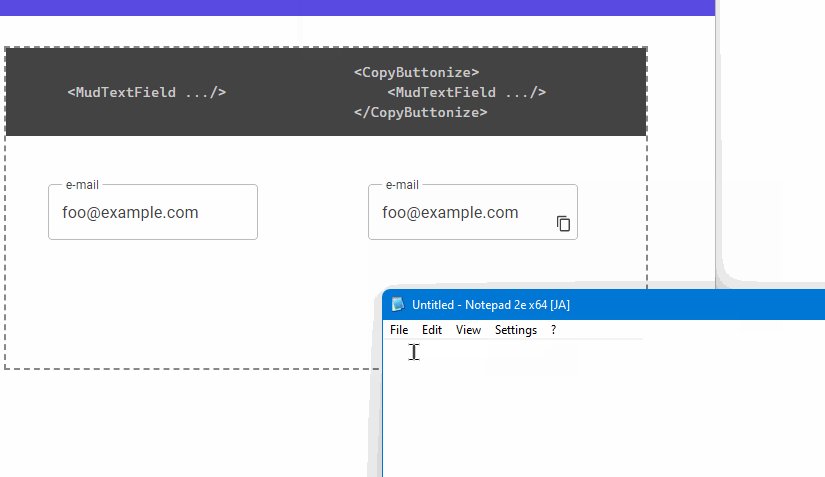
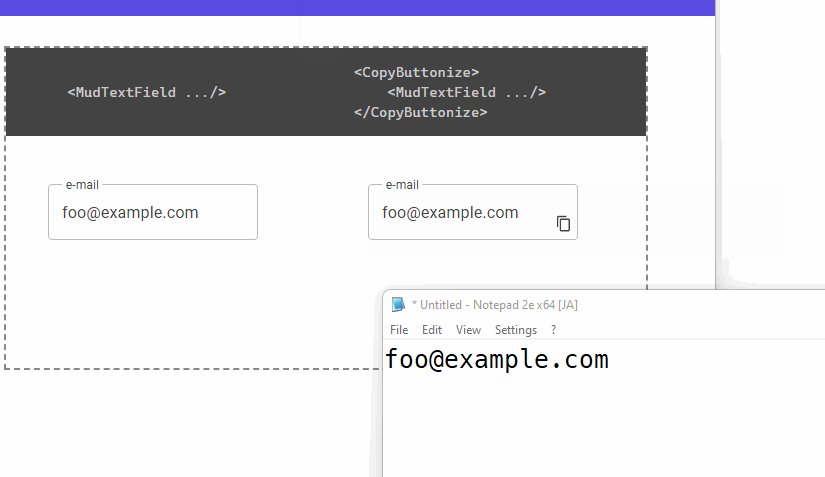
...After doing that, the button to copy to the clipboard will be appended to the child's contents, which the CopyButtonize component surrounds.
CopyButtonize component exposes the following properties.
| Property Name | Type | Description |
|---|---|---|
| Title | string | Specify the tooltip text of the "copy to clipboard" button. |
| Position | CopyButtonPosition | Specify the layout position of the "copy to clipboard" button. (The default value is "Bottom".) |
| Class | string | Specify the CSS class name that will apply to the container element of the CopyButtonize component. |
| ContainerStyle | string | Specify the inline styles that will apply to the container element of the CopyButtonize component. |
| ButtonStyle | string | Specify the inline styles that will apply to the button element of the CopyButtonize component. |
| Copied | EventCallback | Specify the event handler when copying to clipboard was fired. |
You can configure the default settings of the CopyButtonize component globally in your start-up code. (See the following example.)
// Program.cs
// 👇 Open these name spaces.
using Toolbelt.Blazor.CopyButtonizer;
using Toolbelt.Blazor.Extensions.DependencyInjection;
...
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
// 👇 Call "AddCopyButtonizeOptions()" method
// to configure the "CopyButtonize" component's options globally.
builder.Services.AddCopyButtonizeOptions(options =>
{
options.GetTitle = services => "Copy to clipboard.";
options.GetPosition = services => CopyButtonPosition.Top;
});
...Both Blazor WebAssembly and Blazor Server apps on .NET 6 or later are supported.
The release notes is here.