A pack of various themes for Tmux.
-
Clone repo to local machine:
git clone https://github.com/jimeh/tmux-themepack.git ~/.tmux-themepack -
Source desired theme in your
~/.tmux.conf:source-file "${HOME}/.tmux-themepack/powerline/block/green.tmuxtheme"
Install using Tmux Plugin Manager
-
Add plugin to the list of TPM plugins in
.tmux.conf:set -g @plugin 'jimeh/tmux-themepack' -
Hit
prefix + Ito fetch the plugin and source it. The plugin should now be working.
You can pick and choose a theme via .tmux.conf option:
set -g @themepack 'block/blue'(default)set -g @themepack 'block/cyan'set -g @themepack 'default/gray'set -g @themepack 'double/megenta'...
Default:
Basic:
Inspired by the Powerline VIM plugin, and requires the use of a powerline compatible font in your terminal. You can find a number of such fonts in the powerline-fonts project.
If your preferred font isn't available there, please refer to Powerline's documentation on Font Patching to patch the font yourself.
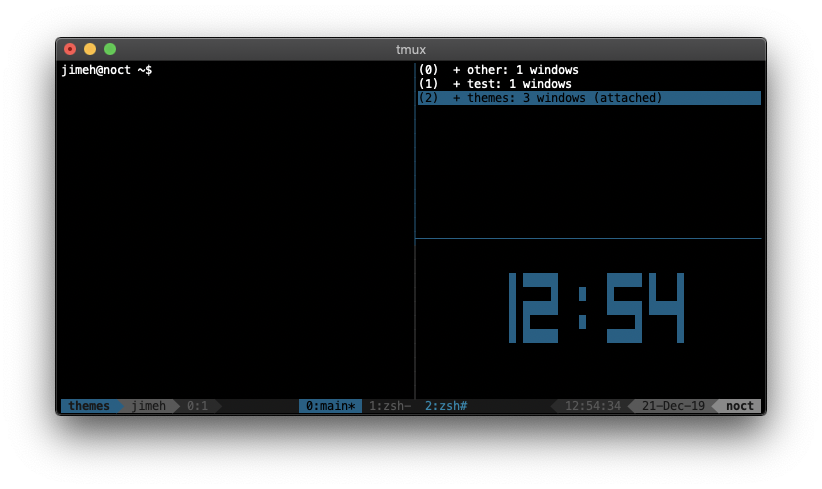
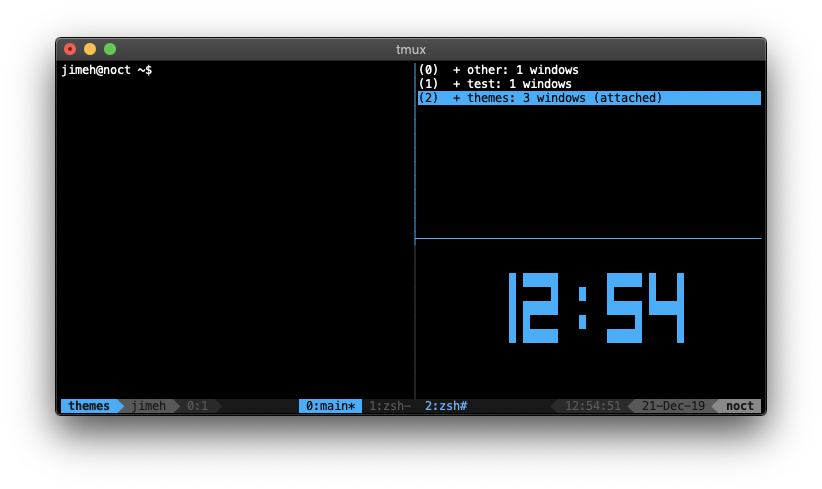
Powerline Blue:
Powerline Cyan:
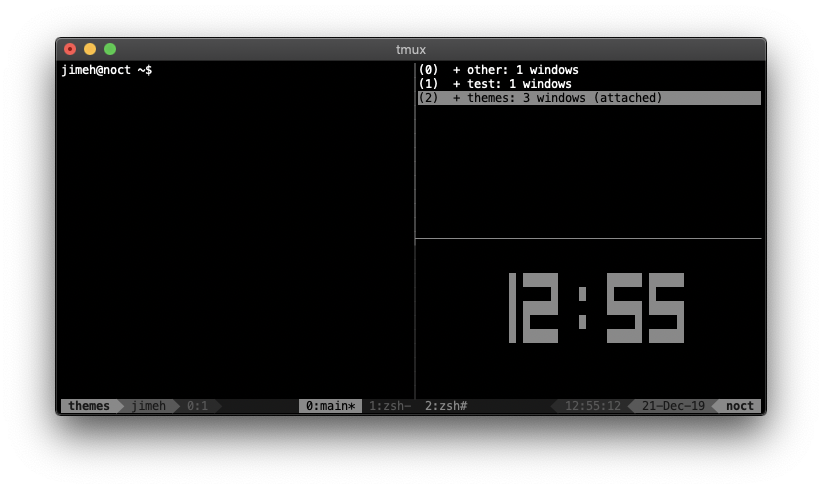
Powerline Gray:
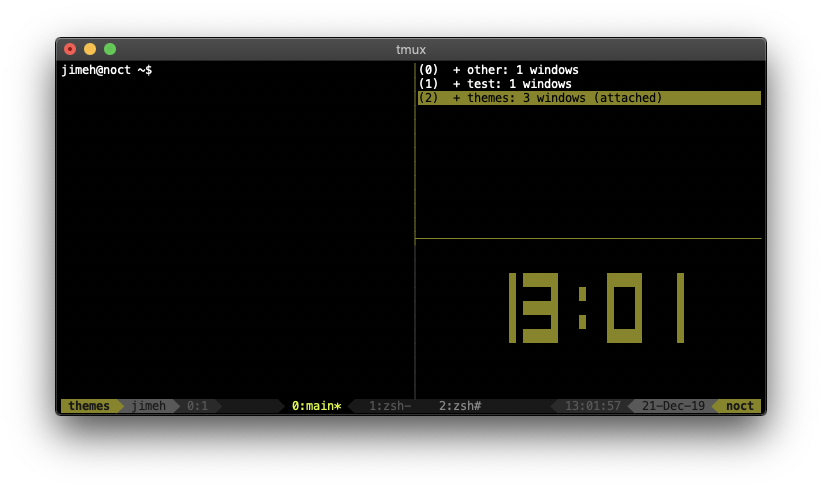
Powerline Green:
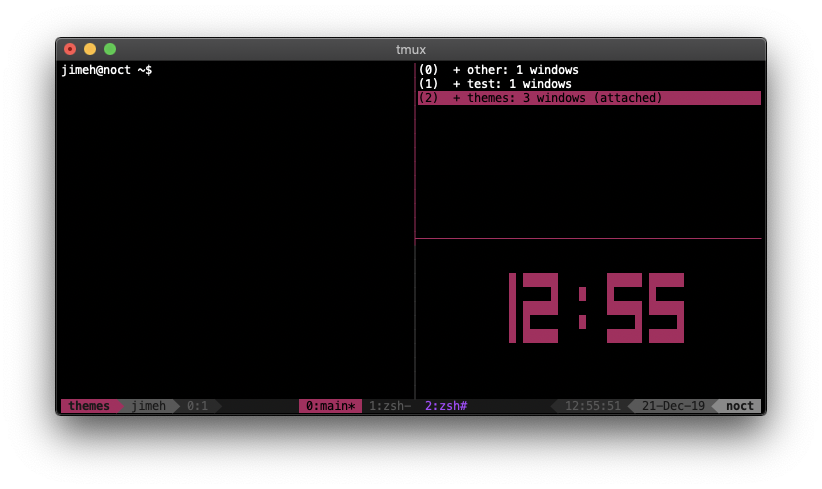
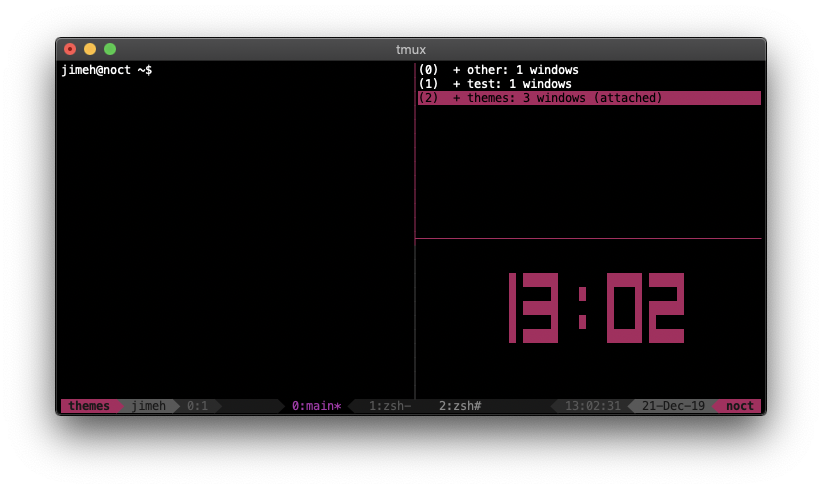
Powerline Magenta:
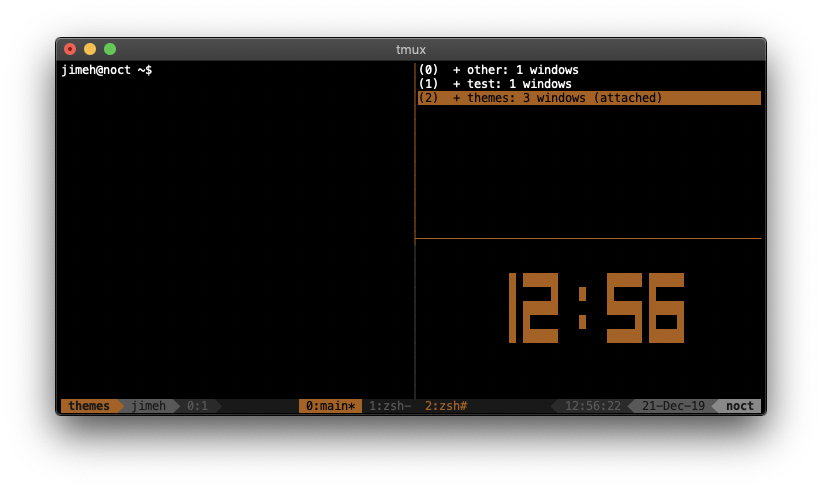
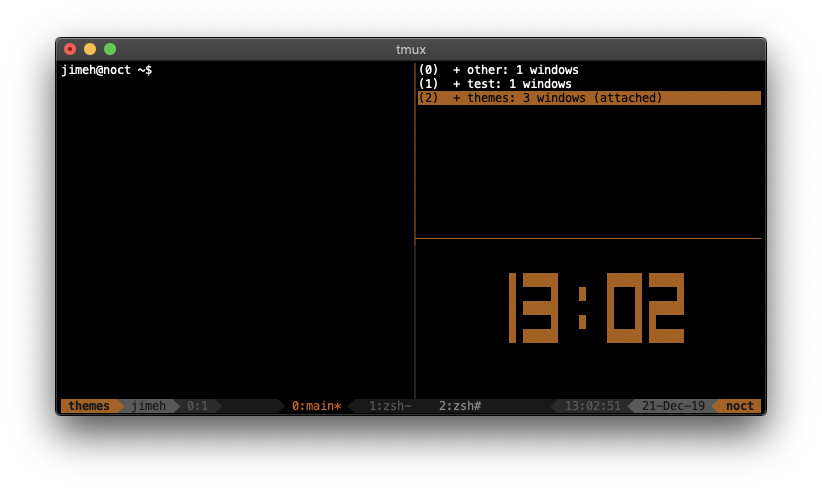
Powerline Orange:
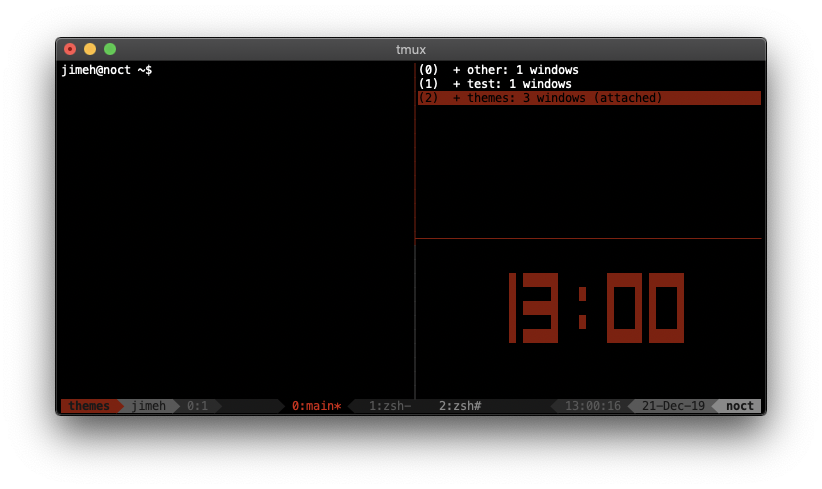
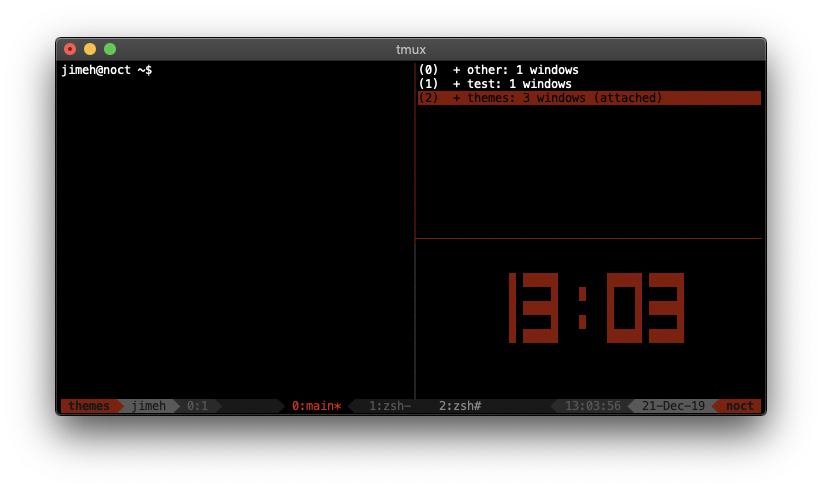
Powerline Red:
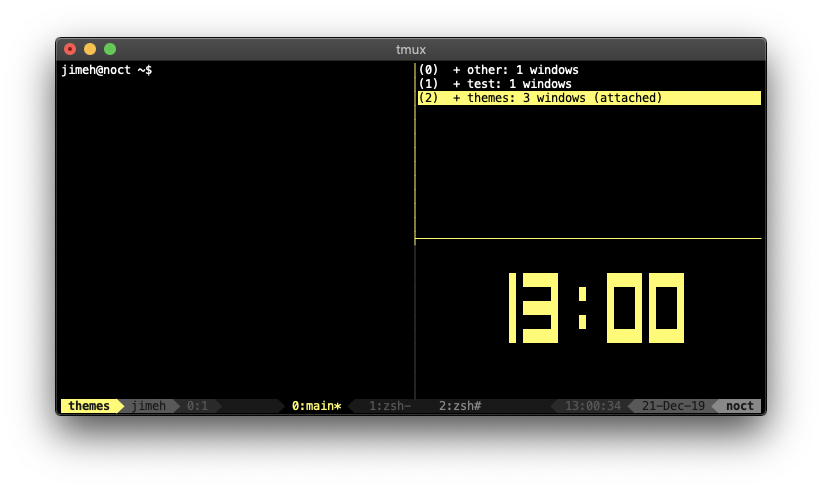
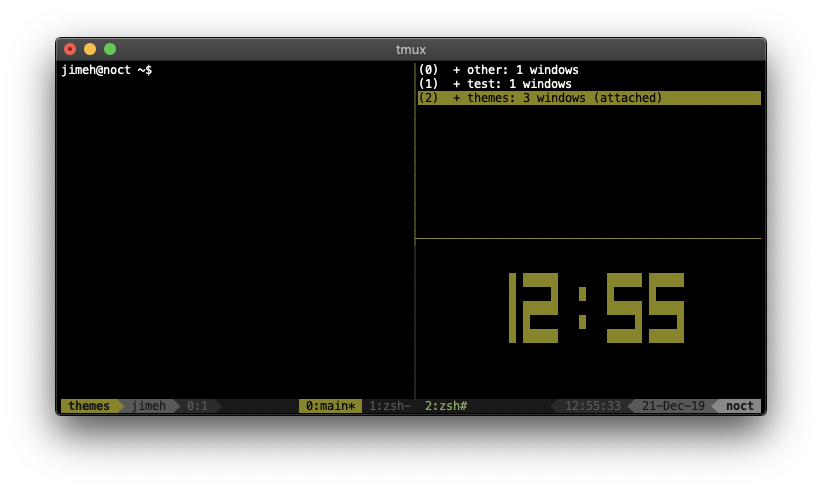
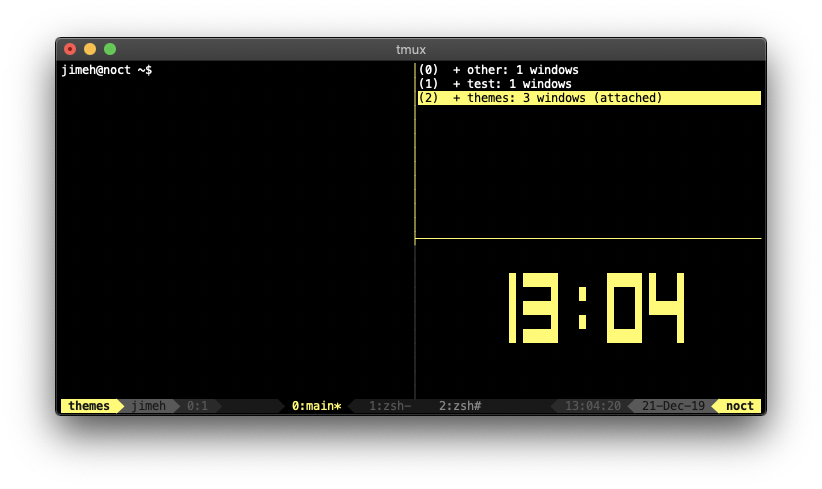
Powerline Yellow:
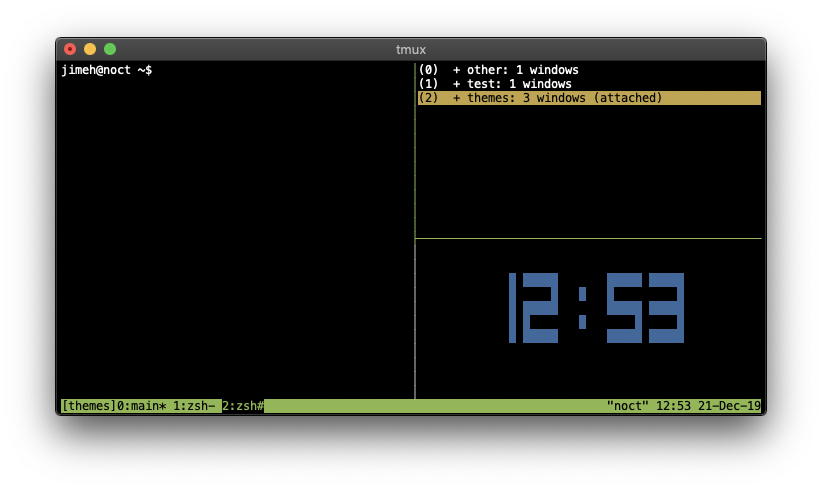
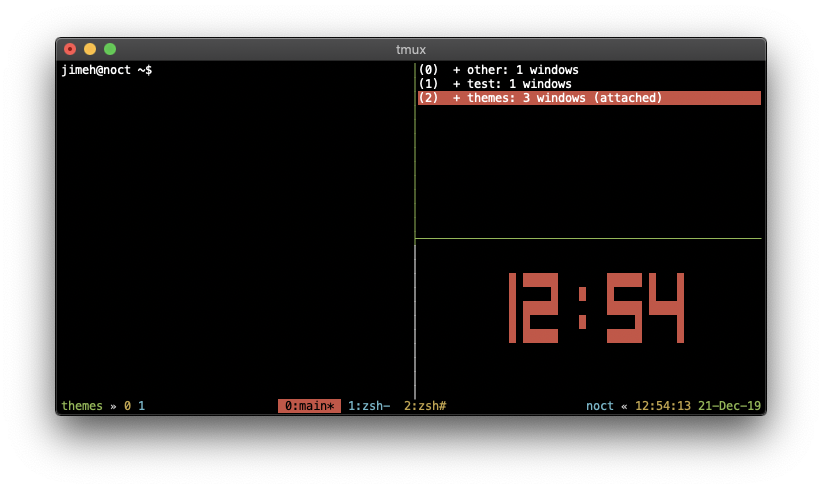
Currently selected window is indicated by a colored block.
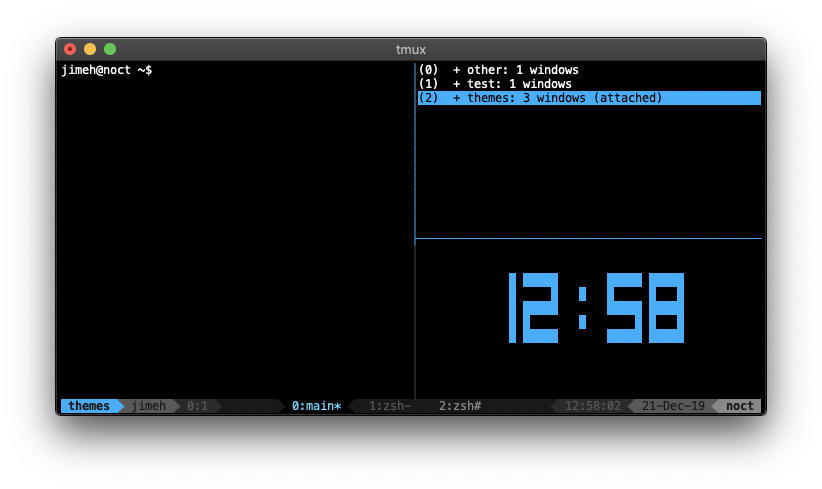
Powerline Blue Block:
Powerline Cyan Block:
Powerline Gray Block:
Powerline Green Block:
Powerline Magenta Block:
Powerline Orange Block:
Powerline Red Block:
Powerline Yellow Block:
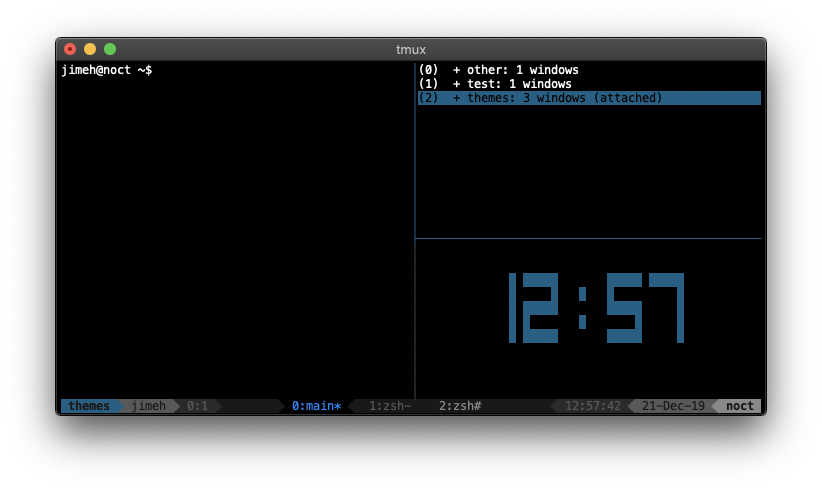
Both left and right far sides of the statusbar are colored, rather than just the left side.
Powerline Double Blue:
Powerline Double Cyan:
Powerline Double Green:
Powerline Double Magenta:
Powerline Double Orange:
Powerline Double Red:
Powerline Double Yellow:
- Use different themes/colors on different machines by using some sort of wrapper around launching Tmux.
If you decide to contribute your own tmux themes, please try to base it on the
default.tmuxtheme theme. This ensures that switching between themes works as
it should and completely overwrites all settings from previous themes.
If it's not possible to base your theme on my default one, something is probably missing from it. So please contribute a fix to the default theme too in that case :)
DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE
Version 2, December 2004
Copyright (C) 2013 Jim Myhrberg
Everyone is permitted to copy and distribute verbatim or modified
copies of this license document, and changing it is allowed as long
as the name is changed.
DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE
TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION AND MODIFICATION
0. You just DO WHAT THE FUCK YOU WANT TO.