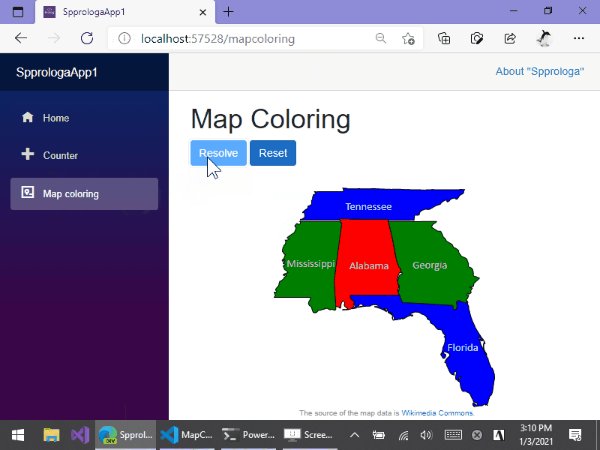
"Spprologa" is the open source library to make a "Single Page Prolog Application" built on "Blazor WebAssembly" and "C#Prolog".
Please visit also the URL below to the live demo site.
All of the Prolog codes are running inside of the Web browser, not the server process.
The Prolog codes are interpreted by the interpreter that runs on the Web browser's WebAssembly engine, not transpiled to JavaScript.
"Spprologa" apps can be hosted on any HTTP servers that can serve static contents at least, such as GitHub Pages, Firebase, Netlify, Azure Static Web, etc.
- .NET SDK v.5.0 or later. (see also: "Download .NET")
- Any OS platforms and versions those are supported by .NET v.5.0 or later, such as Linux distributions, macOS, and Windows.
Before starting the "Spprologa" app programming, I recommend installing the "Spprologa" project template by the following command:
$ dotnet new -i Spprologa.Templates::0.0.1-preview.4.0.0.0Once the installation of the project template is complete, you can create a new "Spprologa" application project in the current folder by the dotnet new command.
$ dotnet new spprologaAfter creating a new "Spprologa" application project, executing the following command starts building and running the app. And the application's URL will be opened by a default Web browser automatically.
$ dotnet watch runIf you want to deploy the app to a Web server, execute the dotnet publish command like this:
$ dotnet publish -c:Release -o path/to/outputAfter executing the command above, all of the contents will be generated that are required to running the app in the path/to/output/wwwroot folder.
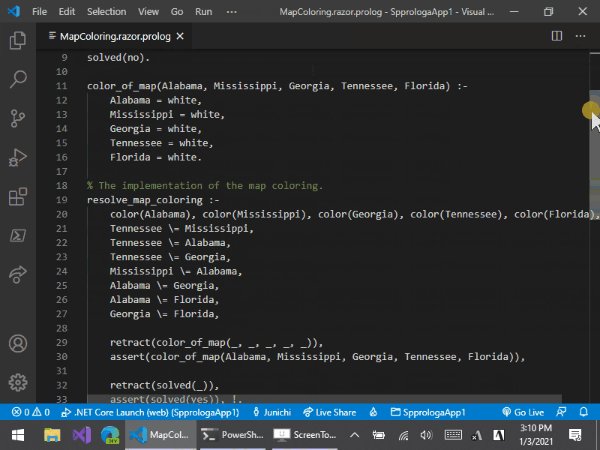
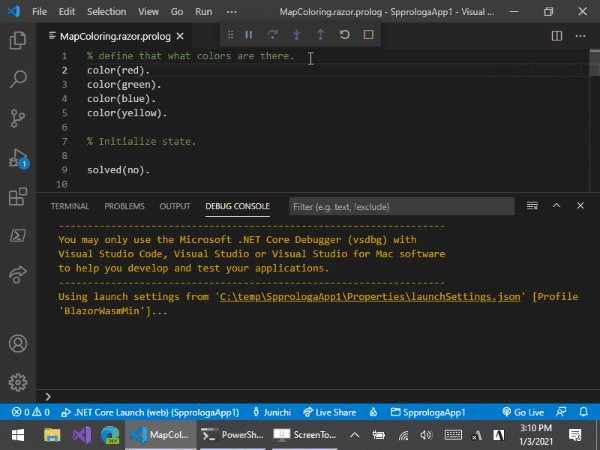
% /Pages/Foo.razor.prolog
% This Prolog code file will be consulted only once
% when the "Foo.razor" component is first rendering.
input(name, "").
bird("swallow", canfly).
bird("penguin", canswim).
canfly(Name) :- bird(Name, canfly).
classify(Name, "can fly") :- canfly(Name).
classify(Name, "is bird, but can't fly.") :- bird(Name, _).
classify(_, "isn't bird.").
check :-
input(name, Name), classify(Name, Message),
retractall(message(_, _)), asserta(message(Name, Message)).Use @query("...") to retrieve a variable value inside a solution of a query which is specified as an argument, and render it as the HTML contents.
<!-- /Pages/Foo.razor -->
...
<span>
<!-- 👇 This code will render "swallow". -->
@query("canfly(Name)")
</span>Use @fact("...") to two way bind to an input element.
<!-- /Pages/Foo.razor -->
...
<input @bind='@fact("input(name, {0})").as_string' />If the user inputs the text "gopher" into the input element above, then all input(name, _) facts will be retracted, and instead the fact input(name, "gopher") will be asserted.
Use @then("...") to make the query will be called when an event is fired.
<!-- /Pages/Foo.razor -->
...
<button @onclick='@then("check")'>Check</button>If the user clicks the button above, the query check will be called.
Use the <Case> component to retrieve all solutions of a query and render values of each solution to HTML contents.
<!-- /Pages/Foo.razor -->
...
<ul>
<Case Query="bird(Name, Ability)">
<li>@context["Name"] - @context["Ability"]</li>
</Case>
<ul>The above code will render to HTML as follow:
<ul>
<li>swallow - canflay</li>
<li>penguin - cannotflay</li>
</ul>Currently, the "Spprologa" is dependent on "C#Prolog".
But the "Spprologa" is implemented based on pluggable architecture, so it can be replaced by the other Prolog implementation easily.
This project is a ** "proof of concept" ** to create a single page web app using the "Prolog" programming language.
This project has been started by just only my interest that the "Prolog" can make a single page web app or not.
Therefore, this project may be abandoned after I lose interest in it.
However, this project is distributed under the Mozilla Public License.
So anybody can fork and can continue this project freely anytime, and I will strongly welcome it.
Mozilla Public License Version 2.0
(The source codes of sample site are distributed under The Unlicense.)